La biblioteca de archivo de Android (AAR) del framework de MediaPipe es una forma conveniente de usar Framework de MediaPipe con Android Studio y Gradle. El framework de MediaPipe no Publicar una AAR general que todos los proyectos pueden usarse En cambio, los desarrolladores necesitan para crear un objetivo mediapipe_aar() a fin de generar un archivo AAR personalizado para su propio proyectos. Esto es necesario para incluir recursos específicos, como calculadoras de MediaPipe necesarias para cada proyecto.
Pasos para crear un AAR del marco de trabajo de MediaPipe
Crea un objetivo de mediapipe_aar().
En el directorio MediaPipe, crea un nuevo objetivo mediapipe_aar() en una COMPILACIÓN. . Debes averiguar qué calculadoras se usan en el gráfico y proporcionar las dependencias de la calculadora a mediapipe_aar(). Por ejemplo, para crea un AAR para un gráfico de detección de rostro, puedes ingresar el siguiente código en mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )Ejecuta el comando de compilación de Bazel para generar el AAR.
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aarPara el objetivo de las AAR de detección de rostro que establecimos en el paso 1, ejecuta lo siguiente:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(Opcional) Guarda las AAR en la ubicación que prefieras.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
Pasos para usar un AAR del framework de MediaPipe en Android Studio con Gradle
Inicia Android Studio y ve a tu proyecto.
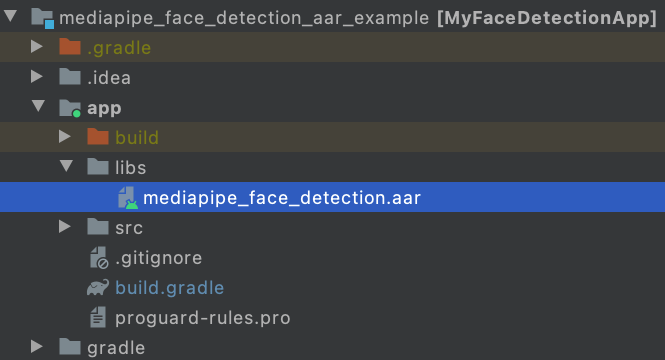
Copia el AAR en app/libs.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
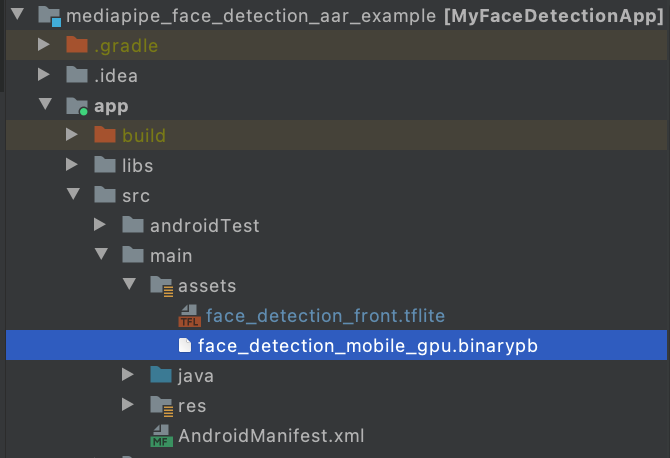
Crea app/src/main/assets y copia recursos (gráfico, modelo, etc.) en app/src/main/assets.
Compila el gráfico binario de MediaPipe y copia los recursos en app/src/main/assets, p.ej., para el gráfico de detección de rostro, debes compilar y copiarás el objeto binario gráfico y el modelo de detección de rostros de tflite.
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
Modifica app/build.gradle para agregar dependencias de MediaPipe y AAR de MediaPipe.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }Sigue nuestros ejemplos de apps para Android a fin de usar MediaPipe en Android Studio para tu para tu caso de uso específico. Si buscas un ejemplo, un ejemplo de detección de rostro puede ser encontrados aquí y se puede encontrar un ejemplo de seguimiento de múltiples manos aquí.

