MediaPipe Framework Android Archive(AAR)ライブラリを使用すると、 Android Studio と Gradle での MediaPipe フレームワークMediaPipe フレームワークは すべてのプロジェクトで使用できる一般的な AAR を公開します。それよりも、デベロッパーは 独自のカスタム AAR ファイルを生成する mediapipe_aar() ターゲットを作成する できます。これは、次のような特定のリソースを含めるために必要です。 各プロジェクトに必要な MediaPipe 計算ツール。
MediaPipe フレームワークの AAR を作成する手順
mediapipe_aar() ターゲットを作成します。
MediaPipe ディレクトリで、ビルドに新しい mediapipe_aar() ターゲットを作成します。 表示されます。グラフで使われている計算機を把握し mediapipe_aar() に計算機の依存関係を指定する。たとえば、 顔検出グラフの AAR を作成するには、次のコードを mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )Bazel ビルドコマンドを実行して AAR を生成します。
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aarステップ 1 で作成した顔検出の AAR ターゲットについて、次のコマンドを実行します。
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(省略可)AAR をご希望の地域に保存します。
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
Gradle を使用して Android Studio で MediaPipe フレームワーク AAR を使用する手順
Android Studio を起動してプロジェクトに移動します。
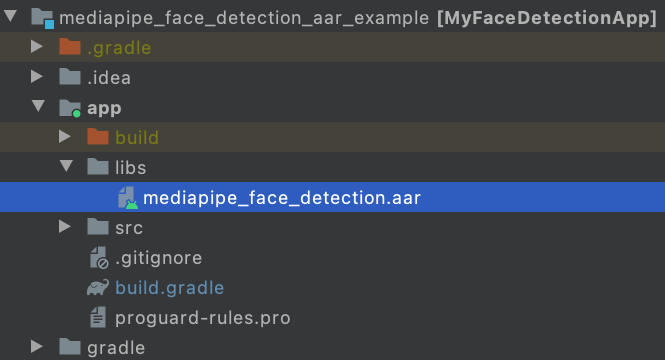
AAR を app/libs にコピーします。
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
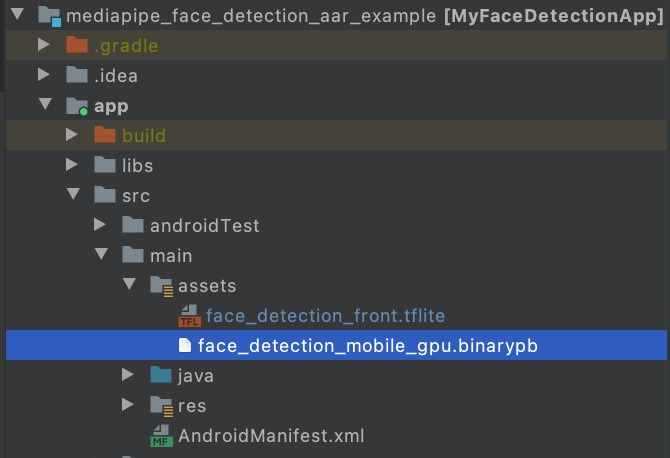
app/src/main/assets を作成し、アセット(グラフ、モデルなど)を app/src/main/assets.
MediaPipe バイナリグラフを作成し、アセットを app/src/main/assets. たとえば、顔検出グラフの場合は、 バイナリをコピーします。 グラフ 顔検出 tflite モデルを使用します。
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
MediaPipe の依存関係と MediaPipe AAR を追加するように app/build.gradle を変更します。
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }以下の Android アプリの例に沿って、Android Studio で MediaPipe を 構築できます顔検出の例については、 見つかりました こちら マルチハンド トラッキングの例については、 こちらをご覧ください。

