Zadanie MediaPipe Face Detector umożliwia wykrywanie twarzy na obrazie lub w filmie. Za pomocą tego zadania możesz zlokalizować twarze i cechy twarzy w ramce. W tym zadaniu używamy modelu uczenia maszynowego, który działa z pojedynczymi obrazami lub ciągłym strumieniem obrazów. Zadanie zwraca lokalizacje twarzy oraz następujące punkty kluczowe twarzy: lewe oko, prawe oko, czubek nosa, usta, lewy kąt oka i prawy kąt oka.
Z tych instrukcji dowiesz się, jak korzystać z usługi Face Detector w przypadku aplikacji internetowych i aplikacji JavaScript. Więcej informacji o możliwościach, modelach i opcjach konfiguracji tego zadania znajdziesz w sekcji Omówienie.
Przykładowy kod
Przykładowy kod usługi wykrywania twarzy zawiera kompletną implementację tego zadania w języku JavaScript. Ten kod pomoże Ci przetestować to zadanie i rozpocząć tworzenie własnej aplikacji do wykrywania twarzy. Możesz wyświetlać, uruchamiać i edytować przykładowy kod wykrywacza twarzy, korzystając tylko z przeglądarki.
Konfiguracja
W tej sekcji opisaliśmy kluczowe kroki konfiguracji środowiska programistycznego, które są niezbędne do korzystania z detektora twarzy. Ogólne informacje o konfigurowaniu środowiska programowania w sieci i JavaScriptu, w tym wymagania dotyczące wersji platformy, znajdziesz w przewodniku konfiguracji dla sieci.
Pakiety JavaScript
Kod usługi wykrywania twarzy jest dostępny w pakiecie @mediapipe/tasks-vision
NPM MediaPipe. Aby znaleźć i pobrać te biblioteki, wykonaj instrukcje podane w przewodniku po konfiguracji platformy.
Wymagane pakiety możesz zainstalować za pomocą NPM, używając tego polecenia:
npm install @mediapipe/tasks-vision
Jeśli chcesz zaimportować kod zadania za pomocą usługi sieci dystrybucji treści (CDN), dodaj ten kod w tagu <head> w pliku HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
Zadanie MediaPipe Face Detector wymaga wytrenowanego modelu, który jest zgodny z tym zadaniem. Więcej informacji o dostępnych wytrenowanych modelach usługi Detektor twarzy znajdziesz w sekcji Modele w omówieniu zadania.
Wybierz i pobierz model, a potem zapisz go w katalogu projektu:
<dev-project-root>/app/shared/models/
Tworzenie zadania
Użyj jednej z funkcji wykrywacza twarzy createFrom...(), aby przygotować zadanie do wykonywania wnioskowań. Użyj funkcji createFromModelPath() z ścieżką względną lub bezwzględną do wytrenowanego pliku modelu.
Jeśli model został już załadowany do pamięci, możesz użyć metody createFromModelBuffer().
Przykładowy kod poniżej pokazuje użycie funkcji createFromOptions() do konfigurowania zadania. Funkcja createFromOptions umożliwia dostosowywanie funkcji Wykrywanie twarzy za pomocą opcji konfiguracji. Więcej informacji o opcjach konfiguracji znajdziesz w artykule Opcje konfiguracji.
Poniższy kod pokazuje, jak utworzyć i skonfigurować zadanie za pomocą opcji niestandardowych:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opcje konfiguracji
W tym zadaniu dostępne są te opcje konfiguracji aplikacji internetowych i aplikacji w języku JavaScript:
| Nazwa opcji | Opis | Zakres wartości | Wartość domyślna |
|---|---|---|---|
option_var_1_web_js |
Ustawia tryb działania zadania. Dostępne są 2 tryby: IMAGE (Obraz): tryb dla pojedynczych obrazów wejściowych. VIDEO: tryb dekodowanych klatek filmu lub transmisji na żywo danych wejściowych, np. z kamery. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
Minimalny wynik ufności, który pozwala uznać wykrywanie twarzy za skuteczne. | Float [0,1] |
0.5 |
minSuppressionThreshold |
Minimalny próg wygaszania niemaksymalizowanego wykrywania twarzy, który ma być traktowany jako nakładanie się. | Float [0,1] |
0.3 |
Przygotuj dane
Detektor twarzy może wykrywać twarze na obrazach w dowolnym formacie obsługiwanym przez przeglądarkę hosta. Zadanie to obejmuje też wstępną obróbkę danych wejściowych, w tym ich zmianę rozmiaru, obrót i normalizację wartości. Aby wykrywać twarze w filmach, możesz użyć interfejsu API, aby szybko przetwarzać pojedyncze klatki, korzystając z danych o czasie ich wykonania, aby określić, kiedy twarze pojawiają się w filmie.
Uruchamianie zadania
Detektor twarzy używa metod detect() (z trybem działania image) i detectForVideo() (z trybem działania video) do wywoływania wniosków. Zadanie przetwarza dane, próbuje wykryć twarze, a potem przekazuje wyniki.
Wywołania metody detect() i detectForVideo() w detektorze twarzy są wykonywane synchronicznie i blokują wątek interfejsu użytkownika. Jeśli wykryjesz twarze w ramkach wideo z kamery urządzenia, każde wykrycie blokuje główny wątek. Aby temu zapobiec, możesz zaimplementować web workery, aby uruchamiać metody detect()
i detectForVideo() w innym wątku.
Poniższy kod pokazuje, jak wykonać przetwarzanie za pomocą modelu zadania:
Obraz
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Wideo
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Pełniejszej implementacji zadania usługi Face Detector możesz się przyjrzeć w przykładzie kodu.
Obsługa i wyświetlanie wyników
Detektor twarzy generuje obiekt wyników detekcji twarzy dla każdego uruchomienia wykrywania. Obiekt wyniku zawiera twarze w współrzędnych obrazu i twarze w współrzędnych świata.
Poniżej znajdziesz przykład danych wyjściowych z tego zadania:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
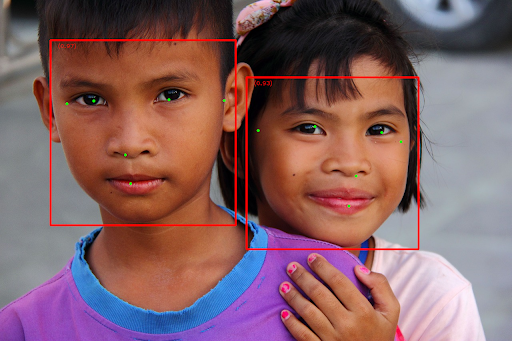
Na ilustracji poniżej widać wynik wykonania zadania:

Obraz bez ramek ograniczających znajdziesz w oryginalnym pliku graficznym.
Przykładowy kod usługi Face Detector pokazuje, jak wyświetlać wyniki zwrócone przez zadanie. Więcej informacji znajdziesz w przykładowym kodzie.

