La libreria AAR (Android Archive) del framework MediaPipe è un modo pratico per usare Framework MediaPipe con Android Studio e Gradle. Il framework MediaPipe pubblicare un AAR generale che possa essere utilizzato da tutti i progetti. Gli sviluppatori devono invece per creare una destinazione mediapipe_aar() per generare un file AAR personalizzato in modo programmatico a gestire i progetti. Questo è necessario per includere risorse specifiche come Sono necessari i calcolatori MediaPipe per ogni progetto.
Passaggi per creare un AAR del framework MediaPipe
Crea una destinazione mediapipe_aar().
Nella directory MediaPipe, crea una nuova destinazione mediapipe_aar() in un BUILD . È necessario capire quali calcolatrici vengono utilizzate nel grafico forniscono le dipendenze della calcolatrice a mediapipe_aar(). Ad esempio, per creare un AAR per un grafico di riconoscimento facciale, puoi inserire il seguente codice mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )Esegui il comando build Bazel per generare l'AAR.
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aarPer il target AAR di rilevamento facciale che abbiamo creato nel passaggio 1, esegui:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(Facoltativo) Salva l'AAR nella posizione che preferisci.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
Passaggi per utilizzare un AAR del framework MediaPipe in Android Studio con Gradle
Avvia Android Studio e vai al tuo progetto.
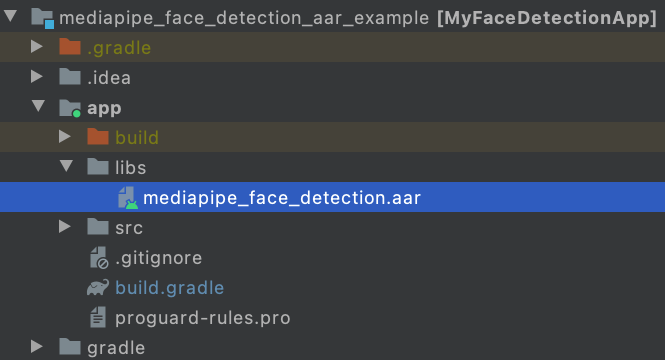
Copia il file AAR in app/libs.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
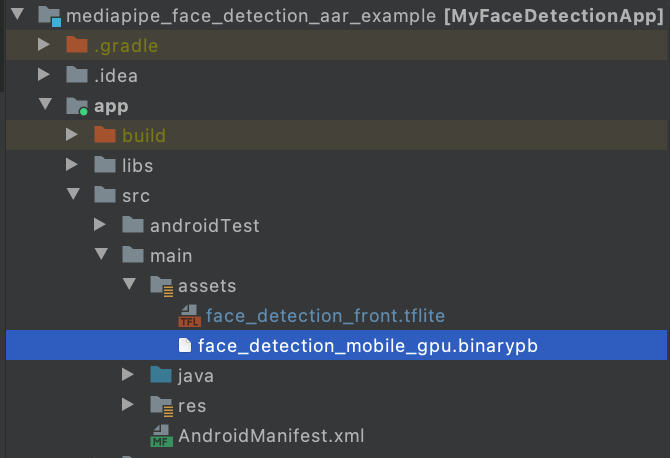
Crea app/src/main/assets e copia gli asset (grafico, modello e così via) app/src/main/assets.
Creare il grafico binario MediaPipe e copiare gli asset app/src/main/assets, ad esempio, per il grafico del rilevamento dei volti, devi creare e copia il file binario grafico e il modello tflite per il rilevamento dei volti.
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
Modifica app/build.gradle per aggiungere dipendenze MediaPipe e AAR di MediaPipe.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }Segui i nostri esempi di app per Android per utilizzare MediaPipe in Android Studio per il tuo caso d'uso. Se cerchi un esempio, un esempio di rilevamento dei volti può essere trovato qui e un esempio di monitoraggio a più mano è disponibile qui.

