MediaPipe Framework Android Archive (AAR) লাইব্রেরি হল Android Studio এবং Gradle এর সাথে MediaPipe ফ্রেমওয়ার্ক ব্যবহার করার একটি সুবিধাজনক উপায়। MediaPipe ফ্রেমওয়ার্ক একটি সাধারণ AAR প্রকাশ করে না যা সমস্ত প্রকল্প দ্বারা ব্যবহার করা যেতে পারে। পরিবর্তে, বিকাশকারীদের তাদের নিজস্ব প্রকল্পের জন্য একটি কাস্টম AAR ফাইল তৈরি করতে একটি mediapipe_aar() লক্ষ্য তৈরি করতে হবে। প্রতিটি প্রকল্পের জন্য প্রয়োজনীয় MediaPipe ক্যালকুলেটরগুলির মতো নির্দিষ্ট সংস্থানগুলি অন্তর্ভুক্ত করার জন্য এটি প্রয়োজনীয়।
একটি MediaPipe ফ্রেমওয়ার্ক AAR তৈরির পদক্ষেপ
একটি mediapipe_aar() টার্গেট তৈরি করুন।
MediaPipe ডিরেক্টরিতে, একটি BUILD ফাইলে একটি নতুন mediapipe_aar() লক্ষ্য তৈরি করুন। আপনাকে গ্রাফে কোন ক্যালকুলেটর ব্যবহার করা হয়েছে তা বের করতে হবে এবং মিডিয়াপাইপ_এআর() কে ক্যালকুলেটর নির্ভরতা প্রদান করতে হবে। উদাহরণস্বরূপ, একটি মুখ সনাক্তকরণ গ্রাফের জন্য একটি AAR তৈরি করতে, আপনি নিম্নলিখিত কোডটি mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD-এ রাখতে পারেন৷
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )AAR তৈরি করতে Bazel বিল্ড কমান্ড চালান।
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aarমুখ সনাক্তকরণ AAR লক্ষ্যের জন্য আমরা ধাপ 1 এ তৈরি করেছি, চালান:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(ঐচ্ছিক) আপনার পছন্দের স্থানে AAR সংরক্ষণ করুন।
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
গ্রেডলের সাথে অ্যান্ড্রয়েড স্টুডিওতে মিডিয়াপাইপ ফ্রেমওয়ার্ক AAR ব্যবহার করার পদক্ষেপ
অ্যান্ড্রয়েড স্টুডিও শুরু করুন এবং আপনার প্রকল্পে যান।
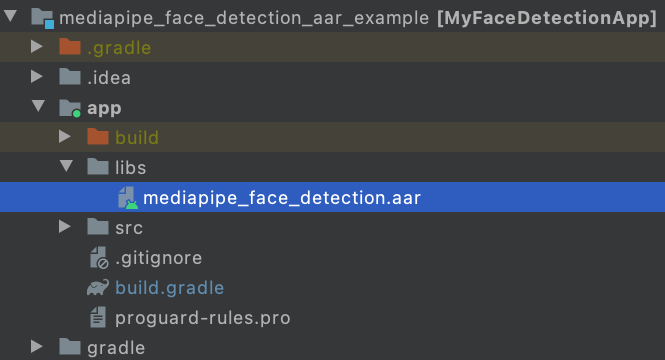
অ্যাপ/লিব-এ AAR কপি করুন।
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
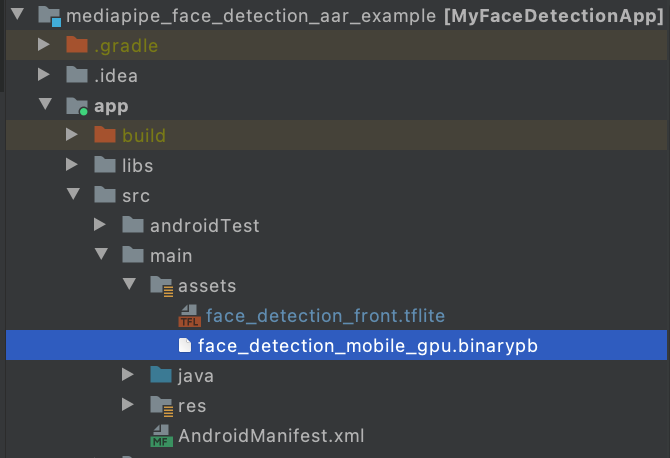
অ্যাপ/src/প্রধান/সম্পদ তৈরি করুন এবং অ্যাপ/src/প্রধান/সম্পদ-এ সম্পদ (গ্রাফ, মডেল এবং ইত্যাদি) কপি করুন।
MediaPipe বাইনারি গ্রাফ তৈরি করুন এবং অ্যাসেটগুলিকে app/src/main/assets-এ কপি করুন, যেমন, ফেস ডিটেকশন গ্রাফের জন্য, আপনাকে বাইনারি গ্রাফ এবং ফেস ডিটেকশন tflite মডেল তৈরি এবং কপি করতে হবে।
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
MediaPipe নির্ভরতা এবং MediaPipe AAR যোগ করতে app/build.gradle পরিবর্তন করুন।
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }আপনার ব্যবহারের ক্ষেত্রে Android স্টুডিওতে MediaPipe ব্যবহার করতে আমাদের Android অ্যাপের উদাহরণ অনুসরণ করুন। আপনি যদি একটি উদাহরণ খুঁজছেন, একটি মুখ সনাক্তকরণ উদাহরণ এখানে পাওয়া যাবে এবং একটি মাল্টি-হ্যান্ড ট্র্যাকিং উদাহরণ এখানে পাওয়া যাবে৷

