نحب القصص. يمكن أن يساعدك سرد القصص واستخدام أشكال أخرى من الكتابة الإبداعية في يمثل تحديًا ومجزيًا. أنشِئ قصصك الخاصة من صفحة فارغة ومع ذلك، قد يبدو شاقًا وحتى مربكًا في بعض الأحيان. اصطناعية يمكن أن تكون نماذج الذكاء الاصطناعي التوليدي أداة رائعة لمساعدتك على تجاوز صفحة فارغة وبناء سردك.
يوضح لك هذا البرنامج التعليمي كيفية توسيع Wordcraft، أداة لكتابة القصص مستندة إلى الذكاء الاصطناعي (AI) صمّمتها شركة People and AI Research . يستخدم تطبيق الويب هذا Gemini واجهة برمجة التطبيقات لمساعدتك في إنشاء القصص، شيئًا فشيئًا من خلال توليد الأفكار وكتابة أجزاء من قصصك ومراجعة المحتوى لإضافة المزيد من التفاصيل. يمكنك تعديل Wordcraft لمطابقة أسلوبك في الكتابة بشكل أوثق، وإنشاء عناصر تحكّم جديدة في الكتابة لدعم سير عملك بشكل أفضل.
للحصول على نظرة عامة بالفيديو على المشروع وكيفية تمديده، بما في ذلك الرؤى من الأشخاص الذين يبنونها، تحقق من مساعد الكتابة باستخدام الذكاء الاصطناعي (AI) - تم إنشاؤه باستخدام تكنولوجيات الذكاء الاصطناعي من Google ويمكنك بدلاً من ذلك البدء في تمديد المشروع من خلال اتّباع التعليمات. أدناه.
إعداد المشروع
ترشدك هذه التعليمات خلال إعداد مشروع Wordcraft والتطوير والاختبار. تحتاج إلى تثبيت البرنامج الأساسي "النسخ" المشروع من مستودع التعليمات البرمجية، وتشغيل تثبيت التهيئة، لتعيين بعض متغيرات البيئة. يمكنك اختبار الإعداد من خلال تشغيل المشروع بعد إكمال هذه الخطوات.
تثبيت المتطلّبات الأساسية
يستخدم مشروع Wordcraft عقدة وnpm لإدارة الحزم وتشغيل التطبيق. تعليمات التثبيت التالية لجهاز مضيف Linux.
لتثبيت البرنامج المطلوب:
- تثبيت "
node" و"npm" من خلال اتّباع تعليمات التثبيت لنظامك الأساسي.
استنساخ المشروع وإعداده
نزِّل رمز المشروع واستخدِم أمر التثبيت npm للتنزيل
التبعيات المطلوبة وتهيئة المشروع. أنت بحاجة إلى
برنامج التحكم في المصدر git لاسترداد المشروع
رمز المصدر.
لتنزيل رمز المشروع وإعداده:
- استنساخ مستودع git باستخدام الأمر التالي.
git clone https://github.com/PAIR-code/wordcraft
- انتقِل إلى الدليل الجذري لمشروع Wordcraft.
cd wordcraft/
- شغِّل أمر التثبيت لتنزيل التبعيات وإعداد المشروع:
npm install
ضبط متغيرات البيئة
ضبط متغيّرات البيئة المطلوبة للسماح برمز Wordcraft لتنفيذه، وتحديدًا مفتاح واجهة برمجة تطبيقات Google Gemini. تشير رسالة الأشكال البيانية إرشادات التثبيت التالية خاصة بجهاز مضيف Linux.
لضبط متغيرات البيئة:
- احصل على مفتاح Google Gemini API وانسخ سلسلة المفتاح.
- انتقِل إلى الدليل الجذري لمشروع Wordcraft.`
cd wordcraft/
- اضبط مفتاح واجهة برمجة التطبيقات كمتغيّر للبيئة. في مضيفي Linux، استخدم
بعد تنفيذ الأوامر.
touch .env echo "API_KEY="<YOUR_API_KEY>"" > .env
اختبار الإعداد
من المفترض أن تتمكن الآن من اختبار إعداد مشروعك من خلال تشغيل Wordcraft على الخاص بك. هذه الخطوة اختيارية، ولكننا ننصح بذلك.

لاختبار عملية التثبيت والإعداد:
- انتقِل إلى الدليل الجذري لمشروع Wordcraft.
cd wordcraft/
- تشغيل المشروع من خلاله في وضع التطوير:
npm run dev
- في متصفح الويب، انتقِل إلى واجهة مستخدم Wordcraft. تشير رسالة الأشكال البيانية
ويظهر العنوان المحدد في مخرجات الأمر السابق، على سبيل المثال:
http://localhost:3000/
تعديل نص نموذج الطلب
 تنشئ Wordcraft طلبات للنموذج التوليدي من خلال الذكاء الاصطناعي باستخدام مجموعة من الأمثلة
كل عملية من عمليات المساعدة في الكتابة، مثل بدء قصة جديدة وإنشاء
نصية. ترشد الأمثلة النموذج التوليدي في إنشاء النص
قصتك، ومن خلال تعديل أمثلة إحدى العمليات، يمكنك تغيير
لاتباع نمط أو أسلوب كتابة مختلف. هذا النهج عبارة عن
بسيطة لجعل Wordcraft يكتب بالطريقة التي تريدها.
تنشئ Wordcraft طلبات للنموذج التوليدي من خلال الذكاء الاصطناعي باستخدام مجموعة من الأمثلة
كل عملية من عمليات المساعدة في الكتابة، مثل بدء قصة جديدة وإنشاء
نصية. ترشد الأمثلة النموذج التوليدي في إنشاء النص
قصتك، ومن خلال تعديل أمثلة إحدى العمليات، يمكنك تغيير
لاتباع نمط أو أسلوب كتابة مختلف. هذا النهج عبارة عن
بسيطة لجعل Wordcraft يكتب بالطريقة التي تريدها.
يعرض المثال التالي تعديلاً على أمثلة new_story في
Wordcraft. إنّ الهدف من هذا التعديل هو توجيه النموذج التوليدي للذكاء الاصطناعي إلى
استخدام أسلوب مونولوج داخلي في كتابة مقدّمات القصص
الأكثر ملاءمة لأي رواية غامضة. من خلال كتابة بعض الأمثلة على ذلك
نوعًا ما، يمكنك جعل النموذج التوليدي يتبع
النمط، ولكن عليك إنشاء مقدمة لموضوع مختلف.
لتعديل أمثلة القصة الجديدة في Wordcraft:
- افتح ملف
wordcraft/app/context/json/new_story.json. - تعديل الأمثلة مع الحفاظ على البنية العامة لملف JSON
الملف. فيما يلي مثال على تعديل مقدمة القصة الغامضة باستخدام
أسلوب مونولوج داخلي.
[ { "topic": "scientist disappears and their research into a new technology is gone", "target": "I got the call from the chief early Tuesday morning, before I'd even had a second sip of coffee. Terrible timing. Something about a researcher disappearing from the local university. Unusual for the research lab to ask for assistance, so I headed over to main lab building." }, { "topic": "a young woman wakes up with no memory", "target": "An unfamiliar ceiling with harsh, white lights greeted my eyes as I opened them. I looked around. White walls, medical equipment, a hospital? Wait. Where am I? How did I get here?!" }, { "topic": "old man tries to recall an important task as his memories gradually fade away", "target": "What was I supposed to do today? Feels like it was important. I stared into the kitchen cabinet full of mismatched mugs, mirroring my own confusion. What was it? Like someone is...in danger? A chill shot down my spine, but the details skittered off and hid in some dark corner of my head." }, { "topic": "billionaire is found dead in a hotel room", "target": "People meet their end every day, some naturally, some unnaturally. After 17 years of working as a homicide detective in Seattle, I'd seen a lot more of the unnatural variety than most. Comes with the job, along with a hard-learned sense of what side of the line any given incident sat on. This...was murder." }, { "topic": "retired covert operative gets dragged back into an old mission", "target": "Steam rose gently off the cup of Earl Grey sitting in front of me as I sat at the cafe, pedestrians and light traffic rolling by. The city was slowly waking up around me and my perfect Paris morning routine was shaping up nicely. Then I noticed that old familiar and unwelcome tingling on the back of my neck. I was being watched." } ] - احفظ التغييرات على ملف "new_story.json".
لاختبار عملية القصة الجديدة المعدلة:
- انتقِل إلى الدليل الجذري لمشروع Wordcraft.
cd wordcraft/
- تشغيل المشروع في وضع التطوير إذا كان قيد التشغيل بالفعل، يمكنك
إيقاف التطبيق وإعادة تشغيله.
npm run dev
- في متصفح الويب، انتقِل إلى واجهة مستخدم Wordcraft. تشير رسالة الأشكال البيانية
ويظهر العنوان المحدد في مخرجات الأمر السابق، على سبيل المثال:
http://localhost:3000/
- انتقِل إلى القائمة الرئيسية في Wordcraft واختَر Start a New Story (بدء قصة جديدة).
- عدِّل الطلب الخاص بالقصة الجديدة أو غيِّرها إلى المحتوى الذي تريده، ثم انقر على بدء قصة جديدة
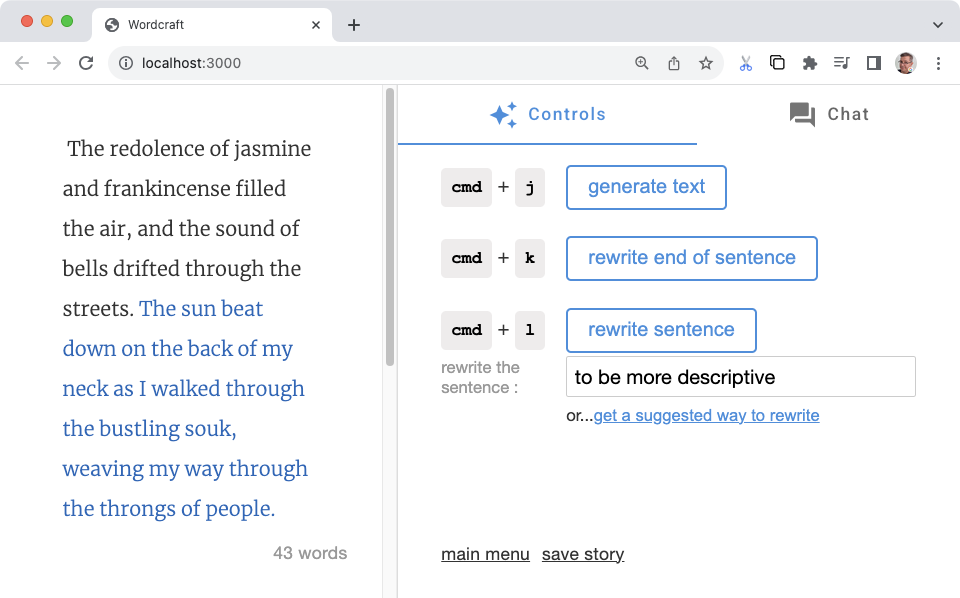
يمكنك تعديل جميع عناصر التحكّم الحالية في كتابة القصة في Wordcraft باستخدام هذا العنصر
. محاولة تغيير عناصر التحكّم الأخرى في القصة من خلال تعديل الأمثلة في
دليل wordcraft/app/context/json/.
إنشاء عنصر تحكّم جديد في الكتابة
 تم تصميم تطبيق Wordcraft لتوسيع نطاق عمله، ما يتيح لك إضافة عناصر كتابة جديدة.
لمساعدتك، على غرار إنشاء نص أو إعادة كتابة الجملة
في علامة التبويب "عناصر التحكم" على الجانب الأيمن من التطبيق. تعد هذه
تكون التعديلات أكثر جهدًا، ولكنها تسمح لك بتشكيل ميزات
Wordcraft التي تناسب سير العمل والأهداف.
تم تصميم تطبيق Wordcraft لتوسيع نطاق عمله، ما يتيح لك إضافة عناصر كتابة جديدة.
لمساعدتك، على غرار إنشاء نص أو إعادة كتابة الجملة
في علامة التبويب "عناصر التحكم" على الجانب الأيمن من التطبيق. تعد هذه
تكون التعديلات أكثر جهدًا، ولكنها تسمح لك بتشكيل ميزات
Wordcraft التي تناسب سير العمل والأهداف.
ينشئ المثال التالي التعديل عنصر تحكم جديد في الأحرف Wordcraft. يمكنك استخدامها لتقديم شخصية جديدة في القصة. وصف لسمات هذا الحرف. أساس عنصر التحكّم هذا هو نفسه عناصر التحكّم الأخرى في Wordcraft، مثل عنصر التحكّم بدء قصة جديدة التي ناقشناها سابقًا. يمكنك إنشاء ملف جسون يتضمن بعض الأمثلة للطريقة التي تريد بها الشخصيات التي سيتم تقديمها. تضيف بقية التغييرات واجهة المستخدم وظائف إدارة طلبات الذكاء الاصطناعي
إنشاء أمثلة
اكتب بعض الأمثلة حول طريقة تقديم النموذج التوليدي. الأحرف. على سبيل المثال، هل تريد أن تصفهم كراوٍ، أم هل تريد تعريفهم بها من خلال تجربة شخصيتك الرئيسية؟ تشير رسالة الأشكال البيانية استخدام الأمثلة التالية النهج الأخير، وتقديم شخصيات جديدة من الشخصية الرئيسية. يمكنك إضافة هذه الأمثلة باستخدام ملف JSON جديد الملف:
لإضافة أمثلة لعنصر التحكّم الجديد:
- أنشئ ملف
wordcraft/app/context/json/new_character.json. - أنشئ الأمثلة في ملف JSON. في هذا المثال، يحتوي كل مثال على
حقل وصف
characterيمثّل الطلب والنص والحقلtargetالذي يعرض الناتج المتوقع.[ { "character": "A character who is helpful and modest.", "target": "\"You lost, buddy?\" came a voice from behind me. Turning, I discovered a man dressed in a simple but presentable outfit. Small signs of age and loose threads hinted that these clothes, and the man himself, had seen better days." }, { "character": "A character who is attractive and devious.", "target": "Stepping out of the alley a little too quickly, I collided with something solidly muscular and surprisingly delicately scented. \"Sorry.\" I managed, regaining my balance. \"Easy there, buddy, you're gonna hurt yourself,\" came the reply from a man with an almost feline grace, further reinforced by a stare that reminded me of a hunting cat assessing its potential prey." }, { "character": "A character who is old and hesitant.", "target": "\"Excuse me. Do you know the way to the train station from here?\" I looked up from my phone to see a elderly woman in a threadbare coat, purse clutched with two hands in front of her. \"I-I'm supposed to meet my nephew there. Do... do you think you can help me?\"" }, { "character": "A character who is intelligent and aloof.", "target": "Bookish. That was my immediate reaction to this person I now saw in front of me. \"You're finally here. Did you read the notes I sent you?\" The voice sat squarely in between feminine and masculine intonation. \"No, of course you didn't.\" Dismissing my answer before I'd even formulated one. Annoyance immediately flushed through me." }, { "character": "A character who is clumsy and energetic.", "target": "\"Whoa!\" was the only warning I had before someone slammed into my back, almost knocking me off my feet. \"I'm so sorry! WOOO! These skates are a RUSH!\" The apology came from a rather loud redhead wearing rollerblades, dark glasses and a very beefy-looking pair of headphones. That explained the volume of the apology." } ] - احفظ التغييرات في ملف
new_character.json.
بعد إنشاء الأمثلة، عدِّل app/context/schema.ts وindex.ts.
لتعكس محتوى مطالبة عنصر التحكم الجديد هذا في الأحرف.
لإضافة أمثلة إلى ملف schema.ts:
- عدِّل ملف
wordcraft/app/context/schema.tsلتضمين الملف الجديد. مثال حرف هيكل البيانات.export const newStorySchema = z.object({ topic: z.string(), target: z.string(), }); // add the following: export const newCharacterSchema = z.object({ character: z.string(), target: z.string(), });
حدِّد نوع عملية مرتبطًا بهذه الأمثلة الجديدة. هذا الجديد يساعد الكتابة في ربط أمثلة المطالبة بواجهة المستخدم والمطالبة رمز المبنى، والذي يمكنك تعديله في خطوات لاحقة.
لإنشاء نوع عملية جديد
- عدِّل ملف
wordcraft/app/core/shared/types.tsلإضافة الملف الجديد. نوع عملية الحرف.export const enum OperationType { ... NEW_CHARACTER = 'NEW_CHARACTER', // add to list of types ... }
لتسجيل الأمثلة في ملف index.ts:
- في ملف
wordcraft/app/context/index.ts، استورِد المخطط الجديد.import { continueSchema, ... newCharacterSchema // add new schema } from './schema'; - استورِد ملف JSON الجديد باسم
newCharacterJson.import newCharacterJson from './json/new_character.json';
- سجِّل المحتوى النموذجي الجديد للشخصية في سياق التطبيق.
export class WordcraftContext { constructor() { ... this.registerExamples( OperationType.NEW_CHARACTER, newCharacterSchema, newCharacterJson ); ... } - تصدير نوع
NewCharacterExampleexport type NewCharacterExample = z.infer<typeof newCharacterSchema>;
إنشاء واجهة مستخدم
بعد إنشاء أمثلة إنشاء المحتوى وتسجيلها، يمكنك إنشاء واجهة مستخدم لعنصر التحكم الجديد. سيكون الجزء الأكبر من العمل لهذا إنشاء فئة عمليات جديدة ثم تسجيل تلك الفئة التعليمة البرمجية الرئيسية لتطبيق Wordcraft.
لإنشاء عملية جديدة:
- في الدليل
wordcraft/app/core/operations/، أنشِئ فئة عمليات جديدة باستخدام إحدى فئات العمليات الحالية القالب. بالنسبة إلى عنصر التحكم الجديد في الأحرف، يمكنك عمل نسخة من صف واحد (new_story_operation.ts) وأعِد تسميته إلىnew_character_operation.ts - أدخِل اسمًا جديدًا للفئة، وحدِّد وقت ظهور عنصر التحكّم في
واجهة المستخدم من خلال تحديد قيمة
OperationSiteواحدة على الأقل.export class NewCharacterOperation extends ChoiceOperation { static override isAvailable(operationSite: OperationSite) { return ( operationSite === OperationSite.END_OF_SECTION || operationSite === OperationSite.EMPTY_SECTION ); } - اضبط
idللعملية.static override id = OperationType.NEW_CHARACTER;
- عدِّل الدالتَين
getوrunلتعكس قيم معلمات المخطط. يعالج هذا الرمز عملية الحصول على نص الطلب. من واجهة المستخدم لاستخدامها في الطلب من الذكاء الاصطناعيprivate get character(): string { return NewCharacterOperation.controls.character.value; } async run() { const params = { character: this.character }; const choices = await this.getModel().newCharacter(params); this.setChoices(choices); } - تعديل نص واجهة المستخدم وأوصافها
static override getButtonLabel() { return 'introduce character'; } static override getDescription() { return 'Introduce a new character at the cursor.'; } static override controls = { character: new TextareaControl({ prefix: 'prompt', description: 'A prompt to introduce a new character.', value: 'A new character.', }), };
لتسجيل العملية الجديدة في تطبيق Wordcraft:
- في ملف
wordcraft/app/core/operations/index.ts، أضِف استيراده للعملية الجديدة.import {NewCharacterOperation} from './new_character_operation'; - في ملف
index.tsنفسه، أضِف عملية تصدير لملف صف واحد (NewCharacterOperation).export { ... NewCharacterOperation, // add this class ... }; - في ملف
wordcraft/app/main.ts، سجِّل ملف العملية.const operationsService = wordcraftCore.getService(OperationsService); operationsService.registerOperations( ... Operations.NewCharacterOperation, // add new operation ... );
إنشاء طريقة معالجة الطلبات
كمرحلة أخيرة لإنشاء عنصر التحكم الجديد، يمكنك إنشاء الكود الذي
يعالج إنشاء الطلبات للنموذج التوليدي للذكاء الاصطناعي ويعالج الرد.
يتمثل الجزء الرئيسي من العمل في إنشاء معالج طلبات في
دليل wordcraft/app/models/gemini/prompts/ الذي يأخذ البيانات من المستخدم
ويقوم بتجميع الطلب لتمريره إلى النموذج التوليدي.
لتحديد واجهة لمعلمات الطلب:
- في ملف
wordcraft/app/core/shared/interfaces.ts، أضِف لمعلمات طلب العمليات الجديدة.export interface NewCharacterPromptParams { character: string; }
لتحديد معالج طلب للعملية الجديدة:
- في دليل
wordcraft/app/models/gemini/prompts/، أنشئ فئة معالج مطالبة جديدة تستخدم إحدى فئات العمليات الحالية القالب. بالنسبة إلى عنصر التحكم الجديد في الأحرف، يمكنك عمل نسخة من صف واحد (new_story.ts) وأعِد تسميته إلىnew_character.tsكنقطة بداية. - حدد دالة معالج المطالبة وقم باستيراد
صف واحد (
NewCharacterExample).import { NewCharacterPromptParams } from '@core/shared/interfaces'; import { NewCharacterExample, WordcraftContext } from '../../../context'; import { OperationType } from '@core/shared/types'; import { GeminiModel } from '..'; export function makePromptHandler(model: GeminiModel, context: WordcraftContext) { ... } - إنشاء دالة
generatePrompt()للحصول على مدخلات واجهة المستخدم طلب نموذج الذكاء الاصطناعي (AI).function generatePrompt(character: string) { const prefix = "Here's a character description: "; const suffix = "Introduce this character in the story."; if (character.trim() === '') { return 'Introduce a new character to the story.'; } else { return `${prefix}${model.wrap(character)}\n${suffix}`; } } - إنشاء دالة
getPromptContext()لتجميع بيانات المستخدم مدخلات واجهة مع أمثلة الردود وإنشاء المطالبة الكاملة.function getPromptContext() { const examples = context.getExampleData( OperationType.NEW_CHARACTER ); let promptContext = model.getPromptPreamble(); examples.forEach((example) => { const { character, target } = example; const prompt = generatePrompt(character); promptContext += `${prompt} ${model.wrap(target)}\n\n`; }); return promptContext; }
لدمج معالج طلبات الأحرف الجديد، اتّبِع الخطوات التالية:
- في ملف
wordcraft/app/models/gemini/index.ts، استورِد معالج مطالبة عملية الأحرف الجديدة.import {makePromptHandler as newCharacter} from './prompts/new_character'; - إضافة تعريف إلغاء للطلب
newCharacter.override newCharacter = this.makePromptHandler(newCharacter);
لتسجيل مَعلمات المطالبة مع تعريف النموذج:
- في ملف
wordcraft/app/models/model.ts، أضِف عملية استيراد لما يلي: واجهةNewCharacterPromptParamsالجديدة.import { ... NewCharacterPromptParams, ... } from '@core/shared/interfaces'; - أضِف معلَمات طلب
newCharacterإلى فئة النموذج.async newCharacter(params: NewCharacterPromptParams): Promise<ModelResults> { throw new Error('Not yet implemented'); }
اختبار عنصر التحكّم الجديد في الكتابة
يجب أن يكون عنصر التحكّم الجديد جاهزًا للاختبار في واجهة Wordcraft. يُرجى التأكد من أنّ: للتحقق من التعليمات البرمجية بحثًا عن تجميع الأخطاء قبل المتابعة.
لاختبار عنصر التحكّم الجديد في الأحرف:
- انتقِل إلى الدليل الجذري لمشروع Wordcraft.`
cd wordcraft/
- تشغيل المشروع في وضع التطوير:`
npm run dev
- في متصفح الويب، انتقِل إلى واجهة مستخدم Wordcraft. تشير رسالة الأشكال البيانية
ويظهر العنوان المحدد في مخرجات الأمر السابق، على سبيل المثال:
http://localhost:3000/
- في تطبيق Wordcraft، أنشِئ قصة جديدة أو افتح قصة حالية.
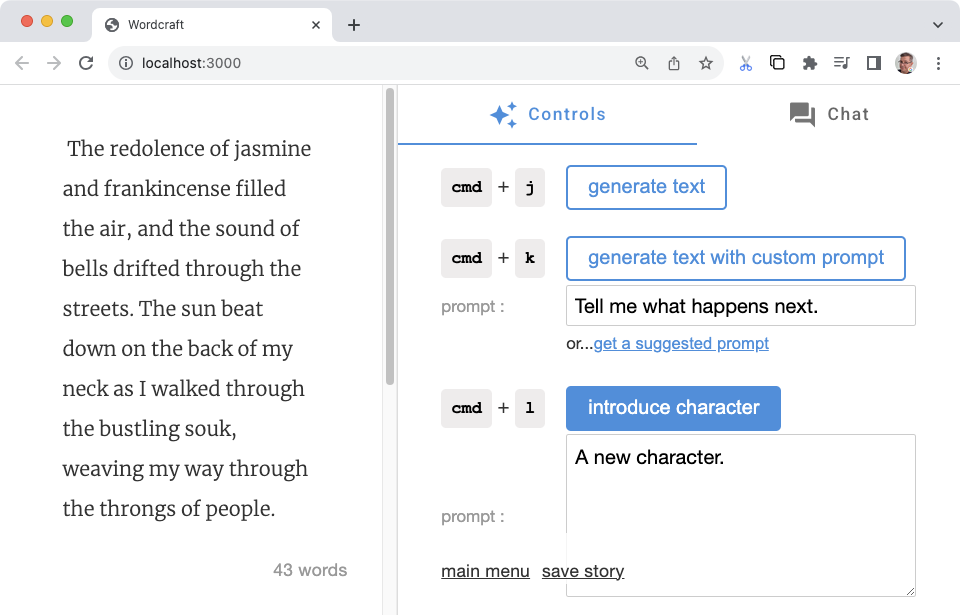
- في منطقة تعديل القصة، حرِّك المؤشر إلى نهاية القصة. ضِمن علامة التبويب "عناصر التحكم" على اليسار، يجب أن يكون عنصر التحكم حرف المقدمة موضع الإعلان.
- في حقل حرف المقدمة، اكتب وصفًا موجزًا حرف جديد ثم انقر على الزر تقديم حرف.
مراجع إضافية
لمزيد من المعلومات عن مشروع Wordcraft، يُرجى الاطّلاع على الرمز المستودع. يمكنك الاطّلاع على: والتغييرات الموضحة في هذا البرنامج التعليمي في هذا سحب الطلب.
تطبيقات الإنتاج
إذا كنت تخطط لنشر نسخة مخصّصة من Wordcraft لجمهور كبير، يُرجى العِلم أنّ استخدامك لواجهة Google Gemini API قد يخضع لقيود غير ذلك قيود الاستخدام: إذا كنت تريد إنشاء تطبيق إنتاج باستخدام Gemini API، مثلاً موظّف الدعم في "مستندات Google"، يُرجى تسجيل الدخول Google Cloud Vertex AI الخدمات لزيادة قابلية التوسع وموثوقية تطبيقك.

