MediaPipe Framework Android Archive (AAR) लाइब्रेरी, कॉन्टेंट मैनेज करने का एक आसान तरीका है Android Studio और Gradle के साथ MediaPipe Framework MediaPipe फ़्रेमवर्क यह नहीं करता है एक सामान्य एएआर पब्लिश करना होगा, जिसका इस्तेमाल सभी प्रोजेक्ट में किया जा सके. इसके बजाय, डेवलपर को इन चीज़ों की ज़रूरत पड़ेगी के लिए एक कस्टम AAR फ़ाइल जनरेट करने के लिए एक Media ट्रैकिंग_aar() टारगेट बनाया जाता है. प्रोजेक्ट. जैसे कि खास संसाधनों को शामिल करने के लिए यह ज़रूरी है हर प्रोजेक्ट के लिए ज़रूरी MediaPipe कैलकुलेटर.
MediaPipe Framework एएआर बनाने का तरीका
एक Mediaapi_aar() टारगेट बनाएं.
MediaPipe डायरेक्ट्री में, BUILD में एक नया Media ट्रैकिंग_aar() टारगेट बनाएं फ़ाइल से लिए जाते हैं. आपको यह पता लगाना होगा कि ग्राफ़ में कौनसे कैलकुलेटर इस्तेमाल किए गए हैं और मीडिया पाइप_aar() को कैलकुलेटर डिपेंडेंसी दें. उदाहरण के लिए, चेहरे की पहचान करने वाले ग्राफ़ के लिए AAR बनाने के बाद, आप नीचे दिए गए कोड को mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )एएआर जनरेट करने के लिए, Basel बिल्ड कमांड चलाएं.
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aarहमने पहले चरण में चेहरे की पहचान करने वाले एएआर टारगेट के लिए, इसे चलाएं:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(ज़रूरी नहीं) एएआर को अपनी पसंदीदा जगह पर सेव करें.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
Gradle के साथ Android Studio में MediaPipe Framework एएआर इस्तेमाल करने का तरीका
Android Studio शुरू करें और अपने प्रोजेक्ट पर जाएं.
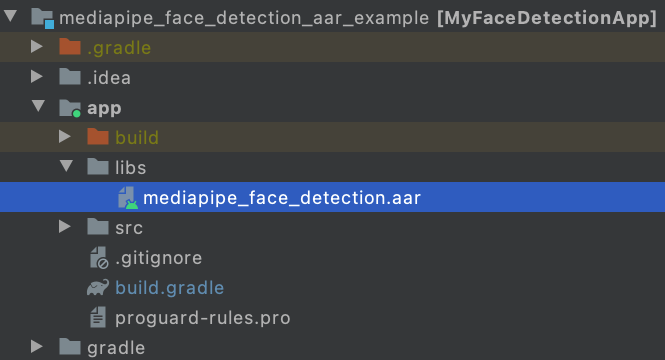
एएआर को ऐप्लिकेशन/लिब्स में कॉपी करें.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
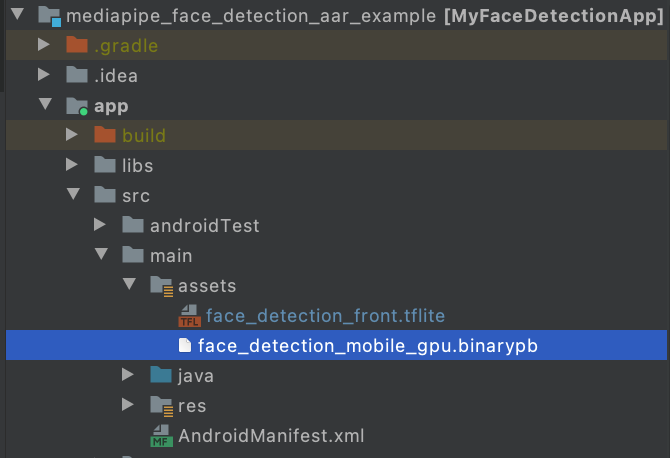
app/src/main/assets बनाएं और कॉपी एसेट (ग्राफ़, मॉडल, वगैरह) बनाएं app/src/main/assets.
MediaPipe बाइनरी ग्राफ़ बनाएं और ऐसेट को app/src/main/assets, उदाहरण के लिए, चेहरा पहचान ग्राफ़ के लिए, आपको और बाइनरी कॉपी करें ग्राफ़ साथ ही, चेहरे की पहचान करने वाली tflite मॉडल भी उपलब्ध है.
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
MediaPipe डिपेंडेंसी और MediaPipe AAR जोड़ने के लिए, app/build.gradle में बदलाव करें.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }Android Studio में MediaPipe का इस्तेमाल करने के लिए, Android ऐप्लिकेशन के उदाहरण देखें इस्तेमाल का उदाहरण. अगर आपको कोई उदाहरण चाहिए, तो चेहरे की पहचान करने वाली सुविधा मिला यहां और मल्टी-हैंड ट्रैकिंग का उदाहरण यहां क्लिक करें.

