A tarefa do MediaPipe Face Detector permite detectar rostos em uma imagem ou vídeo. Você pode usar essa tarefa para localizar rostos e características faciais em um frame. Esta tarefa usa um modelo de aprendizado de máquina (ML) que funciona com imagens únicas ou um fluxo contínuo de imagens. A tarefa gera locais do rosto, além dos seguintes pontos-chave faciais: olho esquerdo, olho direito, ponta do nariz, boca, trágus do olho esquerdo e trágus do olho direito.
O exemplo de código descrito nestas instruções está disponível no GitHub. Para mais informações sobre os recursos, modelos e opções de configuração desta tarefa, consulte a Visão geral.
Exemplo de código
O código de exemplo do MediaPipe Tasks é uma implementação simples de um app de detecção de rosto para Android. O exemplo usa a câmera em um dispositivo Android físico para detectar rostos em um stream de vídeo contínuo. O app também pode detectar rostos em imagens e vídeos da galeria do dispositivo.
Você pode usar o app como ponto de partida para seu próprio app Android ou se referir a ele ao modificar um app existente. O código de exemplo do Detector de rostos está hospedado no GitHub.
Fazer o download do código
As instruções a seguir mostram como criar uma cópia local do código de exemplo usando a ferramenta de linha de comando git.
Para fazer o download do código de exemplo:
- Clone o repositório do Git usando o seguinte comando:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Opcionalmente, configure sua instância do git para usar o checkout esparso,
para que você tenha apenas os arquivos do app de exemplo do Detector de rostos:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/android
Depois de criar uma versão local do código de exemplo, você pode importar o projeto para o Android Studio e executar o app. Para ver instruções, consulte o Guia de configuração para Android.
Principais componentes
Os arquivos a seguir contêm o código crucial para este exemplo de aplicativo de reconhecimento facial:
- FaceDetectorHelper.kt: inicializa o detector facial e processa a seleção do modelo e do delegado.
- CameraFragment.kt: processa a câmera do dispositivo e processa os dados de entrada de imagem e vídeo.
- GalleryFragment.kt:
interage com
OverlayViewpara mostrar a imagem ou o vídeo de saída. - OverlayView.kt: implementa a exibição com caixas delimitadoras para rostos detectados.
Configuração
Esta seção descreve as principais etapas para configurar seu ambiente de desenvolvimento e projetos de código especificamente para usar o Detector de rosto. Para informações gerais sobre como configurar seu ambiente de desenvolvimento para usar as tarefas do MediaPipe, incluindo os requisitos da versão da plataforma, consulte o Guia de configuração para Android.
Dependências
A tarefa do detector facial usa a biblioteca
com.google.mediapipe:tasks-vision. Adicione esta dependência ao arquivo build.gradle do app Android:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modelo
A tarefa do detector de rosto do MediaPipe exige um pacote de modelo treinado compatível com essa tarefa. Para mais informações sobre os modelos treinados disponíveis para o Detector de rostos, consulte a seção "Modelos" da visão geral da tarefa.
Selecione e faça o download do modelo e armazene-o no diretório do projeto:
<dev-project-root>/src/main/assets
Especifique o caminho do modelo no parâmetro ModelAssetPath. No
exemplo de código,
o modelo é definido no arquivo
FaceDetectorHelper.kt:
val modelName = "face_detection_short_range.tflite"
baseOptionsBuilder.setModelAssetPath(modelName)
Criar a tarefa
A tarefa do detector de rosto do MediaPipe usa a função createFromOptions() para configurar a
tarefa. A função createFromOptions() aceita valores para as opções de
configuração. Para mais informações sobre as opções de configuração, consulte
Opções de configuração.
O Detector de rostos oferece suporte aos seguintes tipos de dados de entrada: imagens estáticas, arquivos de vídeo e transmissões de vídeo ao vivo. É necessário especificar o modo de execução correspondente ao seu tipo de dados de entrada ao criar a tarefa. Escolha a guia correspondente ao seu tipo de dados de entrada para saber como criar a tarefa e executar a inferência.
Imagem
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Vídeo
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
Transmissão ao vivo
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(modelName)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceDetector.FaceDetectorOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinDetectionConfidence(threshold)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceDetector =
FaceDetector.createFromOptions(context, options)
A implementação do código de exemplo do Detector de rosto permite que o usuário alterne entre
modos de processamento. Essa abordagem torna o código de criação de tarefas mais complicado e
pode não ser adequado para seu caso de uso. Você pode conferir esse código na
função setupFaceDetector() no arquivo
FaceDetectorHelper.kt.
Opções de configuração
Esta tarefa tem as seguintes opções de configuração para apps Android:
| Nome da opção | Descrição | Intervalo de valor | Valor padrão |
|---|---|---|---|
runningMode |
Define o modo de execução da tarefa. Há três
modos: IMAGE: o modo para entradas de imagem única. VÍDEO: o modo para quadros decodificados de um vídeo. LIVE_STREAM: o modo de uma transmissão ao vivo de dados de entrada, como de uma câmera. Nesse modo, o resultListener precisa ser chamado para configurar um listener para receber resultados de forma assíncrona. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
minDetectionConfidence |
A pontuação de confiança mínima para que a detecção de rosto seja considerada bem-sucedida. | Float [0,1] |
0.5 |
minSuppressionThreshold |
O limite mínimo de supressão não máxima para que a detecção de rostos seja considerada sobreposta. | Float [0,1] |
0.3 |
resultListener |
Define o listener de resultado para receber os resultados de detecção
de forma assíncrona quando o detector de rosto está no modo de transmissão
ao vivo. Só pode ser usado quando o modo de execução está definido como LIVE_STREAM. |
N/A |
Not set |
errorListener |
Define um listener de erro opcional. | N/A |
Not set |
Preparar dados
O Detector de rosto funciona com imagens, arquivos de vídeo e transmissões de vídeo ao vivo. A tarefa processa a entrada de dados, incluindo redimensionamento, rotação e normalização de valores.
O código a seguir demonstra como transferir dados para processamento. Esses exemplos incluem detalhes sobre como processar dados de imagens, arquivos de vídeo e transmissões de vídeo ao vivo.
Imagem
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Vídeo
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Transmissão ao vivo
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
No
código de exemplo do Detector de rostos, o preparo de dados é processado no
arquivo
FaceDetectorHelper.kt.
Executar a tarefa
Dependendo do tipo de dados com que você está trabalhando, use o
método faceDetector.detect...() específico para esse tipo de dados. Use
detect() para imagens individuais,
detectForVideo() para frames em arquivos de vídeo e
detectAsync() para transmissões de vídeo. Ao realizar detecções em uma
stream de vídeo, execute as detecções em uma linha de execução separada para evitar
o bloqueio da linha de execução da interface do usuário.
Os exemplos de código abaixo mostram exemplos simples de como executar o Detector de rostos nesses diferentes modos de dados:
Imagem
val result = faceDetector.detect(mpImage)
Vídeo
val timestampMs = i * inferenceIntervalMs faceDetector.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Transmissão ao vivo
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
faceDetector.detectAsync(mpImage, frameTime)
Observe o seguinte:
- Ao executar no modo de vídeo ou de transmissão ao vivo, é necessário fornecer o carimbo de data/hora do frame de entrada para a tarefa do Face Detector.
- Quando executada no modo de imagem ou vídeo, a tarefa do detector de rosto bloqueia a linha de execução atual até que ela termine de processar a imagem de entrada ou o frame. Para evitar o bloqueio da interface do usuário, execute o processamento em uma linha de execução em segundo plano.
- Quando executada no modo de transmissão ao vivo, a tarefa do detector de rosto é retornada imediatamente e não bloqueia a linha de execução atual. Ele invoca o listener de resultado com o resultado da detecção sempre que termina de processar um frame de entrada. Se a função de detecção for chamada quando a tarefa do detector facial estiver ocupada processando outro frame, a tarefa vai ignorar o novo frame de entrada.
No
código de exemplo do Detector de rosto, as funções detect, detectForVideo e
detectAsync são definidas no
arquivo
FaceDetectorHelper.kt.
Processar e mostrar resultados
O Face Detector retorna um objeto FaceDetectorResult para cada execução
de detecção. O objeto de resultado contém caixas delimitadoras para os rostos detectados e uma
pontuação de confiança para cada rosto detectado.
Confira a seguir um exemplo dos dados de saída desta tarefa:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
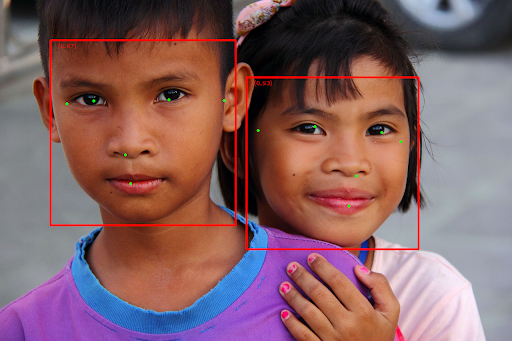
A imagem a seguir mostra uma visualização da saída da tarefa:

Para a imagem sem caixas delimitadoras, consulte a imagem original.
O código de exemplo do detector de rosto demonstra como mostrar os
resultados retornados pela tarefa. Consulte a
classe OverlayView
para mais detalhes.

