चेहरे की पहचान करने वाले टास्क की मदद से, किसी इमेज या वीडियो में चेहरों की पहचान की जा सकती है. इस टास्क का इस्तेमाल करके, फ़्रेम में चेहरों और चेहरे की विशेषताओं का पता लगाया जा सकता है. यह टास्क, मशीन लर्निंग (एमएल) मॉडल का इस्तेमाल करता है. यह मॉडल, एक या लगातार कई इमेज के साथ काम करता है. यह टास्क, चेहरे की जगहों के साथ-साथ चेहरे के इन मुख्य बिंदुओं की जानकारी दिखाता है: बाईं आंख, दाईं आंख, नाक की नोक, मुंह, बाईं आंख का ट्रैगियन, और दाईं आंख का ट्रैगियन.
इन निर्देशों में बताया गया कोड सैंपल, GitHub पर उपलब्ध है. इस टास्क को काम करते हुए देखने के लिए, यह वेब डेमो देखें. इस टास्क की सुविधाओं, मॉडल, और कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, खास जानकारी देखें.
कोड का उदाहरण
MediaPipe Tasks के उदाहरण के तौर पर दिया गया कोड, iOS के लिए चेहरे का पता लगाने वाले ऐप्लिकेशन को आसानी से लागू करने का तरीका है. इस उदाहरण में, लगातार चल रही वीडियो स्ट्रीम में चेहरों का पता लगाने के लिए, किसी Android डिवाइस के कैमरे का इस्तेमाल किया गया है. यह ऐप्लिकेशन, डिवाइस की गैलरी में मौजूद इमेज और वीडियो में चेहरों का पता लगा सकता है.
इस ऐप्लिकेशन का इस्तेमाल, अपने iOS ऐप्लिकेशन के लिए शुरुआती बिंदु के तौर पर किया जा सकता है. इसके अलावा, किसी मौजूदा ऐप्लिकेशन में बदलाव करते समय भी इसका इस्तेमाल किया जा सकता है. फ़ेस डिटेक्टर के उदाहरण के तौर पर दिया गया कोड, GitHub पर होस्ट किया गया है.
कोड डाउनलोड करना
यहां दिए गए निर्देशों में, git कमांड-लाइन टूल का इस्तेमाल करके, उदाहरण के कोड की लोकल कॉपी बनाने का तरीका बताया गया है.
उदाहरण के तौर पर दिया गया कोड डाउनलोड करने के लिए:
यहां दिए गए कमांड का इस्तेमाल करके, Git डेटा स्टोर करने की जगह को क्लोन करें:
git clone https://github.com/google-ai-edge/mediapipe-samplesइसके अलावा, अपने git इंस्टेंस को स्पैर्स चेकआउट का इस्तेमाल करने के लिए कॉन्फ़िगर करें, ताकि आपके पास सिर्फ़ फ़ेस डिटेक्टर के उदाहरण वाले ऐप्लिकेशन की फ़ाइलें हों:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/ios/
उदाहरण के तौर पर दिए गए कोड का लोकल वर्शन बनाने के बाद, MediaPipe टास्क लाइब्रेरी इंस्टॉल की जा सकती है. इसके बाद, Xcode का इस्तेमाल करके प्रोजेक्ट खोलें और ऐप्लिकेशन चलाएं. निर्देशों के लिए, iOS के लिए सेटअप गाइड देखें.
मुख्य कॉम्पोनेंट
नीचे दी गई फ़ाइलों में, फ़ेस डिटेक्टर के उदाहरण के ऐप्लिकेशन के लिए ज़रूरी कोड मौजूद है:
- FaceDetectorService.swift: इससे डिटेक्टर को शुरू किया जाता है, मॉडल चुनने की प्रोसेस को मैनेज किया जाता है, और इनपुट डेटा पर अनुमान लगाया जाता है..
- CameraViewController: यह लाइव कैमरा फ़ीड इनपुट मोड के लिए यूज़र इंटरफ़ेस (यूआई) लागू करता है और ऑब्जेक्ट का पता लगाने के नतीजों को विज़ुअलाइज़ करता है.
- MediaLibraryViewController.swift: यह फ़ंक्शन, स्टिल इमेज और वीडियो फ़ाइल इनपुट मोड के लिए यूज़र इंटरफ़ेस (यूआई) लागू करता है. साथ ही, ऑब्जेक्ट का पता लगाने के नतीजों को विज़ुअलाइज़ करता है.
सेटअप
इस सेक्शन में, डेवलपमेंट एनवायरमेंट सेट अप करने और 'चेहरे का पता लगाने वाला टूल' इस्तेमाल करने के लिए, कोड प्रोजेक्ट बनाने के मुख्य चरणों के बारे में बताया गया है. MediaPipe Tasks का इस्तेमाल करने के लिए, डेवलपमेंट एनवायरमेंट सेट अप करने के बारे में सामान्य जानकारी पाने के लिए, iOS के लिए सेटअप गाइड देखें. इसमें, प्लैटफ़ॉर्म के वर्शन से जुड़ी ज़रूरी शर्तें भी शामिल हैं.
डिपेंडेंसी
फ़ेस डिटेक्टर, MediaPipeTasksVision लाइब्रेरी का इस्तेमाल करता है. इसे CocoaPods का इस्तेमाल करके इंस्टॉल करना ज़रूरी है. यह लाइब्रेरी, Swift और Objective-C, दोनों तरह के ऐप्लिकेशन के साथ काम करती है. साथ ही, इसके लिए भाषा के हिसाब से किसी अतिरिक्त सेटअप की ज़रूरत नहीं होती.
macOS पर CocoaPods इंस्टॉल करने के निर्देशों के लिए, CocoaPods को इंस्टॉल करने की गाइड देखें.
अपने ऐप्लिकेशन के लिए ज़रूरी पॉड के साथ Podfile बनाने का तरीका जानने के लिए, CocoaPods का इस्तेमाल करना लेख पढ़ें.
नीचे दिए गए कोड का इस्तेमाल करके, Podfile में MediaPipeTasksVision पॉड जोड़ें:
target 'MyFaceDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
अगर आपके ऐप्लिकेशन में यूनिट टेस्ट टारगेट शामिल हैं, तो Podfile को सेट अप करने के बारे में ज़्यादा जानकारी के लिए, iOS के लिए सेट अप करने की गाइड देखें.
मॉडल
MediaPipe के चेहरे की पहचान करने वाले टूल के लिए, ऐसे मॉडल की ज़रूरत होती है जिसे इस टूल के साथ इस्तेमाल किया जा सकता हो. चेहरे का पता लगाने वाले टूल के लिए, पहले से ट्रेन किए गए मॉडल के बारे में ज़्यादा जानने के लिए, टास्क की खास जानकारी वाला मॉडल सेक्शन देखें.
कोई मॉडल चुनें और डाउनलोड करें. इसके बाद, Xcode का इस्तेमाल करके उसे अपनी प्रोजेक्ट डायरेक्ट्री में जोड़ें. अपने Xcode प्रोजेक्ट में फ़ाइलें जोड़ने का तरीका जानने के लिए, अपने Xcode प्रोजेक्ट में फ़ाइलों और फ़ोल्डर को मैनेज करना लेख पढ़ें.
अपने ऐप्लिकेशन बंडल में मॉडल का पाथ बताने के लिए, BaseOptions.modelAssetPath प्रॉपर्टी का इस्तेमाल करें. कोड का उदाहरण देखने के लिए, अगला सेक्शन देखें.
टास्क बनाना
फ़ेस डिटेक्टर टास्क बनाने के लिए, उसके किसी एक इनिशलाइज़र को कॉल करें. FaceDetector(options:) initializer, कॉन्फ़िगरेशन के विकल्पों के लिए वैल्यू स्वीकार करता है.
अगर आपको पसंद के मुताबिक कॉन्फ़िगरेशन के विकल्पों के साथ शुरू किए गए चेहरे का पता लगाने वाले टूल की ज़रूरत नहीं है, तो डिफ़ॉल्ट विकल्पों के साथ चेहरे का पता लगाने वाला टूल बनाने के लिए, FaceDetector(modelPath:) शुरू करने वाले टूल का इस्तेमाल किया जा सकता है. कॉन्फ़िगरेशन के विकल्पों के बारे में ज़्यादा जानने के लिए, कॉन्फ़िगरेशन की खास जानकारी देखें.
'चेहरे का पता लगाने वाला' टास्क, इनपुट डेटा के तीन टाइप के साथ काम करता है: स्टिल इमेज, वीडियो फ़ाइलें, और लाइव वीडियो स्ट्रीम. डिफ़ॉल्ट रूप से, FaceDetector(modelPath:) स्टिल इमेज के लिए एक टास्क शुरू करता है. अगर आपको वीडियो फ़ाइलों या लाइव वीडियो स्ट्रीम को प्रोसेस करने के लिए, अपना टास्क शुरू करना है, तो वीडियो या लाइव स्ट्रीम के चलने के मोड की जानकारी देने के लिए FaceDetector(options:) का इस्तेमाल करें. लाइव स्ट्रीम मोड के लिए, faceDetectorLiveStreamDelegate कॉन्फ़िगरेशन के एक और विकल्प की ज़रूरत होती है. इससे, डिलीगेट को चेहरे की पहचान करने की सुविधा के नतीजे, अलग-अलग समय पर मिल सकते हैं.
टास्क बनाने और अनुमान लगाने का तरीका जानने के लिए, अपने रनिंग मोड से जुड़ा टैब चुनें.
Swift
इमेज
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image let faceDetector = try FaceDetector(options: options)
वीडियो
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video let faceDetector = try FaceDetector(options: options)
लाइवस्ट्रीम
import MediaPipeTasksVision // Class that conforms to the `FaceDetectorLiveStreamDelegate` protocol and // implements the method that the face detector calls once it finishes // detecting faces in each input frame. class FaceDetectorResultProcessor: NSObject, FaceDetectorLiveStreamDelegate { func faceDetector( _ faceDetector: FaceDetector, didFinishDetection result: FaceDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face detection result or errors here. } } let modelPath = Bundle.main.path( forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. let processor = FaceDetectorResultProcessor() options.faceDetectorLiveStreamDelegate = processor let faceDetector = try FaceDetector(options: options)
Objective-C
इमेज
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
वीडियो
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
लाइवस्ट्रीम
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceDetectorLiveStreamDelegate` protocol // and implements the method that the face detector calls once it finishes // detecting faces in each input frame. @interface APPFaceDetectorResultProcessor : NSObject@end @implementation APPFaceDetectorResultProcessor - (void)faceDetector:(MPPFaceDetector *)faceDetector didFinishDetectionWithResult:(MPPFaceDetectorResult *)faceDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face detector result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. APPFaceDetectorResultProcessor *processor = [APPFaceDetectorResultProcessor new]; options.faceDetectorLiveStreamDelegate = processor; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
ध्यान दें: वीडियो मोड या लाइव स्ट्रीम मोड का इस्तेमाल करने पर, चेहरे की पहचान करने वाला टूल, हर फ़्रेम पर पहचान करने वाले मॉडल को ट्रिगर करने से बचने के लिए ट्रैकिंग का इस्तेमाल करता है. इससे, इंतज़ार का समय कम करने में मदद मिलती है.
कॉन्फ़िगरेशन विकल्प
इस टास्क में, iOS ऐप्लिकेशन के लिए ये कॉन्फ़िगरेशन विकल्प हैं:
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
runningMode |
टास्क के लिए रनिंग मोड सेट करता है. इसके तीन मोड हैं: IMAGE: एक इमेज इनपुट के लिए मोड. वीडियो: किसी वीडियो के डिकोड किए गए फ़्रेम के लिए मोड. LIVE_STREAM: कैमरे से मिले इनपुट डेटा की लाइव स्ट्रीम के लिए मोड. इस मोड में, नतीजे असींक्रोनस तरीके से पाने के लिए, एक listener सेट अप करने के लिए, resultListener को कॉल करना होगा. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
minDetectionConfidence |
चेहरे का पता लगाने के लिए, कम से कम कॉन्फ़िडेंस स्कोर. | Float [0,1] |
0.5 |
minSuppressionThreshold |
चेहरे का पता लगाने के लिए, कम से कम नॉन-मैक्सिमम-सप्रेशन थ्रेशोल्ड को ओवरलैप माना जाता है. | Float [0,1] |
0.3 |
लाइव स्ट्रीम का कॉन्फ़िगरेशन
जब रनिंग मोड को लाइव स्ट्रीम पर सेट किया जाता है, तो चेहरे की पहचान करने वाले टूल को faceDetectorLiveStreamDelegate कॉन्फ़िगरेशन के अतिरिक्त विकल्प की ज़रूरत होती है. इससे, चेहरे की पहचान करने वाले टूल को पहचान के नतीजे असिंक्रोनस तरीके से देने में मदद मिलती है. डिलीगेट, faceDetector(_:didFinishDetection:timestampInMilliseconds:error:) तरीके को लागू करता है. फ़ेस डिटेक्टर, हर फ़्रेम के लिए चेहरे की पहचान के नतीजों को प्रोसेस करने के बाद, इस तरीके को कॉल करता है.
| विकल्प का नाम | ब्यौरा | वैल्यू की रेंज | डिफ़ॉल्ट मान |
|---|---|---|---|
faceDetectorLiveStreamDelegate |
इससे फ़ेस डिटेक्टर को लाइव स्ट्रीम मोड में, चेहरे की पहचान करने के नतीजे एसिंक्रोनस तरीके से पाने की सुविधा मिलती है. जिस क्लास का इंस्टेंस इस प्रॉपर्टी पर सेट है उसे
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:)
तरीका लागू करना होगा. |
लागू नहीं | सेट नहीं है |
डेटा तैयार करना
इनपुट इमेज या फ़्रेम को चेहरे का पता लगाने वाले टूल को भेजने से पहले, आपको उसे MPImage ऑब्जेक्ट में बदलना होगा. MPImage, iOS इमेज के अलग-अलग फ़ॉर्मैट के साथ काम करता है. साथ ही, इनका इस्तेमाल अनुमान लगाने के लिए, किसी भी रनिंग मोड में किया जा सकता है. MPImage के बारे में ज़्यादा जानकारी के लिए, MPImage API देखें.
अपने इस्तेमाल के उदाहरण और ऐप्लिकेशन के लिए ज़रूरी रनिंग मोड के आधार पर, iOS इमेज फ़ॉर्मैट चुनें.MPImage, UIImage, CVPixelBuffer, और
CMSampleBuffer iOS इमेज फ़ॉर्मैट स्वीकार करता है.
UIImage
UIImage फ़ॉर्मैट, इन रनिंग मोड के लिए सबसे सही है:
इमेज: ऐप्लिकेशन बंडल, उपयोगकर्ता की गैलरी या फ़ाइल सिस्टम में मौजूद इमेज को
MPImageऑब्जेक्ट में बदला जा सकता है. हालांकि, इसके लिए ज़रूरी है कि इमेज कोUIImageफ़ॉर्मैट में फ़ॉर्मैट किया गया हो.वीडियो: AVAssetImageGenerator का इस्तेमाल करके, वीडियो फ़्रेम को CGImage फ़ॉर्मैट में निकालें. इसके बाद, उन्हें
UIImageइमेज में बदलें.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
इस उदाहरण में, डिफ़ॉल्ट UIImage.Orientation.Up ओरिएंटेशन के साथ MPImage को शुरू किया गया है. MPImage को इस्तेमाल की जा सकने वाली किसी भी UIImage.Orientation वैल्यू के साथ शुरू किया जा सकता है. चेहरे की पहचान करने वाली सुविधा, .upMirrored,
.downMirrored, .leftMirrored, .rightMirrored जैसे ओरिएंटेशन के साथ काम नहीं करती.
UIImage के बारे में ज़्यादा जानकारी के लिए, UIImage Apple Developer के दस्तावेज़ देखें.
CVPixelBuffer
CVPixelBuffer फ़ॉर्मैट, उन ऐप्लिकेशन के लिए सबसे सही है जो फ़्रेम जनरेट करते हैं और प्रोसेसिंग के लिए iOS CoreImage फ़्रेमवर्क का इस्तेमाल करते हैं.
CVPixelBuffer फ़ॉर्मैट, इन रनिंग मोड के लिए सबसे सही है:
इमेज: iOS के
CoreImageफ़्रेमवर्क का इस्तेमाल करके, कुछ प्रोसेस करने के बादCVPixelBufferइमेज जनरेट करने वाले ऐप्लिकेशन, इमेज रनिंग मोड में चेहरे की पहचान करने वाले टूल को भेजे जा सकते हैं.वीडियो: वीडियो फ़्रेम को प्रोसेस करने के लिए,
CVPixelBufferफ़ॉर्मैट में बदला जा सकता है. इसके बाद, उन्हें वीडियो मोड में फ़ेस डिटेक्टर को भेजा जा सकता है.लाइव स्ट्रीम: फ़्रेम जनरेट करने के लिए iOS कैमरे का इस्तेमाल करने वाले ऐप्लिकेशन, प्रोसेसिंग के लिए
CVPixelBufferफ़ॉर्मैट में बदले जा सकते हैं. इसके बाद, इन्हें लाइव स्ट्रीम मोड में फ़ेस डिटेक्टर को भेजा जा सकता है.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
CVPixelBuffer के बारे में ज़्यादा जानकारी के लिए, CVPixelBuffer Apple Developer दस्तावेज़ देखें.
CMSampleBuffer
CMSampleBuffer फ़ॉर्मैट, एक जैसे मीडिया टाइप के मीडिया सैंपल को सेव करता है. साथ ही, यह लाइव स्ट्रीम के रनिंग मोड के लिए काफ़ी सही है. iOS कैमरों से लाइव फ़्रेम, iOS AVCaptureVideoDataOutput की मदद से, CMSampleBuffer फ़ॉर्मैट में अलग-अलग डिलीवर किए जाते हैं.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
CMSampleBuffer के बारे में ज़्यादा जानकारी के लिए, CMSampleBuffer Apple के डेवलपर के दस्तावेज़ देखें.
टास्क चलाना
चेहरे की पहचान करने वाले टूल को चलाने के लिए, असाइन किए गए रनिंग मोड के हिसाब से detect() तरीके का इस्तेमाल करें:
- स्टिल इमेज:
detect(image:) - वीडियो:
detect(videoFrame:timestampInMilliseconds:) - लाइवस्ट्रीम:
detectAsync(image:timestampInMilliseconds:)
चेहरे की पहचान करने वाला टूल, इनपुट इमेज या फ़्रेम में मौजूद चेहरों की जानकारी दिखाता है.
नीचे दिए गए कोड सैंपल में, अलग-अलग मोड में फ़ेस डिटेक्टर को चलाने का आसान तरीका बताया गया है:
Swift
इमेज
let result = try faceDetector.detect(image: image)
वीडियो
let result = try faceDetector.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
लाइवस्ट्रीम
try faceDetector.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
इमेज
MPPFaceDetectorResult *result = [faceDetector detectInImage:image error:nil];
वीडियो
MPPFaceDetectorResult *result = [faceDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
लाइवस्ट्रीम
BOOL success = [faceDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
चेहरे की पहचान करने वाले टूल के कोड के उदाहरण में, detect(image:), detect(videoFrame:timestampInMilliseconds:), और detectAsync(image:timestampInMilliseconds:) के हर मोड को लागू करने के बारे में ज़्यादा जानकारी दी गई है. उदाहरण के तौर पर दिए गए कोड की मदद से, उपयोगकर्ता प्रोसेसिंग मोड के बीच स्विच कर सकता है. हालांकि, ऐसा आपके इस्तेमाल के उदाहरण के लिए ज़रूरी नहीं है.
निम्न पर ध्यान दें:
वीडियो मोड या लाइव स्ट्रीम मोड में चलाने पर, आपको चेहरे की पहचान करने वाले टास्क के लिए, इनपुट फ़्रेम का टाइमस्टैंप भी देना होगा.
इमेज या वीडियो मोड में चलने पर, चेहरे का पता लगाने वाला टास्क, मौजूदा थ्रेड को तब तक ब्लॉक करता है, जब तक वह इनपुट इमेज या फ़्रेम को प्रोसेस नहीं कर लेता. मौजूदा थ्रेड को ब्लॉक होने से बचाने के लिए, iOS के Dispatch या NSOperation फ़्रेमवर्क का इस्तेमाल करके, बैकग्राउंड थ्रेड में प्रोसेसिंग को पूरा करें.
लाइव स्ट्रीम मोड में चलने पर, चेहरे की पहचान करने वाला टास्क तुरंत रिटर्न करता है और मौजूदा थ्रेड को ब्लॉक नहीं करता. यह हर इनपुट फ़्रेम को प्रोसेस करने के बाद, चेहरे की पहचान के नतीजे के साथ
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:)तरीका शुरू करता है. 'चेहरे का पता लगाने वाला टूल', इस तरीके को एसिंक्रोनस तरीके से, एक खास सीरियल डिस्पैच कतार पर लागू करता है. यूज़र इंटरफ़ेस पर नतीजे दिखाने के लिए, नतीजों को प्रोसेस करने के बाद, उन्हें मुख्य सूची में भेजें. अगरdetectAsyncफ़ंक्शन को तब कॉल किया जाता है, जब फ़ेस डिटेक्टर किसी दूसरे फ़्रेम को प्रोसेस कर रहा हो, तो फ़ेस डिटेक्टर नए इनपुट फ़्रेम को अनदेखा कर देता है.
नतीजों को मैनेज और दिखाना
अनुमान लगाने के बाद, चेहरे का पता लगाने वाला टास्क एक FaceDetectorResult ऑब्जेक्ट दिखाता है. इसमें, पहचाने गए चेहरों के बॉउंडिंग बॉक्स और पहचाने गए हर चेहरे के लिए कॉन्फ़िडेंस स्कोर होता है.
यहां इस टास्क के आउटपुट डेटा का उदाहरण दिया गया है:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
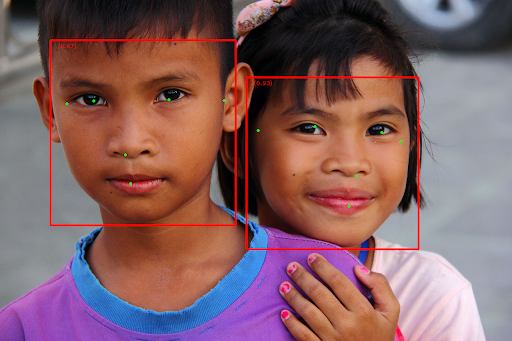
नीचे दी गई इमेज में, टास्क के आउटपुट को विज़ुअलाइज़ किया गया है:

बाउंडिंग बॉक्स के बिना इमेज देखने के लिए, ओरिजनल इमेज देखें.
चेहरे की पहचान करने वाले टूल के उदाहरण वाले कोड में, नतीजे दिखाने का तरीका बताया गया है. ज़्यादा जानकारी के लिए, कोड का उदाहरण देखें.

