Die MediaPipe Framework Android Archive (AAR)-Bibliothek bietet eine bequeme Möglichkeit, MediaPipe Framework mit Android Studio und Gradle MediaPipe Framework allgemeine AAE zu veröffentlichen, die von allen Projekten verwendet werden kann. Stattdessen müssen Entwickler ein mediapipe_aar()-Ziel zu erstellen, um eine eigene AAR-Datei Projekten. Dies ist notwendig, um spezifische Ressourcen wie Für jedes Projekt werden MediaPipe-Rechner benötigt.
Schritte zum Erstellen eines AAE vom MediaPipe Framework
Erstellen Sie ein mediapipe_aar()-Ziel.
Erstellen Sie im MediaPipe-Verzeichnis ein neues "mediapipe_aar()"-Ziel in einem -Datei. Sie müssen herausfinden, welche Rechner in der Grafik verwendet werden, stellen die Rechnerabhängigkeiten der mediapipe_aar() bereit. Wenn Sie beispielsweise AAE für ein Gesichtserkennungsdiagramm erstellen, können Sie den folgenden Code in mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )Führen Sie den Build-Befehl von Bazel aus, um den AAR zu generieren.
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aarFühren Sie für das in Schritt 1 erstellte AAE-Ziel für die Gesichtserkennung Folgendes aus:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aarOptional: Speichern Sie die automatisch angewendeten Empfehlungen am gewünschten Speicherort.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
Anleitung zum Verwenden eines automatisch angewendeten MediaPipe-Frameworks in Android Studio mit Gradle
Starten Sie Android Studio und rufen Sie Ihr Projekt auf.
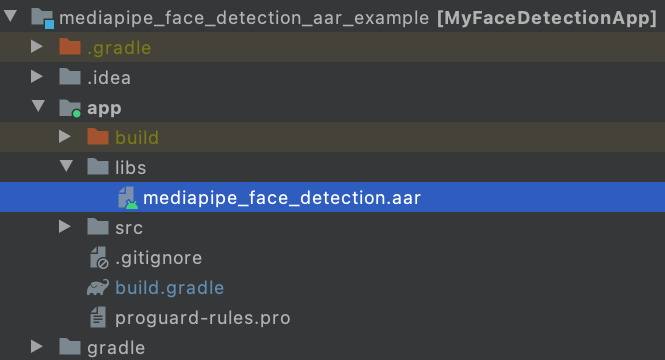
Kopieren Sie den AAE in app/libs.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
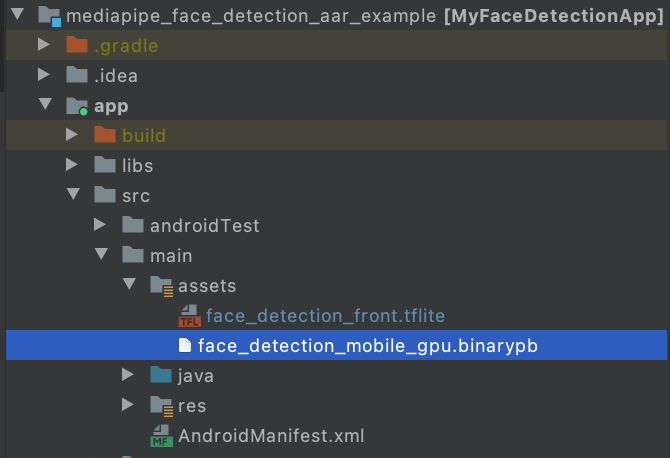
Erstellen Sie „app/src/main/assets“ und kopieren Sie Assets (Grafik, Modell usw.) in app/src/main/assets.
Erstellen Sie das binäre MediaPipe-Diagramm und kopieren Sie die Assets in app/src/main/assets. Für das Gesichtserkennungsdiagramm müssen Sie beispielsweise Folgendes erstellen: und kopieren die Binärdatei Grafik und das TFlite-Modell zur Gesichtserkennung.
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
Ändern Sie app/build.gradle, um MediaPipe-Abhängigkeiten und AAE von MediaPipe hinzuzufügen.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }Orientieren Sie sich an unseren Android-App-Beispielen, um MediaPipe in Android Studio für Ihr für den Anwendungsfall. Ein Beispiel für die Gesichtserkennung könnte gefunden hier und finden Sie ein Beispiel für Tracking mit mehreren Händen, hier.

