Tác vụ Điểm đánh dấu khuôn mặt MediaPipe cho phép bạn phát hiện các điểm đánh dấu khuôn mặt và biểu cảm khuôn mặt trong hình ảnh và video. Bạn có thể sử dụng tác vụ này để xác định biểu cảm khuôn mặt của con người, áp dụng các bộ lọc và hiệu ứng khuôn mặt, cũng như tạo hình đại diện ảo. Nhiệm vụ này sử dụng các mô hình học máy (ML) có thể hoạt động với một hình ảnh hoặc luồng hình ảnh liên tục. Tác vụ này sẽ xuất ra các điểm đánh dấu khuôn mặt 3 chiều, điểm số hình dạng kết hợp (các hệ số biểu thị biểu cảm khuôn mặt) để suy luận các bề mặt khuôn mặt chi tiết theo thời gian thực và ma trận biến đổi để thực hiện các phép biến đổi cần thiết cho việc kết xuất hiệu ứng.
Hướng dẫn này cho bạn biết cách sử dụng tính năng Điểm đánh dấu khuôn mặt cho các ứng dụng web và JavaScript. Để biết thêm thông tin về các tính năng, mô hình và tuỳ chọn cấu hình của tác vụ này, hãy xem phần Tổng quan.
Ví dụ về mã
Mã mẫu cho Face Landmarker cung cấp cách triển khai đầy đủ nhiệm vụ này trong JavaScript để bạn tham khảo. Mã này giúp bạn kiểm thử nhiệm vụ này và bắt đầu tạo ứng dụng điểm đánh dấu khuôn mặt của riêng mình. Bạn có thể xem, chạy và chỉnh sửa mã ví dụ của Điểm đánh dấu khuôn mặt chỉ bằng trình duyệt web.
Thiết lập
Phần này mô tả các bước chính để thiết lập môi trường phát triển dành riêng cho việc sử dụng tính năng Điểm đánh dấu khuôn mặt. Để biết thông tin chung về cách thiết lập môi trường phát triển web và JavaScript, bao gồm cả các yêu cầu về phiên bản nền tảng, hãy xem Hướng dẫn thiết lập cho web.
Gói JavaScript
Bạn có thể sử dụng mã Face Landmarker thông qua gói MediaPipe @mediapipe/tasks-vision
NPM. Bạn có thể tìm và tải các thư viện này xuống bằng cách làm theo hướng dẫn trong Hướng dẫn thiết lập của nền tảng.
Bạn có thể cài đặt các gói bắt buộc thông qua NPM bằng lệnh sau:
npm install @mediapipe/tasks-vision
Nếu bạn muốn nhập mã tác vụ thông qua dịch vụ mạng phân phối nội dung (CDN), hãy thêm mã sau vào thẻ <head> trong tệp HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Mẫu
Tác vụ Điểm đánh dấu khuôn mặt MediaPipe yêu cầu một mô hình đã huấn luyện tương thích với tác vụ này. Để biết thêm thông tin về các mô hình đã huấn luyện hiện có cho công cụ Điểm đánh dấu khuôn mặt, hãy xem phần Mô hình trong phần tổng quan về tác vụ.
Chọn và tải một mô hình xuống, sau đó lưu trữ mô hình đó trong thư mục dự án:
<dev-project-root>/app/shared/models/
Tạo việc cần làm
Sử dụng một trong các hàm createFrom...() của Face Landmarker để chuẩn bị tác vụ chạy suy luận. Sử dụng hàm createFromModelPath() với đường dẫn tương đối hoặc tuyệt đối đến tệp mô hình đã huấn luyện.
Nếu mô hình của bạn đã được tải vào bộ nhớ, bạn có thể sử dụng phương thức createFromModelBuffer().
Mã ví dụ bên dưới minh hoạ cách sử dụng hàm createFromOptions() để thiết lập tác vụ. Hàm createFromOptions cho phép bạn tuỳ chỉnh Điểm đánh dấu khuôn mặt bằng các tuỳ chọn cấu hình. Để biết thêm thông tin, hãy xem phần Tuỳ chọn cấu hình.
Mã sau đây minh hoạ cách tạo và định cấu hình tác vụ bằng các tuỳ chọn tuỳ chỉnh:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Các lựa chọn về cấu hình
Tác vụ này có các tuỳ chọn cấu hình sau đây cho các ứng dụng Web và JavaScript:
| Tên tuỳ chọn | Mô tả | Phạm vi giá trị | Giá trị mặc định |
|---|---|---|---|
running_mode |
Đặt chế độ chạy cho tác vụ. Có hai chế độ: IMAGE (HÌNH ẢNH): Chế độ cho dữ liệu đầu vào là một hình ảnh. VIDEO: Chế độ cho các khung hình đã giải mã của một video hoặc trên luồng trực tiếp của dữ liệu đầu vào, chẳng hạn như từ máy ảnh. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
Số lượng khuôn mặt tối đa mà FaceLandmarker có thể phát hiện. Tính năng làm mượt chỉ được áp dụng khi bạn đặt num_faces thành 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Điểm tin cậy tối thiểu để tính năng phát hiện khuôn mặt được coi là thành công. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Điểm tin cậy tối thiểu của điểm hiện diện khuôn mặt trong tính năng phát hiện điểm đặc trưng trên khuôn mặt. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Điểm tin cậy tối thiểu để tính năng theo dõi khuôn mặt được coi là thành công. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Liệu Trình phát hiện điểm trên khuôn mặt có xuất ra hình dạng khuôn mặt kết hợp hay không. Hình dạng khuôn mặt kết hợp được dùng để kết xuất mô hình khuôn mặt 3D. | Boolean |
False |
outputFacialTransformationMatrixes |
Liệu FaceLandmarker có xuất ra ma trận biến đổi khuôn mặt hay không. FaceLandmarker sử dụng ma trận để chuyển đổi các điểm đánh dấu khuôn mặt từ một mô hình khuôn mặt chuẩn sang khuôn mặt được phát hiện, nhờ đó, người dùng có thể áp dụng hiệu ứng cho các điểm đánh dấu được phát hiện. | Boolean |
False |
Chuẩn bị dữ liệu
Công cụ đánh dấu điểm đặc trưng trên khuôn mặt có thể phát hiện khuôn mặt trong hình ảnh ở bất kỳ định dạng nào mà trình duyệt lưu trữ hỗ trợ. Tác vụ này cũng xử lý việc xử lý trước dữ liệu đầu vào, bao gồm cả việc đổi kích thước, xoay và chuẩn hoá giá trị. Để đánh dấu khuôn mặt trong video, bạn có thể sử dụng API để nhanh chóng xử lý từng khung hình, sử dụng dấu thời gian của khung hình để xác định thời điểm khuôn mặt xuất hiện trong video.
Chạy tác vụ
Công cụ đánh dấu điểm trên khuôn mặt sử dụng các phương thức detect() (với chế độ chạy IMAGE) và detectForVideo() (với chế độ chạy VIDEO) để kích hoạt suy luận. Tác vụ này xử lý dữ liệu, cố gắng đánh dấu khuôn mặt, sau đó báo cáo kết quả.
Các lệnh gọi đến phương thức Face Landmarker detect() và detectForVideo() chạy đồng bộ và chặn luồng giao diện người dùng. Nếu bạn phát hiện khuôn mặt trong các khung hình video từ máy ảnh của thiết bị, thì mỗi lần phát hiện sẽ chặn luồng chính. Bạn có thể ngăn chặn điều này bằng cách triển khai trình chạy web để chạy các phương thức detect() và detectForVideo() trên một luồng khác.
Mã sau đây minh hoạ cách thực thi quá trình xử lý bằng mô hình tác vụ:
Hình ảnh
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Video
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Để triển khai đầy đủ hơn việc chạy tác vụ Điểm đánh dấu khuôn mặt, hãy xem ví dụ về mã.
Xử lý và hiển thị kết quả
Face Landmarker trả về một đối tượng kết quả cho mỗi lần chạy tính năng phát hiện. Đối tượng kết quả chứa một lưới khuôn mặt cho mỗi khuôn mặt được phát hiện, với các toạ độ cho mỗi điểm mốc trên khuôn mặt. Nếu muốn, đối tượng kết quả cũng có thể chứa các hình dạng kết hợp biểu thị biểu cảm khuôn mặt và ma trận biến đổi khuôn mặt để áp dụng hiệu ứng khuôn mặt trên các điểm đánh dấu được phát hiện.
Sau đây là ví dụ về dữ liệu đầu ra của tác vụ này:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
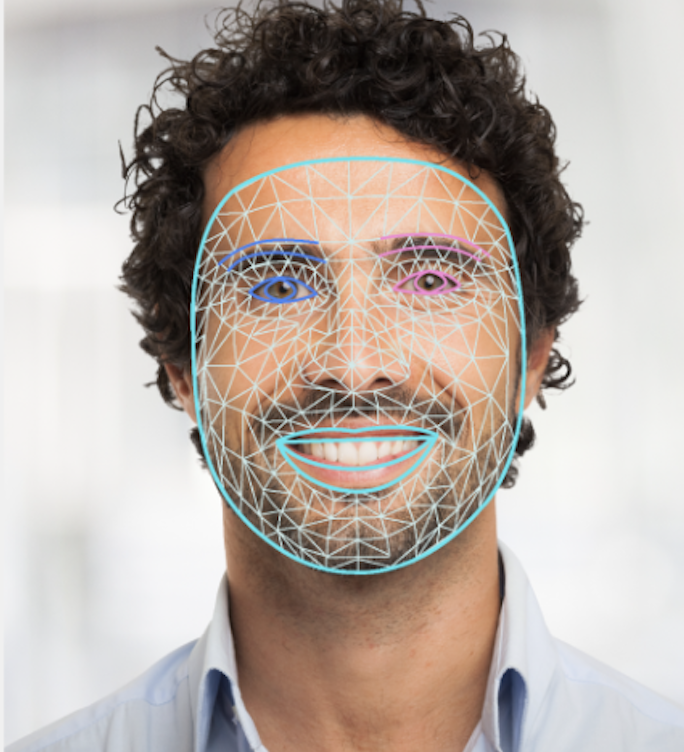
Hình ảnh sau đây cho thấy hình ảnh trực quan của kết quả tác vụ:

Mã ví dụ về Face Landmarker minh hoạ cách hiển thị kết quả được trả về từ tác vụ, hãy xem mã ví dụ

