MediaPipe 地標工具工作可讓你偵測圖片中手部的地標。 以下操作說明將說明如何在網路和 JavaScript 應用程式中使用「手鍊」地標。
如要進一步瞭解這項工作的功能、模型和設定選項,請參閱總覽。
程式碼範例
「Handmarker」的範例程式碼提供這項工作在 JavaScript 中的完整實作,供您參考。這段程式碼可協助您測試這項工作,並開始建構自己的手地標偵測應用程式。只要使用網路瀏覽器,就可以檢視、執行和編輯手地標範例程式碼。
設定
本節將特別說明設定開發環境的重要步驟,以便專供「手持地標工具」使用。如需瞭解如何設定網站和 JavaScript 開發環境的一般資訊,包括平台版本需求,請參閱網頁版設定指南。
JavaScript 套件
您可以透過 MediaPipe @mediapipe/tasks-vision
NPM 套件取得手持地標代碼。您可以依照平台設定指南中的操作說明,尋找及下載這些程式庫。
您可以使用下列指令,透過 NPM 安裝所需套件:
npm install @mediapipe/tasks-vision
如要透過內容傳遞網路 (CDN) 服務匯入工作程式碼,請將下列程式碼加進 HTML 檔案的 <head> 標記中:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
型號
MediaPipe Put Marker 工作需要使用已訓練且與這項工作相容的模型。如要進一步瞭解「手寫地標」可用的已訓練模型,請參閱工作總覽「模型」一節。
選取並下載模型,然後將其儲存在專案目錄中:
<dev-project-root>/app/shared/models/
建立工作
使用其中一種手寫地標 createFrom...() 函式,為執行推論作業做好準備。使用 createFromModelPath() 函式搭配已訓練模型檔案的相對或絕對路徑。如果模型已載入記憶體,您可以使用 createFromModelBuffer() 方法。
以下程式碼範例示範如何使用 createFromOptions() 函式設定工作。createFromOptions 函式可讓您使用設定選項自訂「手稱地標」。如要進一步瞭解設定選項,請參閱「設定選項」一文。
以下程式碼示範如何使用自訂選項建構及設定工作:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
設定選項
這項工作有以下網頁和 JavaScript 應用程式的設定選項:
| 選項名稱 | 說明 | 值範圍 | 預設值 |
|---|---|---|---|
runningMode |
設定工作的執行模式。系統提供兩種模式: IMAGE:單一圖片輸入的模式。 影片:這種模式為影片中解碼的影格或即時輸入資料 (例如攝影機) 的直播。 |
{IMAGE, VIDEO} |
IMAGE |
numHands |
手部地標偵測器偵測到的手數量上限。 | Any integer > 0 |
1 |
minHandDetectionConfidence |
在手掌偵測模型中,系統判定手部偵測成功的最低信心分數。 | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
在手部地標偵測模型中,手持狀態分數的最低可信度分數。在影片模式和直播模式下,如果手持位置標記模型的信心分數低於這個門檻,手寫地標就會觸發手掌偵測模型。否則,為了後續的地標偵測,系統會透過輕量追蹤演算法判斷手部的位置。 | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
系統判定手機追蹤成功時的最低可信度分數。這是目前影格和最後一個影格之間的定界框 IoU 門檻。在影片模式和手持地標的「串流」模式中,如果追蹤失敗,手地標就會觸發手部偵測。否則,會略過手部偵測。 | 0.0 - 1.0 |
0.5 |
準備資料
手繪地標可以偵測圖片中的手繪地標,該格式採用主機瀏覽器支援的任何格式。這項工作也會處理資料輸入預先處理,包括調整大小、旋轉和值正規化。如要偵測影片中的手部地標,您可以使用 API 迅速處理一個影格,使用影格的時間戳記來判斷影片中何時出現手部地標。
執行工作
手持地標使用 detect() (執行模式 image) 和 detectForVideo() (包含執行模式 video) 方法來觸發推論。工作會處理資料、嘗試偵測手勢地標,然後回報結果。
對手地標 detect() 和 detectForVideo() 方法的呼叫會同步執行,並封鎖使用者介面執行緒。如果您在裝置相機的影片影格中偵測到手部地標,每次偵測都會封鎖主執行緒。如要避免這種情況發生,您可以實作網路 worker,在其他執行緒上執行 detect() 和 detectForVideo() 方法。
下列程式碼示範如何使用工作模型執行處理作業:
圖片
const image = document.getElementById("image") as HTMLImageElement;
const handLandmarkerResult = handLandmarker.detect(image);
影片
await handLandmarker.setOptions({ runningMode: "video" });
let lastVideoTime = -1;
function renderLoop(): void {
const video = document.getElementById("video");
if (video.currentTime !== lastVideoTime) {
const detections = handLandmarker.detectForVideo(video);
processResults(detections);
lastVideoTime = video.currentTime;
}
requestAnimationFrame(() => {
renderLoop();
});
}
如需更完整的實作「手持地標」工作實作方式,請參閱程式碼範例。
處理並顯示結果
手寫地標會每次執行偵測時,都會產生手部地標結果物件。結果物件包含圖片座標中的手繪地標、世界座標中的手地標,以及偵測到的手掌(左/右手)。
以下為這項工作的輸出資料範例:
HandLandmarkerResult 輸出內容包含三個元件。每個元件都是陣列,其中每個元素都包含下列偵測到的單一手結果:
慣用手設計
慣用手是指偵測到的手是左手還是右手。
地標
有 21 個手部地標,每個地標由
x、y和z座標組成。x和y座標會分別根據圖片寬度和高度正規化為 [0.0, 1.0]。z座標代表地標深度,手腕的深度為起點。值越小,地標與相機越近。z的規模與x大致相同。世界著名地標
21 隻手的地標也會顯示在世界座標中。每個地標都由
x、y和z組成,代表實際的 3D 座標 (以公尺為單位),其起點位於手的幾何中心。
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
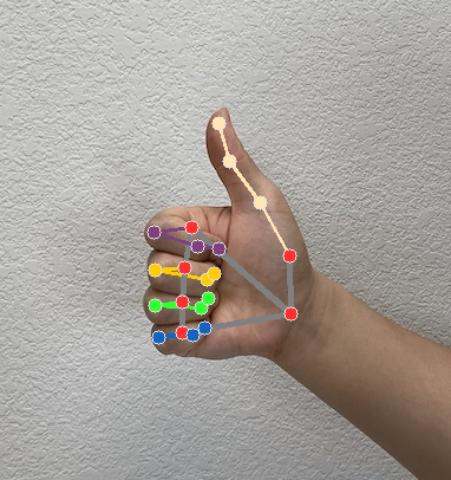
下圖以視覺化方式呈現工作輸出內容:

「Handmarker」範例程式碼會示範如何顯示工作傳回的結果,請參閱程式碼範例

