MediaPipe Face Detector タスクを使用すると、画像や動画内の顔を検出できます。このタスクを使用すると、フレーム内の顔と顔の特徴を検出できます。このタスクでは、単一の画像または連続した画像ストリームを処理する ML モデルを使用します。このタスクは、顔の位置と、左目、右目、鼻先、口、左目の耳珠点、右目の耳珠点の顔のキーポイントを出力します。
これらの手順で説明するコードサンプルは GitHub で入手できます。このタスクの機能、モデル、構成オプションの詳細については、概要をご覧ください。
サンプルコード
MediaPipe Tasks のサンプルコードは、Android 向けの顔検出アプリのシンプルな実装です。この例では、物理的な Android デバイスのカメラを使用して、連続した動画ストリーム内の顔を検出します。また、デバイスのギャラリーにある画像や動画の顔も検出できます。
このアプリは、独自の Android アプリの開始点として使用できます。また、既存のアプリを変更する際にも参照できます。フェイス検出器のサンプルコードは GitHub でホストされています。
コードをダウンロードする
次の手順では、git コマンドライン ツールを使用してサンプルコードのローカルコピーを作成する方法について説明します。
サンプルコードをダウンロードするには:
- 次のコマンドを使用して、Git リポジトリのクローンを作成します。
git clone https://github.com/google-ai-edge/mediapipe-samples
- 必要に応じて、スパース チェックアウトを使用するように Git インスタンスを構成して、Face Detector サンプルアプリのファイルのみを取得します。
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
サンプルコードのローカル バージョンを作成したら、プロジェクトを Android Studio にインポートしてアプリを実行できます。手順については、Android 用セットアップ ガイドをご覧ください。
主要コンポーネント
次のファイルには、この顔検出サンプル アプリケーションの重要なコードが含まれています。
- FaceDetectorHelper.kt - 顔検出器を初期化し、モデルとデリゲートの選択を処理します。
- CameraFragment.kt - デバイスのカメラを処理し、画像と動画の入力データを処理します。
- GalleryFragment.kt -
OverlayViewとやり取りして、出力画像または動画を表示します。 - OverlayView.kt - 検出された顔の境界ボックスを含むディスプレイを実装します。
セットアップ
このセクションでは、Face Detector を使用するように開発環境とコード プロジェクトを設定する主な手順について説明します。プラットフォーム バージョンの要件など、MediaPipe タスクを使用する開発環境の設定に関する一般的な情報については、Android の設定ガイドをご覧ください。
依存関係
顔検出タスクは com.google.mediapipe:tasks-vision ライブラリを使用します。Android アプリの build.gradle ファイルに次の依存関係を追加します。
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
モデル
MediaPipe Face Detector タスクには、このタスクに対応したトレーニング済みモデル バンドルが必要です。Face Detector で使用可能なトレーニング済みモデルの詳細については、タスクの概要のモデルのセクションをご覧ください。
モデルを選択してダウンロードし、プロジェクト ディレクトリに保存します。
<dev-project-root>/src/main/assets
ModelAssetPath パラメータ内にモデルのパスを指定します。サンプルコードでは、モデルは FaceDetectorHelper.kt ファイルに定義されています。
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
タスクを作成する
MediaPipe Face Detector タスクは、createFromOptions() 関数を使用してタスクを設定します。createFromOptions() 関数は、構成オプションの値を受け入れます。構成オプションの詳細については、構成オプションをご覧ください。
顔検出機能は、静止画像、動画ファイル、ライブ動画ストリーミングの入力データ形式をサポートしています。タスクを作成するときに、入力データ型に対応する実行モードを指定する必要があります。入力データ型に対応するタブを選択して、タスクを作成し推論を実行する方法を確認します。
画像
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
動画
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
ライブ配信
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
フェイス検出器のサンプルコードの実装では、ユーザーが処理モードを切り替えることができます。この方法ではタスク作成コードが複雑になり、ユースケースに適さない場合があります。このコードは、FaceDetectorHelper.kt ファイルの setupFaceDetector() 関数で確認できます。
設定オプション
このタスクには、Android アプリ用の次の構成オプションがあります。
| オプション名 | 説明 | 値の範囲 | デフォルト値 |
|---|---|---|---|
runningMode |
タスクの実行モードを設定します。モードは次の 3 つです。 IMAGE: 単一画像入力のモード。 動画: 動画のデコードされたフレームのモード。 LIVE_STREAM: カメラなどからの入力データのライブ配信モード。このモードでは、resultListener を呼び出して、結果を非同期で受信するリスナーを設定する必要があります。 |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
顔検出が成功とみなされるための最小信頼スコア。 | Float [0,1] |
0.5 |
minSuppressionThreshold |
顔検出が重複と見なされる最小の非最大抑制しきい値。 | Float [0,1] |
0.3 |
resultListener |
顔検出器がライブ配信モードの場合に、検出結果を非同期で受信するように結果リスナーを設定します。実行モードが LIVE_STREAM に設定されている場合にのみ使用できます。 |
N/A |
Not set |
errorListener |
オプションのエラー リスナーを設定します。 | N/A |
Not set |
データの準備
顔検出機能は、画像、動画ファイル、ライブ動画ストリーミングで動作します。このタスクは、サイズ変更、回転、値の正規化などのデータ入力前処理を処理します。
次のコードは、処理のためにデータをハンドオフする方法を示しています。これらのサンプルには、画像、動画ファイル、ライブ動画ストリーミングのデータの処理方法の詳細が含まれています。
画像
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
動画
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
ライブ配信
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
顔検出器のサンプルコードでは、データの準備は FaceDetectorHelper.kt ファイルで処理されます。
タスクを実行する
使用するデータの種類に応じて、そのデータ型に固有の faceDetector.detect...() メソッドを使用します。個々の画像には detect()、動画ファイル内のフレームには detectForVideo()、動画ストリームには detectAsync() を使用します。動画ストリームで検出を行う場合は、ユーザー インターフェース スレッドがブロックされないように、検出を別のスレッドで実行してください。
次のコードサンプルは、さまざまなデータモードでフェイス検出を実行する方法の簡単な例を示しています。
画像
val result = faceDetector.detect(mpImage)
動画
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
ライブ配信
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
次の点にご注意ください。
- 動画モードまたはライブ配信モードで実行する場合は、入力フレームのタイムスタンプを Face Detector タスクに指定する必要があります。
- 画像モードまたは動画モードで実行する場合、顔検出タスクは、入力画像またはフレームの処理が完了するまで現在のスレッドをブロックします。ユーザー インターフェースがブロックされないように、処理はバックグラウンド スレッドで実行します。
- ライブ配信モードで実行すると、顔検出タスクはすぐに返され、現在のスレッドはブロックされません。入力フレームの処理が完了するたびに、検出結果とともに結果リスナーが呼び出されます。顔検出タスクが別のフレームの処理でビジー状態になっているときに検出関数が呼び出されると、タスクは新しい入力フレームを無視します。
顔検出器のコードサンプルでは、detect、detectForVideo、detectAsync 関数は FaceDetectorHelper.kt ファイルで定義されています。
結果を処理して表示する
Face Detector は、検出の実行ごとに FaceDetectorResult オブジェクトを返します。結果オブジェクトには、検出された顔の境界ボックスと、検出された各顔の信頼スコアが含まれます。
このタスクの出力データの例を次に示します。
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
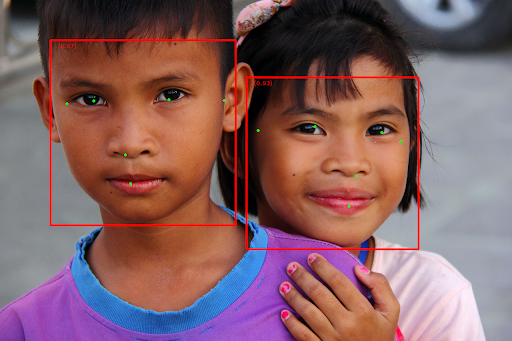
次の図は、タスク出力の可視化を示しています。

境界ボックスのない画像については、元の画像をご覧ください。
顔検出器のサンプルコードは、タスクから返された結果を表示する方法を示しています。詳細については、OverlayView クラスをご覧ください。

