借助 MediaPipe 人脸检测器任务,您可以检测图片或视频中的人脸。您可以使用此任务在画面中定位人脸和面部特征。此任务使用可处理单张图片或连续图片流的机器学习 (ML) 模型。该任务会输出脸部位置以及以下面部关键点:左眼、右眼、鼻尖、嘴巴、左眼屏点和右眼屏点。
以下说明介绍了如何将人脸检测器用于 Web 应用和 JavaScript 应用。如需详细了解此任务的功能、模型和配置选项,请参阅概览。
代码示例
人脸检测器的示例代码提供了此任务的完整 JavaScript 实现,供您参考。此代码可帮助您测试此任务,并开始构建自己的人脸检测应用。您只需使用网络浏览器即可查看、运行和修改人脸检测器示例代码。
设置
本部分介绍了专门针对使用人脸检测器设置开发环境的关键步骤。如需了解有关设置 Web 和 JavaScript 开发环境的一般信息(包括平台版本要求),请参阅 Web 版设置指南。
JavaScript 软件包
人脸检测器代码可通过 MediaPipe @mediapipe/tasks-vision
NPM 软件包获取。您可以按照平台设置指南中的说明查找和下载这些库。
您可以使用以下命令通过 NPM 安装所需的软件包:
npm install @mediapipe/tasks-vision
如果您想通过内容分发网络 (CDN) 服务导入任务代码,请在 HTML 文件的 <head> 标记中添加以下代码:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
型号
MediaPipe 人脸检测器任务需要与此任务兼容的训练模型。如需详细了解适用于人脸检测器的已训练模型,请参阅任务概览的“模型”部分。
选择并下载模型,然后将其存储在项目目录中:
<dev-project-root>/app/shared/models/
创建任务
使用面部检测器 createFrom...() 函数之一准备任务以运行推理。将 createFromModelPath() 函数与经过训练的模型文件的相对路径或绝对路径搭配使用。如果您的模型已加载到内存中,则可以使用 createFromModelBuffer() 方法。
以下代码示例演示了如何使用 createFromOptions() 函数设置任务。借助 createFromOptions 函数,您可以使用配置选项自定义人脸检测器。如需详细了解配置选项,请参阅配置选项。
以下代码演示了如何使用自定义选项构建和配置任务:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
配置选项
此任务针对 Web 和 JavaScript 应用提供了以下配置选项:
| 选项名称 | 说明 | 值范围 | 默认值 |
|---|---|---|---|
option_var_1_web_js |
设置任务的运行模式。有两种模式: IMAGE:适用于单张图片输入的模式。 视频:视频的解码帧或输入数据(例如来自摄像头)的直播的模式。 |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
人脸检测被视为成功所需的最低置信度得分。 | Float [0,1] |
0.5 |
minSuppressionThreshold |
人脸检测被视为重叠的最小非最大抑制阈值。 | Float [0,1] |
0.3 |
准备数据
人脸检测器可以检测主机浏览器支持的任何格式的图片中的人脸。该任务还会处理数据输入预处理,包括调整大小、旋转和值归一化。如需检测视频中的人脸,您可以使用此 API 一次快速处理一个帧,并使用帧的时间戳来确定人脸出现在视频中的时刻。
运行任务
人脸检测器使用 detect()(运行模式为 image)和 detectForVideo()(运行模式为 video)方法触发推理。该任务会处理数据、尝试检测人脸,然后报告结果。
对人脸检测器 detect() 和 detectForVideo() 方法的调用会同步运行并阻塞界面线程。如果您在设备摄像头的视频帧中检测到人脸,则每次检测都会阻塞主线程。您可以通过实现 Web Worker 来在其他线程上运行 detect() 和 detectForVideo() 方法,从而避免这种情况。
以下代码演示了如何使用任务模型执行处理:
Image
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
视频
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
如需更完整地了解如何运行人脸检测器任务,请参阅代码示例。
处理和显示结果
人脸检测器会为每次运行的检测生成一个人脸检测结果对象。结果对象包含图片坐标中的人脸和世界坐标中的人脸。
以下是此任务的输出数据示例:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
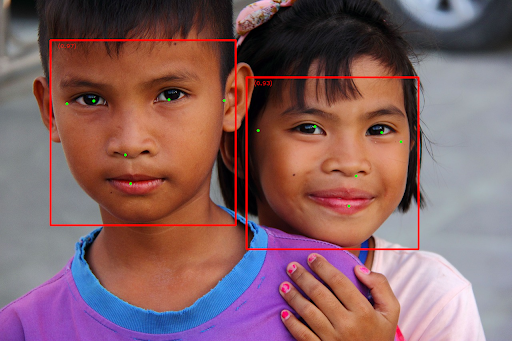
下图显示了任务输出的可视化结果:

如需查看没有边界框的图片,请参阅原始图片。
人脸检测器示例代码演示了如何显示任务返回的结果,请参阅代码示例

