MediaPipe 手部地标任务可让您检测图片中手部的特征点。以下说明介绍了如何针对 Web 应用和 JavaScript 应用使用手形地标。
如需详细了解此任务的功能、模型和配置选项,请参阅概览。
代码示例
手点地标的示例代码在 JavaScript 中提供了此任务的完整实现,以供您参考。此代码可帮助您测试此任务并开始构建自己的手部特征点检测应用。您只需使用网络浏览器即可查看、运行和修改手部地标示例代码。
初始设置
本部分介绍了专门针对使用手动地标设置开发环境的关键步骤。如需了解有关设置 Web 和 JavaScript 开发环境的一般信息(包括平台版本要求),请参阅 Web 设置指南。
JavaScript 软件包
手动标记代码通过 MediaPipe @mediapipe/tasks-vision
NPM 软件包提供。您可以按照平台设置指南中的说明找到并下载这些库。
您可以使用以下命令通过 NPM 安装所需的软件包:
npm install @mediapipe/tasks-vision
如果您想通过内容分发网络 (CDN) 服务导入任务代码,请在 HTML 文件的 <head> 标记中添加以下代码:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
模型
MediaPipe 手点地标任务需要使用与此任务兼容的经过训练的模型。如需详细了解手特征点可用的经过训练的模型,请参阅任务概览“模型”部分。
选择并下载模型,然后将其存储在项目目录中:
<dev-project-root>/app/shared/models/
创建任务
使用其中一个手动标记 createFrom...() 函数来准备运行推断的任务。结合使用 createFromModelPath() 函数和经过训练的模型文件的相对或绝对路径。如果模型已加载到内存中,您可以使用 createFromModelBuffer() 方法。
以下代码示例演示了如何使用 createFromOptions() 函数设置任务。借助 createFromOptions 函数,您可以使用配置选项来自定义手部特征点。如需详细了解配置选项,请参阅配置选项。
以下代码演示了如何使用自定义选项构建和配置任务:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
配置选项
此任务针对 Web 应用和 JavaScript 应用提供以下配置选项:
| 选项名称 | 说明 | 值范围 | 默认值 |
|---|---|---|---|
runningMode |
设置任务的运行模式。有两种模式: IMAGE:单张图片输入的模式。 VIDEO:视频的解码帧或输入数据(例如来自摄像头)的直播数据中的解码帧的模式。 |
{IMAGE, VIDEO} |
IMAGE |
numHands |
手部特征点检测器检测到的手部数量上限。 | Any integer > 0 |
1 |
minHandDetectionConfidence |
要在手掌检测模型中被视为成功的手部检测的最低置信度分数。 | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
手部特征点检测模型中手存在状态分数的最低置信度分数。在视频模式和直播模式下,如果手部特征点模型的手部存在置信度分数低于此阈值,则手部特征点会触发手掌检测模型。否则,轻量级手部跟踪算法会确定手的位置,以便进行后续地标检测。 | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
手部跟踪被视为成功所需的最低置信度分数。这是当前帧和最后一帧中手之间的边界框 IoU 阈值。在“手部特征点”的“视频”模式和“流式”模式下,如果跟踪失败,“手部特征点”会触发手部检测。否则,它会跳过手部检测。 | 0.0 - 1.0 |
0.5 |
准备数据
手点地标可以检测主机浏览器支持的任何格式的图片中的手部特征点。该任务还可处理数据输入预处理,包括大小调整、旋转和值归一化。如需检测视频中的手部特征点,您可以使用该 API 一次快速处理一帧,通过该帧的时间戳来确定手部特征点在视频中出现的时间。
运行任务
手标记器使用 detect()(运行模式为 image)和 detectForVideo()(运行模式 video)方法来触发推断。该任务会处理数据,尝试检测手部特征点,然后报告结果。
对手动标记 detect() 和 detectForVideo() 方法的调用会同步运行,并会阻塞界面线程。如果您通过设备摄像头检测视频帧中的手部特征点,则每次检测都会阻塞主线程。为防止出现这种情况,您可以实现 Web 工作器以在另一个线程上运行 detect() 和 detectForVideo() 方法。
以下代码演示了如何使用任务模型执行处理:
映像
const image = document.getElementById("image") as HTMLImageElement;
const handLandmarkerResult = handLandmarker.detect(image);
视频
await handLandmarker.setOptions({ runningMode: "video" });
let lastVideoTime = -1;
function renderLoop(): void {
const video = document.getElementById("video");
if (video.currentTime !== lastVideoTime) {
const detections = handLandmarker.detectForVideo(video);
processResults(detections);
lastVideoTime = video.currentTime;
}
requestAnimationFrame(() => {
renderLoop();
});
}
如需查看运行手动标记任务的更完整实现,请参阅代码示例。
处理和显示结果
手部特征点每次检测运行都会生成一个手部特征点结果对象。结果对象包含图片坐标中的手部地标、世界坐标中的手部地标,以及检测到的手的惯用手(左/右)。
下面显示了此任务的输出数据示例:
HandLandmarkerResult 输出包含三个组成部分。每个组成部分都是一个数组,其中每个元素都包含检测到的一只手的以下结果:
用手习惯
用手表示检测到的手是左手还是右手。
地标
共有 21 个手部位置标记,每个位置标记由
x、y和z坐标组成。x和y坐标分别根据图片宽度和高度标准化为 [0.0, 1.0]。z坐标表示地标深度,以手腕处的深度为原点。值越小,地标越靠近相机。z的大小大小与x的大小大致相同。世界地标
21 只手部位标也以世界坐标表示。每个地标由
x、y和z组成,表示现实世界的 3D 坐标(以米为单位),原点位于手的几何中心。
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
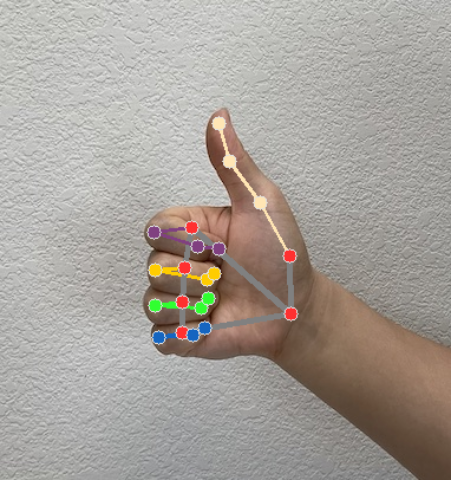
下图显示了任务输出的可视化效果:

手特征点示例代码演示了如何显示任务返回的结果,具体请参阅代码示例

