MediaPipe Framework Android Arşivi (AAR) kitaplığı, Android Studio ve Gradle ile MediaPipe Çerçevesi. MediaPipe Çerçevesi tüm projeler tarafından kullanılabilecek genel bir AAR yayınlamalıdır. Bunun yerine Kendisi için özel bir AAR dosyası oluşturmak üzere bir mediapipe_aar() hedefi bilgi edinmenizi sağlar. Bu, proje başlatma belgesi gibi belirli kaynakları Her proje için gereken MediaPipe hesaplayıcıları.
MediaPipe Çerçevesi AAR oluşturma adımları
Bir mediapipe_aar() hedefi oluşturun.
MediaPipe dizininde, BUILD dosyasında yeni bir mediapipe_aar() hedefi oluşturun dosyası olarak kaydedebilirsiniz. Grafikte hangi hesap makinelerinin kullanıldığını öğrenmeniz ve hesap makinesi bağımlılıklarını mediapipe_aar() işlevine sağlayın. Örneğin, aşağıdaki kodu, yüz algılama grafiği için bir AAR oluşturup mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/BUILD.
load("//mediapipe/java/com/google/mediapipe:mediapipe_aar.bzl", "mediapipe_aar") mediapipe_aar( name = "mediapipe_face_detection", calculators = ["//mediapipe/graphs/face_detection:mobile_calculators"], )AAR'yi oluşturmak için Bazel derleme komutunu çalıştırın.
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //path/to/the/aar/build/file:aar_name.aar1. adımda gerçekleştirdiğimiz yüz algılama AAR hedefi için şunu çalıştırın:
bazel build -c opt --strip=ALWAYS \ --host_crosstool_top=@bazel_tools//tools/cpp:toolchain \ --fat_apk_cpu=arm64-v8a,armeabi-v7a \ --legacy_whole_archive=0 \ --features=-legacy_whole_archive \ --copt=-fvisibility=hidden \ --copt=-ffunction-sections \ --copt=-fdata-sections \ --copt=-fstack-protector \ --copt=-Oz \ --copt=-fomit-frame-pointer \ --copt=-DABSL_MIN_LOG_LEVEL=2 \ --linkopt=-Wl,--gc-sections,--strip-all \ //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar # It should print: # Target //mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example:mediapipe_face_detection.aar up-to-date: # bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar(İsteğe bağlı) AAR'yi tercih ettiğiniz konuma kaydedin.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /absolute/path/to/your/preferred/location
Gradle ile Android Studio'da MediaPipe Framework AAR kullanma adımları
Android Studio'yu başlatın ve projenize gidin.
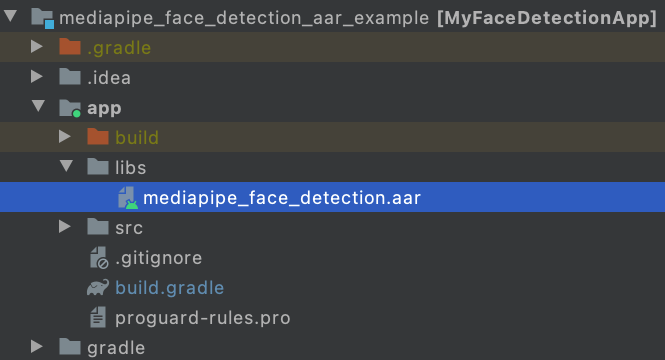
AAR'yi uygulama/libre'ye kopyalayın.
cp bazel-bin/mediapipe/examples/android/src/java/com/google/mediapipe/apps/aar_example/mediapipe_face_detection.aar /path/to/your/app/libs/
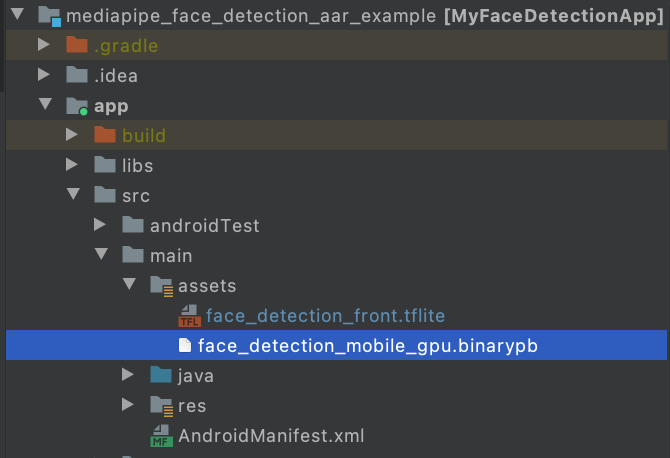
app/src/main/assets oluşturun ve öğeleri (grafik, model vb.) app/src/main/assets.
MediaPipe ikili grafiğini oluşturma ve öğeleri kopyalama app/src/main/assets, ör. yüz algılama grafiği için ve ikili dosyadaki grafik ve yüz algılama tflite modelini kullanır.
bazel build -c opt mediapipe/graphs/face_detection:face_detection_mobile_gpu_binary_graph cp bazel-bin/mediapipe/graphs/face_detection/face_detection_mobile_gpu.binarypb /path/to/your/app/src/main/assets/ cp mediapipe/modules/face_detection/face_detection_short_range.tflite /path/to/your/app/src/main/assets/
MediaPipe bağımlılıkları ve MediaPipe AAR eklemek için app/build.gradle dosyasını değiştirin.
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar']) implementation 'androidx.appcompat:appcompat:1.0.2' implementation 'androidx.constraintlayout:constraintlayout:1.1.3' testImplementation 'junit:junit:4.12' androidTestImplementation 'androidx.test.ext:junit:1.1.0' androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1' // MediaPipe deps implementation 'com.google.flogger:flogger:latest.release' implementation 'com.google.flogger:flogger-system-backend:latest.release' implementation 'com.google.code.findbugs:jsr305:latest.release' implementation 'com.google.guava:guava:27.0.1-android' implementation 'com.google.protobuf:protobuf-javalite:3.19.1' // CameraX core library def camerax_version = "1.0.0-beta10" implementation "androidx.camera:camera-core:$camerax_version" implementation "androidx.camera:camera-camera2:$camerax_version" implementation "androidx.camera:camera-lifecycle:$camerax_version" // AutoValue def auto_value_version = "1.8.1" implementation "com.google.auto.value:auto-value-annotations:$auto_value_version" annotationProcessor "com.google.auto.value:auto-value:$auto_value_version" }Android Studio'da MediaPipe'i kullanarak Android uygulama örneklerimizi bir şablon görevi görür. Örnek arıyorsanız, yüz algılamaya ilişkin bir örnek bulundu burada ve 100'den fazla e-posta adresine sahip burada bulabilirsiniz.

