A tarefa do MediaPipe Face Detector permite detectar rostos em uma imagem ou vídeo. Você pode usar essa tarefa para localizar rostos e características faciais em um frame. Esta tarefa usa um modelo de aprendizado de máquina (ML) que funciona com imagens únicas ou um fluxo contínuo de imagens. A tarefa gera locais do rosto, além dos seguintes pontos-chave faciais: olho esquerdo, olho direito, ponta do nariz, boca, trágus do olho esquerdo e trágus do olho direito.
Estas instruções mostram como usar o Detector de rosto para apps da Web e JavaScript. Para mais informações sobre os recursos, modelos e opções de configuração desta tarefa, consulte a Visão geral.
Exemplo de código
O exemplo de código para o Detector de rostos oferece uma implementação completa dessa tarefa em JavaScript para sua referência. Esse código ajuda a testar essa tarefa e a criar seu próprio app de detecção facial. Você pode conferir, executar e editar o código de exemplo do Face Detector usando apenas o navegador da Web.
Configuração
Esta seção descreve as principais etapas para configurar seu ambiente de desenvolvimento específicamente para usar o Detector de rosto. Para informações gerais sobre como configurar seu ambiente de desenvolvimento da Web e do JavaScript, incluindo os requisitos da versão da plataforma, consulte o Guia de configuração para Web.
Pacotes JavaScript
O código do detector de rosto está disponível no pacote @mediapipe/tasks-vision
NPM do MediaPipe. É possível
encontrar e fazer o download dessas bibliotecas seguindo as instruções no
guia de configuração da plataforma.
É possível instalar os pacotes necessários pelo NPM usando o seguinte comando:
npm install @mediapipe/tasks-vision
Se você quiser importar o código da tarefa por meio de um serviço de rede de fornecimento de conteúdo (CDN), adicione o código abaixo à tag <head> no arquivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modelo
A tarefa do detector de rosto do MediaPipe exige um modelo treinado compatível com essa tarefa. Para mais informações sobre os modelos treinados disponíveis para o Detector de rostos, consulte a seção "Modelos" da visão geral da tarefa.
Selecione e faça o download de um modelo e armazene-o no diretório do projeto:
<dev-project-root>/app/shared/models/
Criar a tarefa
Use uma das funções createFrom...() do detector de rosto para
preparar a tarefa para executar inferências. Use a função createFromModelPath()
com um caminho relativo ou absoluto para o arquivo do modelo treinado.
Se o modelo já estiver carregado na memória, use o método createFromModelBuffer().
O exemplo de código abaixo demonstra o uso da função createFromOptions() para
configurar a tarefa. A função createFromOptions permite personalizar o
Detector de rosto com opções de configuração. Para mais informações sobre as opções de
configuração, consulte Opções de configuração.
O código abaixo demonstra como criar e configurar a tarefa com opções personalizadas:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opções de configuração
Esta tarefa tem as seguintes opções de configuração para aplicativos da Web e JavaScript:
| Nome da opção | Descrição | Intervalo de valor | Valor padrão |
|---|---|---|---|
option_var_1_web_js |
Define o modo de execução da tarefa. Há dois
modos: IMAGE: o modo para entradas de imagem única. VÍDEO: o modo para frames decodificados de um vídeo ou em uma transmissão ao vivo de dados de entrada, como de uma câmera. |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
A pontuação de confiança mínima para que a detecção de rosto seja considerada bem-sucedida. | Float [0,1] |
0.5 |
minSuppressionThreshold |
O limite mínimo de supressão não máxima para que a detecção de rostos seja considerada sobreposta. | Float [0,1] |
0.3 |
Preparar dados
O Face Detector pode detectar rostos em imagens em qualquer formato compatível com o navegador host. A tarefa também processa a entrada de dados, incluindo redimensionamento, rotação e normalização de valores. Para detectar rostos em vídeos, use a API para processar rapidamente um frame por vez, usando o carimbo de data/hora do frame para determinar quando os rostos ocorrem no vídeo.
Executar a tarefa
O detector de rosto usa os métodos detect() (com o modo de execução image) e
detectForVideo() (com o modo de execução video) para acionar
inferências. A tarefa processa os dados, tenta detectar rostos e
informa os resultados.
As chamadas para os métodos detect() e detectForVideo() do Face Detector são executadas
simultaneamente e bloqueiam a linha de execução da interface do usuário. Se você detectar rostos
em frames de vídeo da câmera de um dispositivo, cada detecção bloqueará a linha de execução
principal. Para evitar isso, implemente workers da Web para executar os métodos detect()
e detectForVideo() em outra linha de execução.
O código abaixo demonstra como executar o processamento com o modelo de tarefa:
Imagem
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
Vídeo
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Para uma implementação mais completa da execução de uma tarefa do Face Detector, consulte o exemplo de código.
Processar e mostrar resultados
O detector de rosto gera um objeto de resultado de detector de rosto para cada execução de detecção. O objeto de resultado contém rostos em coordenadas de imagem e rostos em coordenadas do mundo.
Confira a seguir um exemplo dos dados de saída desta tarefa:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
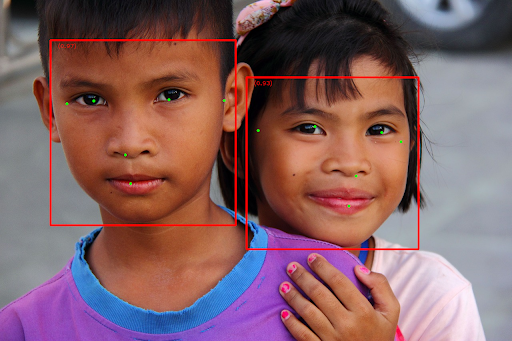
A imagem a seguir mostra uma visualização da saída da tarefa:

Para a imagem sem caixas delimitadoras, consulte a imagem original.
O código de exemplo do Face Detector demonstra como mostrar os resultados retornados pela tarefa. Consulte o exemplo de código.

