La bibliothèque MediaPipe Framework Android Archive (AAR) est un moyen pratique d'utiliser MediaPipe Framework avec Android Studio et Gradle MediaPipe Framework publier une AAR générale pouvant être utilisée par tous les projets. Les développeurs doivent plutôt pour créer une cible mediapipe_aar() afin de générer un fichier AAR personnalisé pour ses propres projets. Cela est nécessaire pour inclure des ressources spécifiques telles que Calculateurs MediaPipe nécessaires pour chaque projet
Étapes pour créer une application AAR MediaPipe Framework
Créez une cible mediapipe_aar().
Dans le répertoire MediaPipe, créez une cible mediapipe_aar() dans une COMPILATION. . Vous devez déterminer quels calculateurs sont utilisés dans le graphique et fournir les dépendances du calculateur à mediapipe_aar(). Par exemple, pour créer un AAR pour un graphique de détection de visages, vous pouvez insérer le code suivant dans mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )Exécutez la commande de compilation Bazel pour générer l'AAR.
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aarPour la cible AAR de détection de visages définie à l'étape 1, exécutez la commande suivante:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(Facultatif) Enregistrez l'AAR à l'emplacement de votre choix.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
Étapes pour utiliser un AAR MediaPipe Framework dans Android Studio avec Gradle
Lancez Android Studio, puis accédez à votre projet.
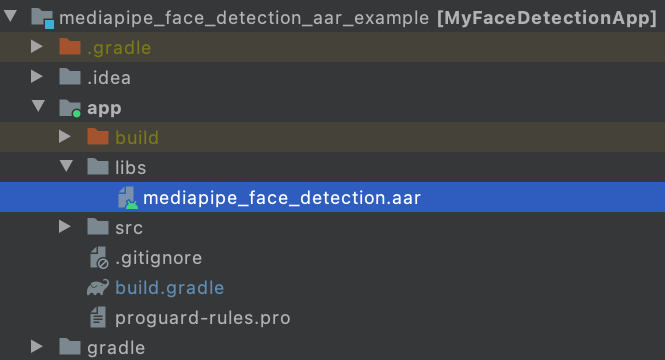
Copiez l'AAR dans app/libs.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
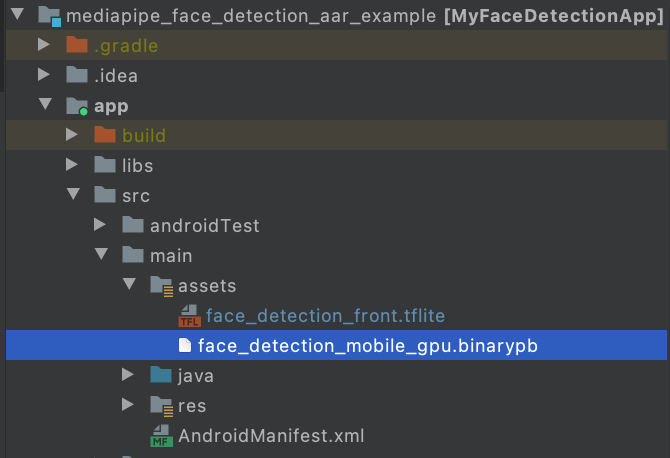
Créez app/src/main/assets et copiez des assets (graphique, modèle, etc.) dans app/src/main/assets.
Créez le graphe binaire MediaPipe et copiez les éléments dans app/src/main/assets. Par exemple, pour le graphique de détection de visages, vous devez créer et copiez le fichier binaire graphique et le modèle tflite de détection de visages.
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
Modifiez app/build.gradle pour ajouter des dépendances MediaPipe et l'AAR MediaPipe.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }Suivez nos exemples d'applications Android afin d'utiliser MediaPipe dans Android Studio pour votre de ce cas d'utilisation. Si vous cherchez un exemple, la détection de visages peut être trouvé cliquez ici et vous trouverez un exemple de suivi avec plusieurs mains cliquez ici.

