La tarea MediaPipe Hand Landmarker te permite detectar los puntos de referencia de las manos en una imagen. En estas instrucciones, se muestra cómo usar el marcador de mano manual en apps web y de JavaScript.
Para obtener más información sobre las capacidades, los modelos y las opciones de configuración de esta tarea, consulta la Descripción general.
Ejemplo de código
El código de ejemplo de Hand Landmarker proporciona una implementación completa de esta tarea en JavaScript para tu referencia. Este código te ayuda a probar esta tarea y comenzar a compilar tu propia app de detección de puntos de referencia de la mano. Puedes ver, ejecutar y editar el código de ejemplo del marcador de la mano solo con tu navegador web.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo específicamente para usar el marcador manual. Para obtener información general sobre cómo configurar tu entorno de desarrollo web y de JavaScript, incluidos los requisitos de la versión de la plataforma, consulta la Guía de configuración para la Web.
Paquetes de JavaScript
El código de marcador manual está disponible a través del paquete NPM de @mediapipe/tasks-vision de MediaPipe. Para encontrar y descargar estas bibliotecas, sigue las instrucciones de la Guía de configuración de la plataforma.
Puedes instalar los paquetes requeridos a través de NPM con el siguiente comando:
npm install @mediapipe/tasks-vision
Si deseas importar el código de la tarea a través de un servicio de red de distribución de contenidos (CDN), agrega el siguiente código a la etiqueta <head> de tu archivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modelo
La tarea de marcador de la mano de MediaPipe requiere un modelo entrenado que sea compatible con esta tarea. Si deseas obtener más información sobre los modelos entrenados disponibles para el marcador manual, consulta la sección Modelos de descripción general de la tarea.
Selecciona y descarga un modelo, y almacénalo en el directorio del proyecto:
<dev-project-root>/app/shared/models/
Crea la tarea
Usa una de las funciones createFrom...() del marcador de mano manual a fin de preparar la tarea para ejecutar inferencias. Usa la función createFromModelPath() con una ruta relativa o absoluta al archivo del modelo entrenado.
Si tu modelo ya está cargado en la memoria, puedes usar el método createFromModelBuffer().
En el siguiente ejemplo de código, se muestra el uso de la función createFromOptions() para configurar la tarea. La función createFromOptions te permite personalizar el marcador de la mano con opciones de configuración. Para obtener más información sobre las opciones de configuración, consulta Opciones de configuración.
En el siguiente código, se muestra cómo compilar y configurar la tarea con opciones personalizadas:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para aplicaciones web y JavaScript:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
runningMode |
Establece el modo de ejecución para la tarea. Existen dos modos: IMAGE: El modo para entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video o en una transmisión en vivo de datos de entrada, como los de una cámara. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
La cantidad máxima de manos detectadas por el detector de puntos de referencia de la mano. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Puntuación de confianza mínima para que la detección de la mano se considere exitosa en el modelo de detección de palma. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
Puntuación de confianza mínima para la puntuación de presencia de la mano en el modelo de detección de puntos de referencia de la mano. En los modos de video y de transmisión en vivo, si la puntuación de confianza de la presencia de la mano del modelo del punto de referencia de la mano es inferior a este umbral, el marcador de la mano activa el modelo de detección de la palma. De lo contrario, un algoritmo básico de seguimiento de la mano determina la ubicación de las manos para las detecciones de puntos de referencia posteriores. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
La puntuación de confianza mínima para que el seguimiento de la mano se considere exitoso. Este es el umbral de IoU del cuadro de límite entre las manos en el marco actual y el último fotograma. Si el seguimiento falla, en los modos Video y Transmisión de Marcadores manuales, se activa la detección de la mano. De lo contrario, omitirá la detección de la mano. | 0.0 - 1.0 |
0.5 |
Preparar los datos
El marcador manual puede detectar puntos de referencia de la mano en imágenes en cualquier formato compatible con el navegador del host. La tarea también controla el procesamiento previo de entrada de datos, incluido el cambio de tamaño, la rotación y la normalización de valores. Para detectar los puntos de referencia de la mano en los videos, puedes usar la API para procesar rápidamente un fotograma a la vez y usar la marca de tiempo del fotograma para determinar cuándo aparecen en el video los puntos de referencia de la mano.
Ejecuta la tarea
El marcador manual del marcador usa los métodos detect() (con el modo de ejecución image) y detectForVideo() (con el modo de ejecución video) para activar las inferencias. La tarea procesa los datos, intenta detectar los puntos de referencia de la mano y, luego, informa los resultados.
Las llamadas a los métodos detect() y detectForVideo() del marcador de mano se ejecutan de forma síncrona y bloquean el subproceso de interfaz de usuario. Si detectas puntos de referencia de manos en fotogramas de video de la cámara de un dispositivo, cada detección bloquea el subproceso principal. Puedes evitarlo implementando trabajadores web para que ejecuten los métodos detect() y detectForVideo() en otro subproceso.
En el siguiente código, se muestra cómo ejecutar el procesamiento con el modelo de tareas:
De imagen
const image = document.getElementById("image") as HTMLImageElement;
const handLandmarkerResult = handLandmarker.detect(image);
Video
await handLandmarker.setOptions({ runningMode: "video" });
let lastVideoTime = -1;
function renderLoop(): void {
const video = document.getElementById("video");
if (video.currentTime !== lastVideoTime) {
const detections = handLandmarker.detectForVideo(video);
processResults(detections);
lastVideoTime = video.currentTime;
}
requestAnimationFrame(() => {
renderLoop();
});
}
Para obtener una implementación más completa de la ejecución de una tarea de marcador de mano manual, consulta el ejemplo de código.
Cómo controlar y mostrar los resultados
Hand Landmarker genera un objeto de resultado del marcador de referencia de la mano para cada ejecución de detección. El objeto del resultado contiene puntos de referencia de la mano en coordenadas de imágenes, puntos de referencia de la mano en coordenadas mundiales y la mano(izquierda/derecha) de las manos detectadas.
A continuación, se muestra un ejemplo de los datos de salida de esta tarea:
El resultado de HandLandmarkerResult contiene tres componentes. Cada componente es un array, en el que cada elemento contiene los siguientes resultados para una sola mano detectada:
Mano dominante
La mano representa si las manos detectadas son manos izquierdas o derechas.
Puntos de referencia
Hay 21 puntos de referencia de la mano, cada uno compuesto por las coordenadas
x,yyz. Las coordenadasxyyse normalizan a [0.0, 1.0] por el ancho y la altura de la imagen, respectivamente. La coordenadazrepresenta la profundidad del punto de referencia, y la profundidad en la muñeca es el origen. Cuanto más bajo sea el valor, más cerca estará el punto de referencia de la cámara. La magnitud dezusa más o menos la misma escala quex.Monumentos universales
Los puntos de referencia de las 21 manos también se presentan en coordenadas mundiales. Cada punto de referencia está compuesto por
x,yyz, que representan coordenadas 3D del mundo real en metros con el origen en el centro geométrico de la mano.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
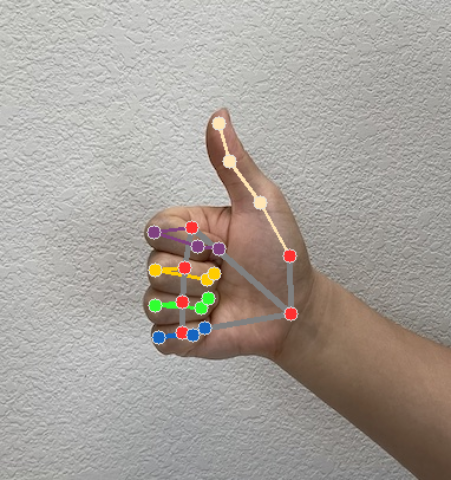
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

En el código de ejemplo de marcador de la mano, se muestra cómo mostrar los resultados que muestra la tarea; consulta el ejemplo de código.

