งานตัวตรวจจับใบหน้าช่วยให้คุณตรวจจับใบหน้าในรูปภาพหรือวิดีโอได้ คุณสามารถใช้งานนี้เพื่อค้นหาใบหน้าและลักษณะใบหน้าภายในเฟรม งานนี้ใช้โมเดลแมชชีนเลิร์นนิง (ML) ที่ทำงานกับรูปภาพเดี่ยวหรือสตรีมรูปภาพที่ต่อเนื่อง งานนี้จะแสดงผลตําแหน่งใบหน้าพร้อมกับจุดสังเกตใบหน้าต่อไปนี้ ตาซ้าย ตาขวา ปลายจมูก ปาก โหนกแก้มด้านซ้าย และโหนกแก้มด้านขวา
ตัวอย่างโค้ดที่อธิบายในวิธีการเหล่านี้มีอยู่ใน GitHub คุณดูการทำงานของงานนี้ได้โดยดูเว็บสาธิตนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างของ MediaPipe Tasks คือการใช้งานแอป Face Detector ที่เรียบง่ายสำหรับ iOS ตัวอย่างนี้ใช้กล้องในอุปกรณ์ Android จริงเพื่อตรวจจับใบหน้าในสตรีมวิดีโอต่อเนื่อง นอกจากนี้ แอปยังตรวจจับใบหน้าในรูปภาพและวิดีโอจากแกลเลอรีของอุปกรณ์ได้ด้วย
คุณสามารถใช้แอปนี้เป็นจุดเริ่มต้นสำหรับแอป iOS ของคุณเอง หรือใช้อ้างอิงเมื่อแก้ไขแอปที่มีอยู่ โค้ดตัวอย่างของ Face Detector โฮสต์อยู่ใน GitHub
ดาวน์โหลดรหัส
วิธีการต่อไปนี้แสดงวิธีสร้างสำเนาโค้ดตัวอย่างในเครื่องโดยใช้เครื่องมือบรรทัดคำสั่ง git
วิธีดาวน์โหลดโค้ดตัวอย่าง
โคลนที่เก็บ Git โดยใช้คําสั่งต่อไปนี้
git clone https://github.com/google-ai-edge/mediapipe-samplesคุณอาจกำหนดค่าอินสแตนซ์ git ให้ใช้การตรวจสอบแบบเบาบางเพื่อให้มีเฉพาะไฟล์สำหรับแอปตัวอย่างโปรแกรมตรวจจับใบหน้า ดังนี้
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_detector/ios/
หลังจากสร้างโค้ดตัวอย่างเวอร์ชันในเครื่องแล้ว คุณจะติดตั้งไลบรารีงาน MediaPipe, เปิดโปรเจ็กต์โดยใช้ Xcode และเรียกใช้แอปได้ ดูวิธีการได้ที่คู่มือการตั้งค่าสำหรับ iOS
คอมโพเนนต์หลัก
ไฟล์ต่อไปนี้มีโค้ดสําคัญสําหรับตัวอย่างแอปพลิเคชันโปรแกรมตรวจจับใบหน้า
- FaceDetectorService.swift: เริ่มต้นตัวตรวจจับ จัดการการเลือกโมเดล และเรียกใช้การอนุมานกับข้อมูลอินพุต
- CameraViewController: ใช้ UI สําหรับโหมดอินพุตฟีดกล้องสดและแสดงผลการตรวจจับเป็นภาพ
- MediaLibraryViewController.swift: ใช้ UI สำหรับโหมดอินพุตไฟล์ภาพนิ่งและวิดีโอ และแสดงผลลัพธ์การตรวจจับเป็นภาพ
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสำคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาและโปรเจ็กต์โค้ดเพื่อใช้เครื่องมือตรวจจับใบหน้า ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้งาน MediaPipe รวมถึงข้อกำหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสำหรับ iOS
การอ้างอิง
ตัวตรวจจับใบหน้าใช้ไลบรารี MediaPipeTasksVision ซึ่งต้องติดตั้งโดยใช้ CocoaPods ไลบรารีนี้ใช้ได้กับทั้งแอป Swift และ Objective-C และไม่จำเป็นต้องมีการตั้งค่าเพิ่มเติมสำหรับภาษาใดภาษาหนึ่ง
ดูวิธีการติดตั้ง CocoaPods ใน macOS ได้ที่คู่มือการติดตั้ง CocoaPods
ดูวิธีการสร้าง Podfile ที่มี Pod ที่จําเป็นสําหรับแอปได้ที่การใช้ CocoaPods
เพิ่มพ็อด MediaPipeTasksVision ใน Podfile โดยใช้โค้ดต่อไปนี้
target 'MyFaceDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
หากแอปมีเป้าหมายการทดสอบหน่วย ให้ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่า Podfile ในคู่มือการตั้งค่าสําหรับ iOS
รุ่น
งานตัวตรวจจับใบหน้าของ MediaPipe ต้องใช้โมเดลที่ผ่านการฝึกอบรมซึ่งเข้ากันได้กับงานนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกอบรมแล้วสำหรับโปรแกรมตรวจจับใบหน้าได้ที่ส่วนภาพรวมงานของโมเดล
เลือกและดาวน์โหลดโมเดล แล้วเพิ่มลงในไดเรกทอรีโปรเจ็กต์โดยใช้ Xcode ดูวิธีการเพิ่มไฟล์ลงในโปรเจ็กต์ Xcode ได้ที่การจัดการไฟล์และโฟลเดอร์ในโปรเจ็กต์ Xcode
ใช้พร็อพเพอร์ตี้ BaseOptions.modelAssetPath เพื่อระบุเส้นทางไปยังโมเดลใน App Bundle ดูตัวอย่างโค้ดได้ที่ส่วนถัดไป
สร้างงาน
คุณสร้างงาน Face Detector ได้โดยเรียกตัวเริ่มต้นรายการใดรายการหนึ่ง ตัวเริ่มต้น FaceDetector(options:) จะยอมรับค่าสําหรับตัวเลือกการกําหนดค่า
หากไม่จําเป็นต้องเริ่มต้น Face Detector ด้วยตัวเลือกการกําหนดค่าที่กําหนดเอง คุณสามารถใช้ตัวเริ่มต้น FaceDetector(modelPath:) เพื่อสร้าง Face Detector ด้วยตัวเลือกเริ่มต้น ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าได้ที่ภาพรวมการกําหนดค่า
ภารกิจตัวตรวจจับใบหน้ารองรับข้อมูลอินพุต 3 ประเภท ได้แก่ ภาพนิ่ง ไฟล์วิดีโอ และวิดีโอสตรีมแบบสด โดยค่าเริ่มต้น FaceDetector(modelPath:) จะเริ่มต้นงานสําหรับภาพนิ่ง หากต้องการให้เริ่มต้นงานเพื่อประมวลผลไฟล์วิดีโอหรือสตรีมวิดีโอสด ให้ใช้ FaceDetector(options:) เพื่อระบุโหมดการทำงานของวิดีโอหรือสตรีมแบบสด โหมดสตรีมแบบสดยังต้องใช้ตัวเลือกการกำหนดค่าfaceDetectorLiveStreamDelegateเพิ่มเติม ซึ่งจะช่วยให้โปรแกรมตรวจจับใบหน้าส่งผลการตรวจจับใบหน้าไปยังผู้รับมอบสิทธิ์แบบไม่พร้อมกันได้
เลือกแท็บที่สอดคล้องกับโหมดการทํางานเพื่อดูวิธีสร้างงานและเรียกใช้การอนุมาน
Swift
รูปภาพ
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image let faceDetector = try FaceDetector(options: options)
วิดีโอ
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video let faceDetector = try FaceDetector(options: options)
ไลฟ์สด
import MediaPipeTasksVision // Class that conforms to the `FaceDetectorLiveStreamDelegate` protocol and // implements the method that the face detector calls once it finishes // detecting faces in each input frame. class FaceDetectorResultProcessor: NSObject, FaceDetectorLiveStreamDelegate { func faceDetector( _ faceDetector: FaceDetector, didFinishDetection result: FaceDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face detection result or errors here. } } let modelPath = Bundle.main.path( forResource: "model", ofType: "tflite") let options = FaceDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. let processor = FaceDetectorResultProcessor() options.faceDetectorLiveStreamDelegate = processor let faceDetector = try FaceDetector(options: options)
Objective-C
รูปภาพ
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
วิดีโอ
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
ไลฟ์สด
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceDetectorLiveStreamDelegate` protocol // and implements the method that the face detector calls once it finishes // detecting faces in each input frame. @interface APPFaceDetectorResultProcessor : NSObject@end @implementation APPFaceDetectorResultProcessor - (void)faceDetector:(MPPFaceDetector *)faceDetector didFinishDetectionWithResult:(MPPFaceDetectorResult *)faceDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face detector result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPFaceDetectorOptions *options = [[MPPFaceDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; // Assign an object of the class to the `faceDetectorLiveStreamDelegate` // property. APPFaceDetectorResultProcessor *processor = [APPFaceDetectorResultProcessor new]; options.faceDetectorLiveStreamDelegate = processor; MPPFaceDetector *faceDetector = [[MPPFaceDetector alloc] initWithOptions:options error:nil];
หมายเหตุ: หากคุณใช้โหมดวิดีโอหรือโหมดสตรีมแบบสด ตัวตรวจจับใบหน้าจะใช้การติดตามเพื่อหลีกเลี่ยงการเปิดใช้งานโมเดลการตรวจจับในทุกเฟรม ซึ่งจะช่วยลดความล่าช้า
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกำหนดค่าต่อไปนี้สำหรับแอป iOS
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
runningMode |
ตั้งค่าโหมดการทํางานสําหรับงาน โดยโหมดมี 3 แบบ ดังนี้ รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสำหรับเฟรมที่ถอดรหัสของวิดีโอ LIVE_STREAM: โหมดสตรีมแบบสดของข้อมูลอินพุต เช่น จากกล้อง ในโหมดนี้ คุณต้องเรียกใช้ resultListener เพื่อตั้งค่า Listener เพื่อรับผลลัพธ์แบบไม่พร้อมกัน |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
minDetectionConfidence |
คะแนนความเชื่อมั่นขั้นต่ำที่ถือว่าการตรวจจับใบหน้าสำเร็จ | Float [0,1] |
0.5 |
minSuppressionThreshold |
เกณฑ์ขั้นต่ำที่ไม่ใช่การลบสูงสุดสำหรับการจับภาพใบหน้าที่จะถือว่าซ้อนทับกัน | Float [0,1] |
0.3 |
การกําหนดค่าสตรีมแบบสด
เมื่อตั้งค่าโหมดการทํางานเป็น "สตรีมแบบสด" เครื่องมือตรวจจับใบหน้าจะต้องมีตัวเลือกการกําหนดค่า faceDetectorLiveStreamDelegate เพิ่มเติม ซึ่งจะช่วยให้เครื่องมือตรวจจับใบหน้าแสดงผลการตรวจจับแบบไม่พร้อมกันได้ โดยตัวดำเนินการจะใช้เมธอด faceDetector(_:didFinishDetection:timestampInMilliseconds:error:) ซึ่งตัวตรวจจับใบหน้าจะเรียกใช้หลังจากประมวลผลผลลัพธ์การตรวจจับใบหน้าสำหรับแต่ละเฟรม
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
faceDetectorLiveStreamDelegate |
เปิดใช้ตัวตรวจจับใบหน้าให้รับผลลัพธ์การตรวจจับใบหน้าแบบไม่พร้อมกันในโหมดสตรีมสด คลาสที่มีการตั้งค่าอินสแตนซ์เป็นพร็อพเพอร์ตี้นี้ต้องติดตั้งใช้งานเมธอด faceDetector(_:didFinishDetection:timestampInMilliseconds:error:) |
ไม่เกี่ยวข้อง | ไม่ได้ตั้งค่า |
เตรียมข้อมูล
คุณต้องแปลงรูปภาพหรือเฟรมอินพุตเป็นออบเจ็กต์ MPImage ก่อนส่งไปยังเครื่องมือตรวจจับใบหน้า MPImage รองรับรูปแบบรูปภาพ iOS ประเภทต่างๆ และใช้รูปภาพเหล่านั้นในโหมดการทํางานใดก็ได้สําหรับการอนุมาน ดูข้อมูลเพิ่มเติมเกี่ยวกับ MPImage ได้ที่ MPImage API
เลือกรูปแบบรูปภาพ iOS ตาม Use Case และโหมดการทํางานที่แอปพลิเคชันของคุณจําเป็นMPImageยอมรับรูปแบบรูปภาพ iOS UIImage, CVPixelBuffer และ CMSampleBuffer
UIImage
รูปแบบ UIImage เหมาะสําหรับโหมดการทํางานต่อไปนี้
รูปภาพ: รูปภาพจาก App Bundle, แกลเลอรีของผู้ใช้ หรือระบบไฟล์ที่จัดรูปแบบเป็นรูปภาพ
UIImageสามารถแปลงเป็นออบเจ็กต์MPImageได้วิดีโอ: ใช้ AVAssetImageGenerator เพื่อดึงข้อมูลเฟรมวิดีโอเป็นรูปแบบ CGImage แล้วแปลงเป็นรูปภาพ
UIImage
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
ตัวอย่างนี้จะเริ่มต้น MPImage ด้วยการวางแนวเริ่มต้น UIImage.Orientation.Up คุณสามารถเริ่มต้น MPImage ด้วยค่า UIImage.Orientation ที่รองรับค่าใดก็ได้ ตัวตรวจจับใบหน้าไม่รองรับการวางแนวที่สะท้อนกลับ เช่น .upMirrored,
.downMirrored, .leftMirrored, .rightMirrored
ดูข้อมูลเพิ่มเติมเกี่ยวกับ UIImage ได้ที่เอกสารประกอบสำหรับนักพัฒนาแอป Apple เกี่ยวกับ UIImage
CVPixelBuffer
รูปแบบ CVPixelBuffer เหมาะสําหรับแอปพลิเคชันที่สร้างเฟรมและใช้เฟรมเวิร์ก CoreImage ของ iOS ในการประมวลผล
รูปแบบ CVPixelBuffer เหมาะสําหรับโหมดการทํางานต่อไปนี้
รูปภาพ: แอปที่สร้างรูปภาพ
CVPixelBufferหลังจากการประมวลผลบางอย่างโดยใช้เฟรมเวิร์กCoreImageของ iOS สามารถส่งไปยังโปรแกรมตรวจจับใบหน้าในโหมดการเรียกใช้รูปภาพวิดีโอ: เฟรมวิดีโอสามารถแปลงเป็นรูปแบบ
CVPixelBufferเพื่อประมวลผล จากนั้นส่งไปยังโปรแกรมตรวจจับใบหน้าในโหมดวิดีโอสตรีมแบบสด: แอปที่ใช้กล้อง iOS เพื่อสร้างเฟรมอาจได้รับการแปลงเป็นรูปแบบ
CVPixelBufferเพื่อประมวลผลก่อนที่จะส่งไปยังโปรแกรมตรวจจับใบหน้าในโหมดสตรีมแบบสด
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
ดูข้อมูลเพิ่มเติมเกี่ยวกับ CVPixelBuffer ได้ที่เอกสารประกอบสำหรับนักพัฒนาแอป CVPixelBuffer ของ Apple
CMSampleBuffer
รูปแบบ CMSampleBuffer จะจัดเก็บตัวอย่างสื่อของประเภทสื่อแบบเดียวกัน และเหมาะอย่างยิ่งสำหรับโหมดการทํางานของสตรีมแบบสด เฟรมสดจากกล้อง iOS จะส่งแบบไม่พร้อมกันในรูปแบบ CMSampleBuffer โดย iOSAVCaptureVideoDataOutput
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
ดูข้อมูลเพิ่มเติมเกี่ยวกับ CMSampleBuffer ได้ที่เอกสารประกอบสำหรับนักพัฒนาแอปของ Apple เกี่ยวกับ CMSampleBuffer
เรียกใช้งาน
หากต้องการเรียกใช้เครื่องมือตรวจจับใบหน้า ให้ใช้เมธอด detect() สำหรับโหมดการทำงานที่กำหนดโดยเฉพาะ ดังนี้
- ภาพนิ่ง:
detect(image:) - วิดีโอ:
detect(videoFrame:timestampInMilliseconds:) - สตรีมสด:
detectAsync(image:timestampInMilliseconds:)
ตัวตรวจจับใบหน้าจะแสดงใบหน้าที่ตรวจพบภายในรูปภาพหรือเฟรมอินพุต
ตัวอย่างโค้ดต่อไปนี้แสดงตัวอย่างง่ายๆ ของวิธีเรียกใช้โปรแกรมตรวจจับใบหน้าในโหมดการทํางานต่างๆ ต่อไปนี้
Swift
รูปภาพ
let result = try faceDetector.detect(image: image)
วิดีโอ
let result = try faceDetector.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
ไลฟ์สด
try faceDetector.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
รูปภาพ
MPPFaceDetectorResult *result = [faceDetector detectInImage:image error:nil];
วิดีโอ
MPPFaceDetectorResult *result = [faceDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
ไลฟ์สด
BOOL success = [faceDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
ตัวอย่างโค้ดของ Face Detector แสดงการใช้งานโหมดแต่ละโหมดเหล่านี้โดยละเอียด detect(image:), detect(videoFrame:timestampInMilliseconds:) และ detectAsync(image:timestampInMilliseconds:) ตัวอย่างโค้ดนี้ช่วยให้ผู้ใช้สลับระหว่างโหมดการประมวลผลได้ ซึ่งอาจไม่จำเป็นสำหรับกรณีการใช้งานของคุณ
โปรดทราบดังต่อไปนี้
เมื่อทำงานในโหมดวิดีโอหรือโหมดสตรีมแบบสด คุณต้องระบุการประทับเวลาของเฟรมอินพุตให้กับงาน Face Detector ด้วย
เมื่อทำงานในโหมดรูปภาพหรือวิดีโอ งานตัวตรวจจับใบหน้าจะบล็อกเธรดปัจจุบันจนกว่าจะประมวลผลรูปภาพหรือเฟรมอินพุตเสร็จ หากต้องการหลีกเลี่ยงการบล็อกเธรดปัจจุบัน ให้ดำเนินการประมวลผลในเธรดเบื้องหลังโดยใช้เฟรมเวิร์ก Dispatch หรือ NSOperation ของ iOS
เมื่อทำงานในโหมดสตรีมแบบสด งานของโปรแกรมตรวจจับใบหน้าจะแสดงผลทันทีและไม่บล็อกเธรดปัจจุบัน โดยจะเรียกใช้วิธี
faceDetector(_:didFinishDetection:timestampInMilliseconds:error:)ด้วยผลลัพธ์การตรวจจับใบหน้าหลังจากประมวลผลเฟรมอินพุตแต่ละเฟรม ตัวตรวจจับใบหน้าจะเรียกใช้เมธอดนี้แบบไม่พร้อมกันในคิวการจัดเตรียมแบบอนุกรมเฉพาะ หากต้องการแสดงผลลัพธ์ในอินเทอร์เฟซผู้ใช้ ให้ส่งผลลัพธ์ไปยังคิวหลักหลังจากประมวลผลผลลัพธ์แล้ว หากมีการเรียกใช้ฟังก์ชันdetectAsyncเมื่องานของ Face Detector กำลังประมวลผลเฟรมอื่นอยู่ Face Detector จะละเว้นเฟรมอินพุตใหม่
จัดการและแสดงผลลัพธ์
เมื่อทำการอนุมาน งานที่ตรวจจับใบหน้าจะแสดงผลFaceDetectorResult
ออบเจ็กต์ซึ่งมีกล่องขอบเขตของใบหน้าที่ตรวจพบและคะแนนความเชื่อมั่นสำหรับใบหน้าที่ตรวจพบแต่ละใบหน้า
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
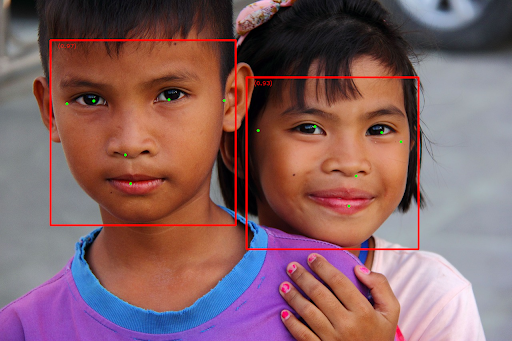
รูปภาพต่อไปนี้แสดงภาพเอาต์พุตของงาน

สำหรับรูปภาพที่ไม่มีกรอบล้อมรอบ โปรดดูรูปภาพต้นฉบับ
โค้ดตัวอย่างของ Face Detector แสดงวิธีแสดงผลลัพธ์ ดูรายละเอียดได้จากตัวอย่างโค้ด

