L'attività MediaPipe Face Detector consente di rilevare i volti in un'immagine o in un video. Puoi utilizzare questa attività per individuare volti e tratti del viso all'interno di un fotogramma. Questa attività utilizza un modello di machine learning (ML) che funziona con immagini singole o un flusso continuo di immagini. L'attività genera le posizioni del viso, insieme ai seguenti punti chiave del viso: occhio sinistro, occhio destro, punta del naso, bocca, tragio dell'occhio sinistro e tragio dell'occhio destro.
Queste istruzioni mostrano come utilizzare il Rilevamento di volti per le app web e JavaScript. Per ulteriori informazioni sulle funzionalità, sui modelli e sulle opzioni di configurazione di questa attività, consulta la Panoramica.
Esempio di codice
Il codice di esempio per il Rilevamento di volti fornisce un'implementazione completa di questa attività in JavaScript per riferimento futuro. Questo codice ti aiuta a testare questa attività e a iniziare a creare la tua app di rilevamento dei volti. Puoi visualizzare, eseguire e modificare il codice di esempio di Rilevamento volti utilizzando solo il browser web.
Configurazione
Questa sezione descrive i passaggi chiave per configurare l'ambiente di sviluppo in modo specifico per utilizzare Rilevamento volti. Per informazioni generali sulla configurazione dell'ambiente di sviluppo web e JavaScript, inclusi i requisiti della versione della piattaforma, consulta la guida alla configurazione per il web.
Pacchetti JavaScript
Il codice del Rilevamento volti è disponibile tramite il pacchetto @mediapipe/tasks-vision
NPM MediaPipe. Puoi trovare e scaricare queste librerie seguendo le istruzioni riportate nella guida alla configurazione della piattaforma.
Puoi installare i pacchetti richiesti tramite NPM utilizzando il seguente comando:
npm install @mediapipe/tasks-vision
Se vuoi importare il codice dell'attività tramite un servizio CDN (Content Delivery Network), aggiungi il seguente codice nel tag <head> del file HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modello
L'attività Rilevamento volti di MediaPipe richiede un modello addestrato compatibile con questa attività. Per ulteriori informazioni sui modelli addestrati disponibili per Rilevamento di volti, consulta la sezione Modelli della panoramica dell'attività.
Seleziona e scarica un modello, quindi memorizzalo nella directory del progetto:
<dev-project-root>/app/shared/models/
Crea l'attività
Utilizza una delle funzioni di Rilevamento volti createFrom...() per preparare l'attività all'esecuzione di inferenze. Utilizza la funzione createFromModelPath() con un percorso relativo o assoluto al file del modello addestrato.
Se il modello è già caricato in memoria, puoi utilizzare il metodo
createFromModelBuffer().
L'esempio di codice riportato di seguito mostra l'utilizzo della funzione createFromOptions() per configurare l'attività. La funzione createFromOptions consente di personalizzare il Detector di volti con opzioni di configurazione. Per ulteriori informazioni sulle opzioni di configurazione, consulta Opzioni di configurazione.
Il seguente codice mostra come creare e configurare l'attività con opzioni personalizzate:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opzioni di configurazione
Questa attività offre le seguenti opzioni di configurazione per le applicazioni web e JavaScript:
| Nome opzione | Descrizione | Intervallo di valori | Valore predefinito |
|---|---|---|---|
option_var_1_web_js |
Imposta la modalità di esecuzione dell'attività. Esistono due modi: IMMAGINE: la modalità per gli input di singole immagini. VIDEO: la modalità per i frame decodificati di un video o di un live streaming di dati di input, ad esempio di una videocamera. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
Il punteggio di attendibilità minimo per il rilevamento del volto considerato riuscito. | Float [0,1] |
0.5 |
minSuppressionThreshold |
La soglia minima di soppressione non massima per il rilevamento dei volti da considerare sovrapposti. | Float [0,1] |
0.3 |
Preparazione dei dati
Rilevamento volti può rilevare i volti nelle immagini in qualsiasi formato supportato dal browser host. L'attività gestisce anche la preelaborazione dell'input dei dati, tra cui ridimensionamento, rotazione e normalizzazione dei valori. Per rilevare i volti nei video, puoi utilizzare l'API per elaborare rapidamente un fotogramma alla volta, utilizzando il timestamp del fotogramma per determinare quando si verificano i volti all'interno del video.
Esegui l'attività
Il Rilevamento dei volti utilizza i metodi detect() (con modalità di esecuzione image) e
detectForVideo() (con modalità di esecuzione video) per attivare
le inferenze. L'attività elabora i dati, tenta di rilevare i volti e poi genera un report sui risultati.
Le chiamate ai metodi detect() e detectForVideo() del Rilevamento dei volti vengono eseguite
in modo sincrono e bloccano il thread dell'interfaccia utente. Se rilevi volti
nei frame video della fotocamera di un dispositivo, ogni rilevamento blocca il
thread principale. Puoi evitarlo implementando i worker web per eseguire i metodi detect()
e detectForVideo() su un altro thread.
Il seguente codice mostra come eseguire l'elaborazione con il modello di attività:
Immagine
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Video
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Per un'implementazione più completa dell'esecuzione di un'attività di Rilevamento di volti, consulta l'esempio di codice.
Gestire e visualizzare i risultati
Il rilevatore di volti genera un oggetto risultato del rilevatore di volti per ogni esecuzione del rilevamento. L'oggetto risultato contiene i volti nelle coordinate dell'immagine e i volti nelle coordinate del mondo.
Di seguito è riportato un esempio dei dati di output di questa attività:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
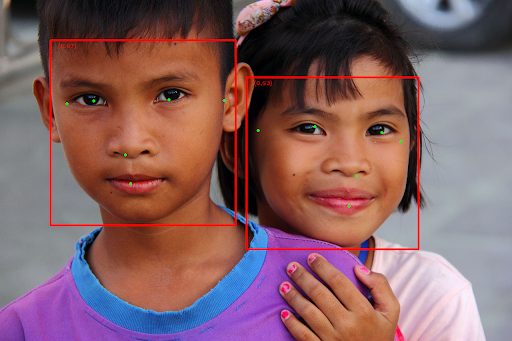
L'immagine seguente mostra una visualizzazione dell'output dell'attività:

Per l'immagine senza riquadri di delimitazione, consulta l'immagine originale.
Il codice di esempio del Rilevamento di volti mostra come visualizzare i risultati restituiti dall'attività. Consulta l'esempio di codice

