Biblioteka MediaPipe Framework Android Archive (AAR) to wygodny sposób na MediaPipe Framework z Android Studio i Gradle. Platforma MediaPipe nie opublikować ogólne narzędzie AAR, którego będzie można używać we wszystkich projektach. Zamiast tego deweloperzy muszą aby utworzyć cel mediapipe_aar() i w ten sposób wygenerować niestandardowy plik AAR w projektach AI. Jest to konieczne, aby uwzględnić określone zasoby, takie jak Kalkulatory MediaPipe potrzebne w każdym projekcie.
Etapy tworzenia AAR platformy MediaPipe
Utwórz cel mediapipe_aar().
W katalogu MediaPipe utwórz w obiekcie BUILD nowy obiekt docelowy mediapipe_aar() . Musisz określić, których kalkulatorów użyjesz na wykresie, podać zależności kalkulatora w funkcji mediapipe_aar(). Aby na przykład: AAR dla wykresu wykrywania twarzy, możesz umieścić w mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )Uruchom polecenie kompilacji Bazel, aby wygenerować plik AAR.
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aarW przypadku celu AAR wykrywania twarzy utworzonego w kroku 1 uruchom polecenie:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(Opcjonalnie) Zapisz komunikat AAR w preferowanej lokalizacji.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
Etapy korzystania z narzędzia MediaPipe Framework AAR w Android Studio przy użyciu Gradle
Uruchom Android Studio i przejdź do swojego projektu.
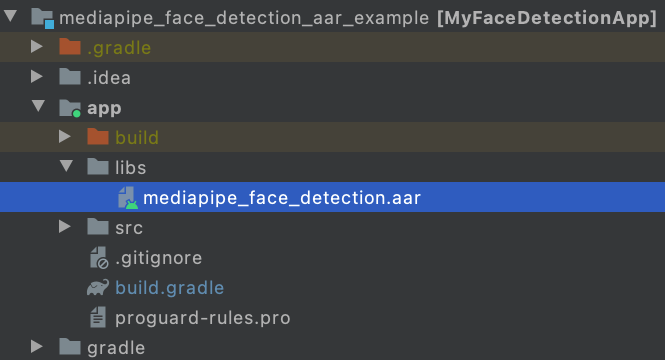
Skopiuj plik AAR do pliku app/libs.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
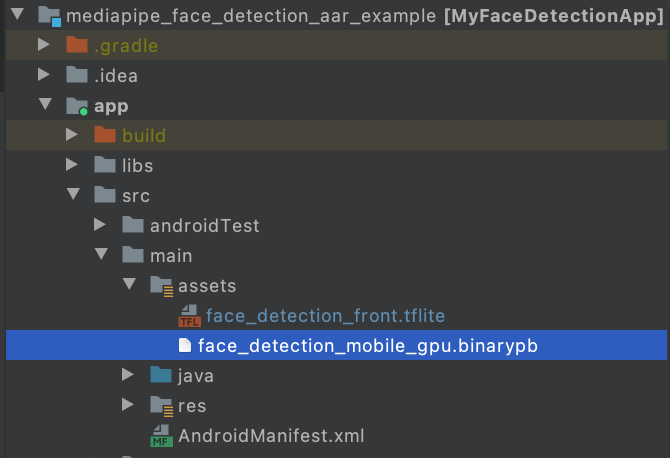
Twórz zasoby app/src/main/assets i kopiuj zasoby (wykres, model itp.) app/src/main/assets.
Utwórz graf binarny MediaPipe i skopiuj zasoby do app/src/main/assets np. w przypadku wykresu wykrywania twarzy trzeba utworzyć i skopiuj plik binarny wykres oraz Tflite do wykrywania twarzy.
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
Zmodyfikuj aplikację app/build.gradle, aby dodać zależności MediaPipe i interfejs MediaPipe AAR.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }Skorzystaj z naszych przykładowych aplikacji na Androida, by wykorzystać MediaPipe w Android Studio dla każdego przypadku użycia. Przykładem może być wykrywanie twarzy. znaleziono tutaj oraz można znaleźć przykład śledzenia z użyciem wielu rąk tutaj.

