Để giúp người dùng hiểu cấu trúc của biểu đồ tính toán và hiểu hành vi tổng thể của quy trình suy luận học máy, chúng tôi đã xây dựng MediaPipe Visualizer có sẵn trên mạng.
Chế độ xem biểu đồ cho phép người dùng xem một biểu đồ tính toán được kết nối như được biểu thị thông qua cấu hình biểu đồ được dán vào trình chỉnh sửa biểu đồ hoặc được tải lên. Người dùng có thể trực quan hoá và khắc phục sự cố cho biểu đồ mà họ đã tạo.

Làm việc trong Trình chỉnh sửa
Bắt đầu:
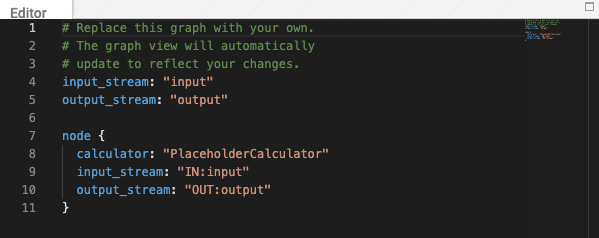
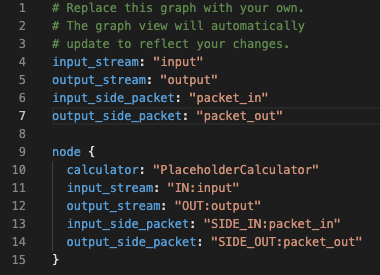
Bạn có thể sửa đổi biểu đồ bằng cách thêm và chỉnh sửa mã trong chế độ xem Trình chỉnh sửa.

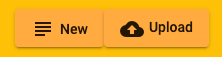
Việc nhấn nút "Mới" ở góc trên bên phải sẽ xoá mọi mã hiện có trong cửa sổ Trình chỉnh sửa.

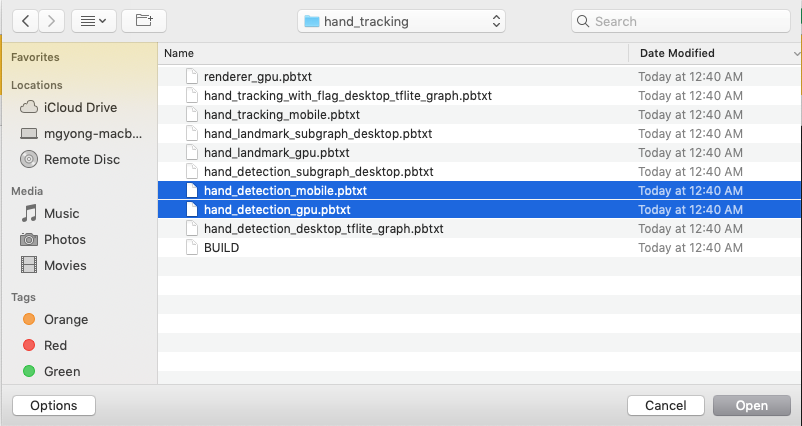
Thao tác nhấn nút "Upload" (Tải lên) sẽ nhắc người dùng chọn một tệp PBTXT cục bộ. Tệp này sẽ ghi đè lên mã hiện tại trong trình chỉnh sửa.
Ngoài ra, bạn có thể dán mã trực tiếp vào cửa sổ trình chỉnh sửa.
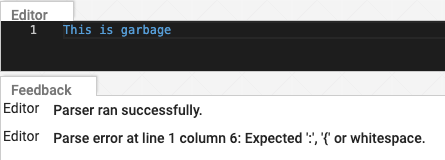
Lỗi và thông báo thông tin sẽ xuất hiện trong cửa sổ Phản hồi.

Tìm hiểu biểu đồ
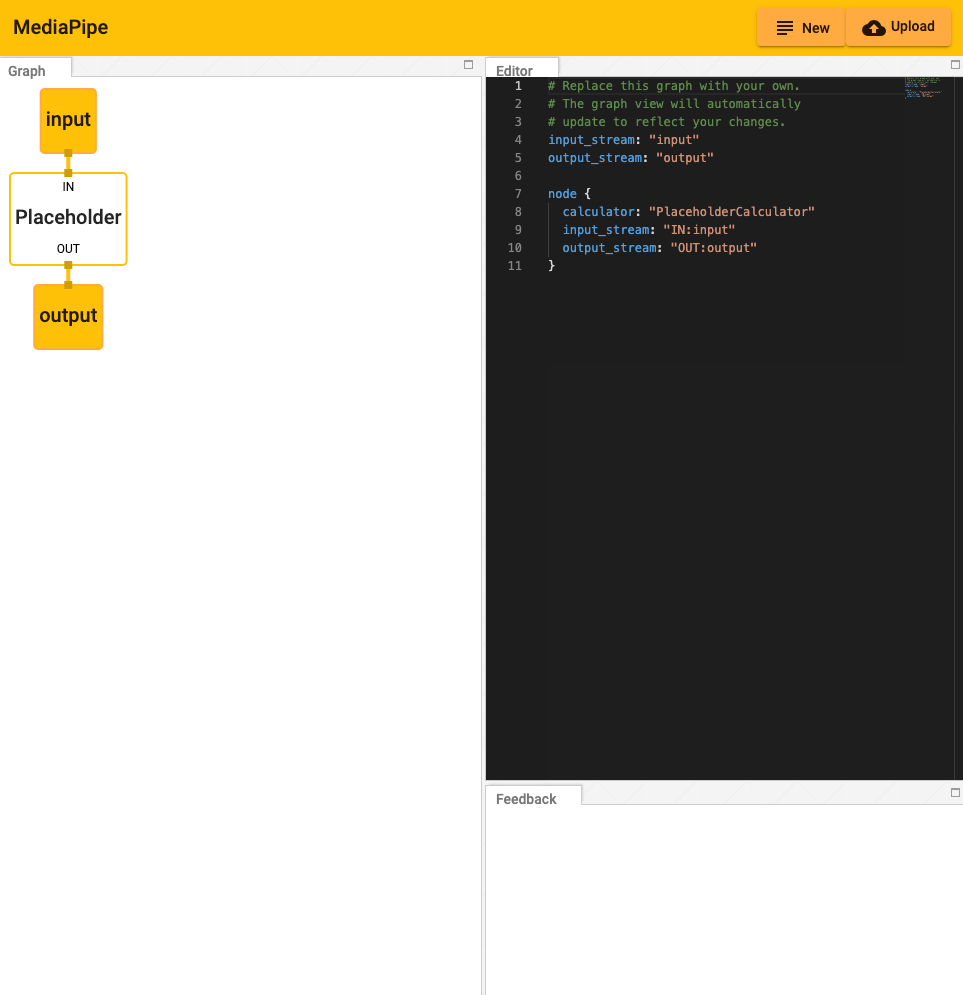
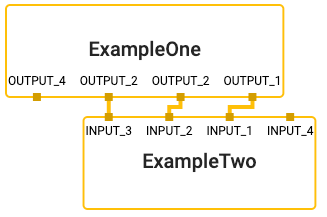
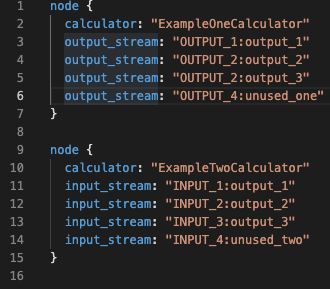
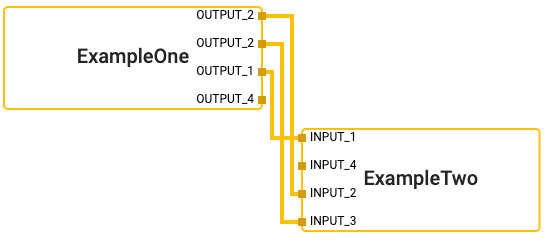
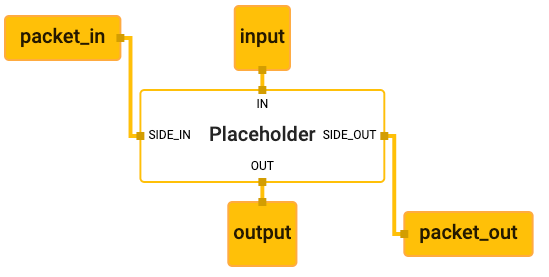
Biểu đồ trình hiển thị hình ảnh cho thấy các kết nối giữa các nút máy tính.
Các luồng thoát khỏi trình tính toán tạo ra luồng và nhập luồng vào đầu của bất kỳ máy tính nào nhận luồng. (Bạn có thể nhận thấy việc sử dụng khoá này là "input_stream" và "output_stream").


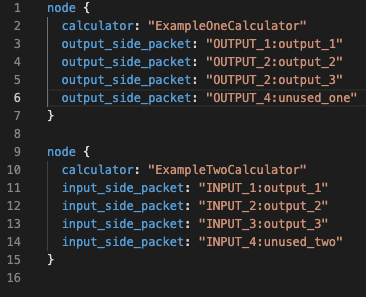
Các gói phụ hoạt động giống nhau, ngoại trừ việc chúng thoát khỏi một nút ở bên phải và truy cập ở bên trái. (Xin lưu ý rằng bạn có thể sử dụng khoá này, "input_side_packet" và "output_side_packet").


Có các nút đặc biệt đại diện cho dữ liệu đầu vào và đầu ra cho biểu đồ, đồng thời có thể cung cấp các gói hoặc luồng bên.


Trực quan hoá đồ thị con
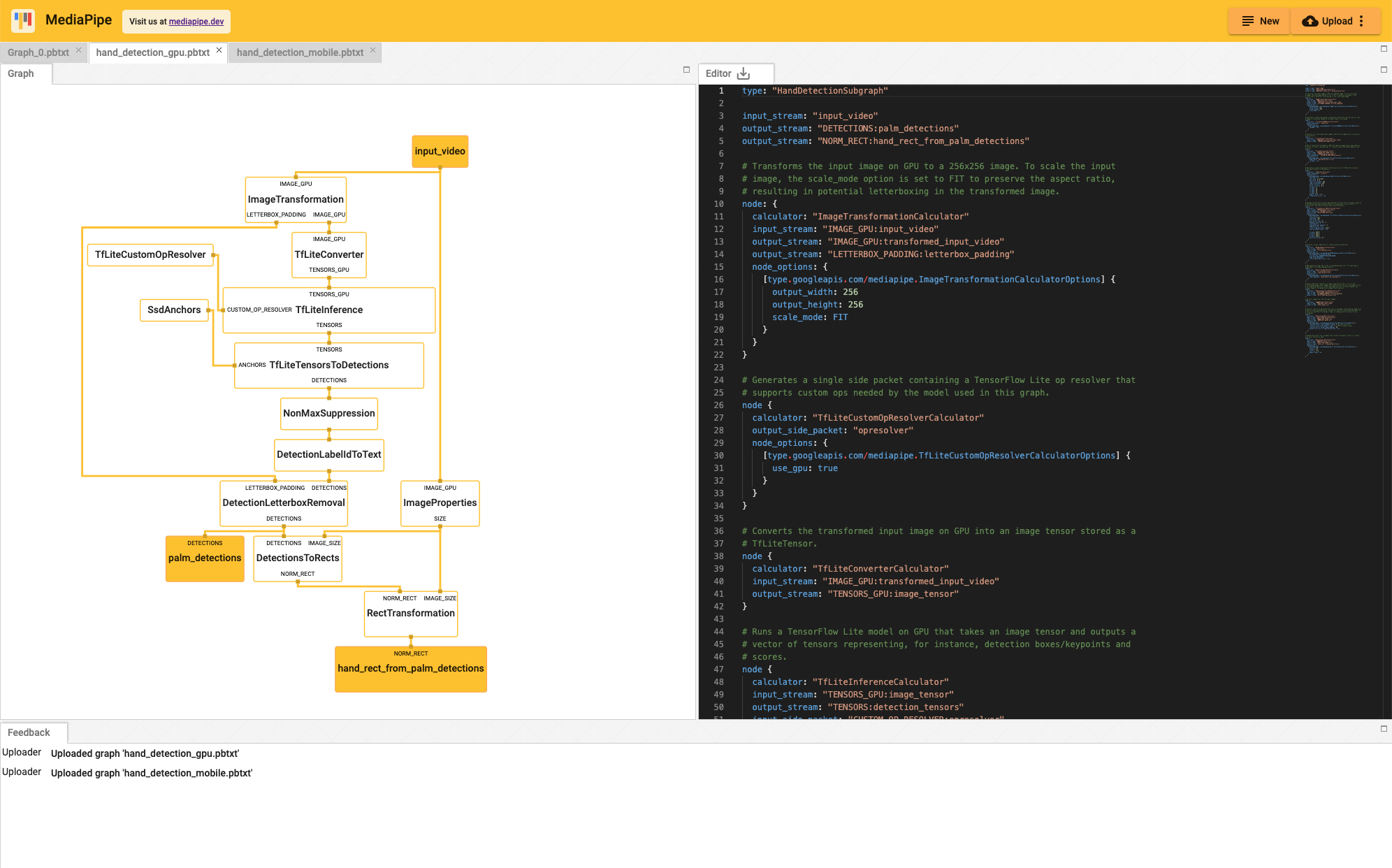
Trình hiển thị MediaPipe có thể hiển thị nhiều biểu đồ trong các thẻ riêng biệt. Nếu một biểu đồ có trường type ở cấp cao nhất trong phần định nghĩa proto dạng văn bản của biểu đồ và giá trị đó của biểu đồ type được dùng làm tên máy tính trong một biểu đồ khác, thì biểu đồ đó được coi là đồ thị con và được tô màu phù hợp tại vị trí sử dụng. Khi nhấp vào một đồ thị con, bạn sẽ chuyển đến thẻ tương ứng chứa định nghĩa của đồ thị con.
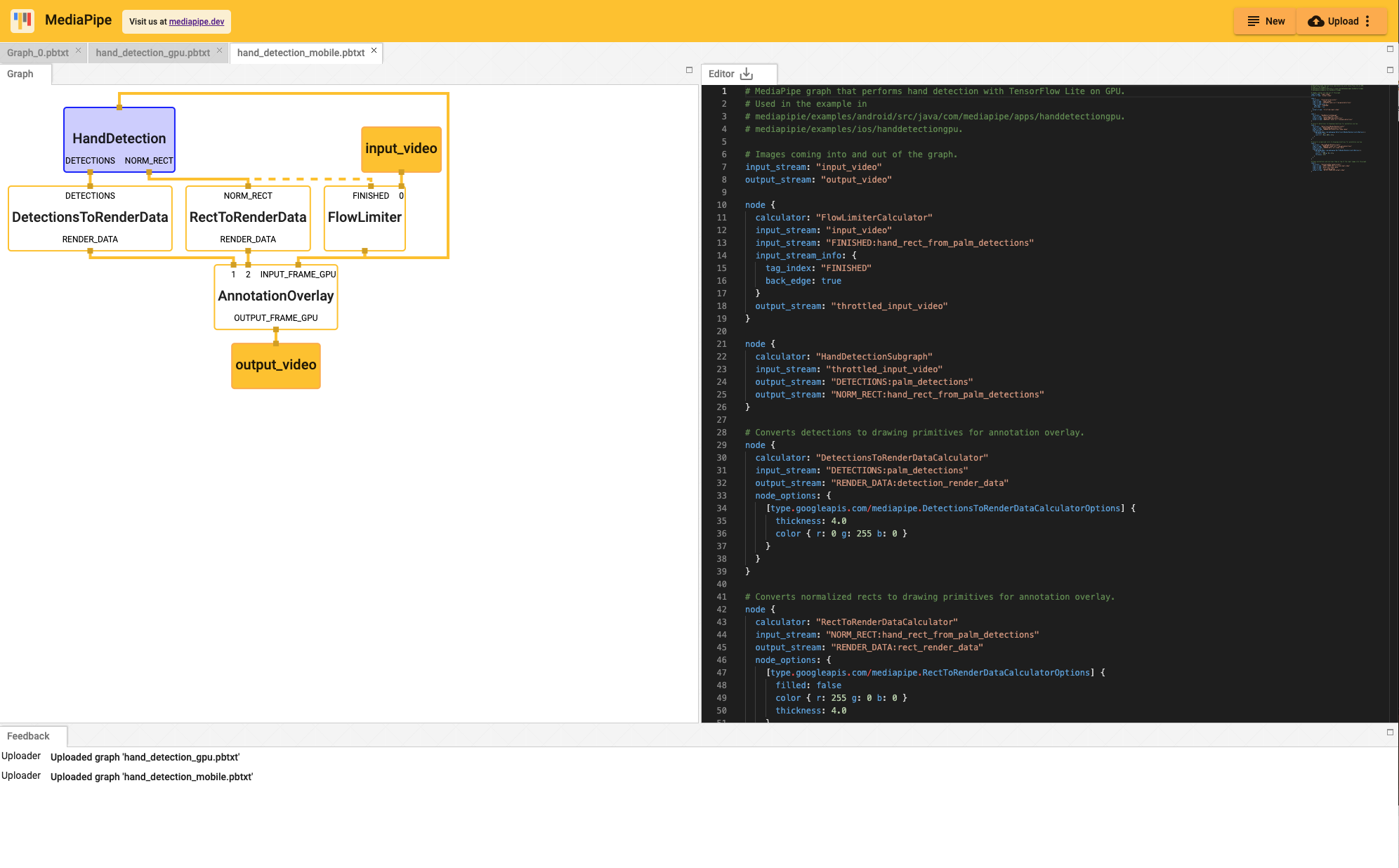
Ví dụ: có 2 biểu đồ liên quan đến MediaPipe mình: biểu đồ chính (tệp pbtxt nguồn) và đồ thị con liên kết (tệp pbtxt nguồn). Cách trình bày trực quan các sự kiện đó:
Trong trình trực quan hoá MediaPipe, hãy nhấp vào nút tải biểu đồ lên rồi chọn 2 tệp pbtxt để trực quan hoá (biểu đồ chính và đồ thị con liên kết với tệp đó).


Sẽ có thêm 2 thẻ khác. Thẻ biểu đồ chính là
hand_detection_mobile.pbtxt.
Khi nhấp vào nút
HandDetectionmàu tím, khung hiển thị sẽ được chuyển đến thẻhand_detection_gpu.pbtxt.