MediaPipe ফেস ডিটেক্টর টাস্ক আপনাকে একটি ছবি বা ভিডিওতে মুখ সনাক্ত করতে দেয়। আপনি একটি ফ্রেমের মধ্যে মুখ এবং মুখের বৈশিষ্ট্যগুলি সনাক্ত করতে এই কাজটি ব্যবহার করতে পারেন। এই টাস্কটি একটি মেশিন লার্নিং (ML) মডেল ব্যবহার করে যা একক চিত্র বা একটি অবিচ্ছিন্ন চিত্রের সাথে কাজ করে। টাস্কটি মুখের অবস্থানগুলিকে আউটপুট করে, নিম্নলিখিত মুখের মূল পয়েন্টগুলির সাথে: বাম চোখ, ডান চোখ, নাকের ডগা, মুখ, বাম চোখের ট্র্যাজিয়ন এবং ডান চোখের ট্র্যাজিয়ন।
এই নির্দেশাবলী আপনাকে দেখায় কিভাবে ওয়েব এবং জাভাস্ক্রিপ্ট অ্যাপের জন্য ফেস ডিটেক্টর ব্যবহার করতে হয়। এই কাজের ক্ষমতা, মডেল এবং কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, ওভারভিউ দেখুন।
কোড উদাহরণ
ফেস ডিটেক্টরের উদাহরণ কোডটি আপনার রেফারেন্সের জন্য জাভাস্ক্রিপ্টে এই টাস্কটির সম্পূর্ণ বাস্তবায়ন প্রদান করে। এই কোডটি আপনাকে এই কাজটি পরীক্ষা করতে এবং আপনার নিজের মুখ সনাক্তকরণ অ্যাপ তৈরি করতে সাহায্য করে। আপনি শুধুমাত্র আপনার ওয়েব ব্রাউজার ব্যবহার করে ফেস ডিটেক্টর উদাহরণ কোড দেখতে, চালাতে এবং সম্পাদনা করতে পারেন।
সেটআপ
এই বিভাগে বিশেষভাবে ফেস ডিটেক্টর ব্যবহার করার জন্য আপনার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করার জন্য মূল পদক্ষেপগুলি বর্ণনা করে। প্ল্যাটফর্ম সংস্করণের প্রয়োজনীয়তা সহ আপনার ওয়েব এবং জাভাস্ক্রিপ্ট ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করার বিষয়ে সাধারণ তথ্যের জন্য, ওয়েবের জন্য সেটআপ গাইড দেখুন।
জাভাস্ক্রিপ্ট প্যাকেজ
ফেস ডিটেক্টর কোড MediaPipe @mediapipe/tasks-vision NPM প্যাকেজের মাধ্যমে পাওয়া যায়। আপনি প্ল্যাটফর্ম সেটআপ গাইডের নির্দেশাবলী অনুসরণ করে এই লাইব্রেরিগুলি খুঁজে পেতে এবং ডাউনলোড করতে পারেন৷
আপনি নিম্নলিখিত কমান্ড ব্যবহার করে NPM এর মাধ্যমে প্রয়োজনীয় প্যাকেজগুলি ইনস্টল করতে পারেন:
npm install @mediapipe/tasks-vision
আপনি যদি একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) পরিষেবার মাধ্যমে টাস্ক কোড আমদানি করতে চান, তাহলে আপনার HTML ফাইলের <head> ট্যাগে নিম্নলিখিত কোডটি যোগ করুন:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
মডেল
MediaPipe ফেস ডিটেক্টর টাস্কের জন্য একটি প্রশিক্ষিত মডেল প্রয়োজন যা এই কাজের সাথে সামঞ্জস্যপূর্ণ। ফেস ডিটেক্টরের জন্য উপলব্ধ প্রশিক্ষিত মডেল সম্পর্কে আরও তথ্যের জন্য, টাস্ক ওভারভিউ মডেল বিভাগটি দেখুন।
একটি মডেল নির্বাচন করুন এবং ডাউনলোড করুন, এবং তারপর এটি আপনার প্রকল্প ডিরেক্টরির মধ্যে সংরক্ষণ করুন:
<dev-project-root>/app/shared/models/
টাস্ক তৈরি করুন
অনুমান চালানোর জন্য টাস্ক প্রস্তুত করতে ফেস ডিটেক্টর createFrom...() ফাংশনগুলির একটি ব্যবহার করুন। প্রশিক্ষিত মডেল ফাইলের আপেক্ষিক বা পরম পাথ সহ createFromModelPath() ফাংশনটি ব্যবহার করুন। যদি আপনার মডেল ইতিমধ্যেই মেমরিতে লোড হয়ে থাকে, তাহলে আপনি createFromModelBuffer() পদ্ধতি ব্যবহার করতে পারেন।
নিচের কোডের উদাহরণ টাস্ক সেট আপ করতে createFromOptions() ফাংশন ব্যবহার করে দেখায়। createFromOptions ফাংশন আপনাকে কনফিগারেশন বিকল্পগুলির সাথে ফেস ডিটেক্টর কাস্টমাইজ করতে দেয়। কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, কনফিগারেশন বিকল্পগুলি দেখুন।
নিম্নলিখিত কোডটি দেখায় কিভাবে কাস্টম বিকল্পগুলির সাথে টাস্কটি তৈরি এবং কনফিগার করতে হয়:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
কনফিগারেশন বিকল্প
এই কাজটিতে ওয়েব এবং জাভাস্ক্রিপ্ট অ্যাপ্লিকেশনগুলির জন্য নিম্নলিখিত কনফিগারেশন বিকল্প রয়েছে:
| বিকল্পের নাম | বর্ণনা | মান পরিসীমা | ডিফল্ট মান |
|---|---|---|---|
option_var_1_web_js | টাস্কের জন্য চলমান মোড সেট করে। দুটি মোড আছে: IMAGE: একক ইমেজ ইনপুট জন্য মোড. ভিডিও: ভিডিওর ডিকোড করা ফ্রেমের মোড বা ইনপুট ডেটার লাইভ স্ট্রিম, যেমন ক্যামেরা থেকে। | { IMAGE, VIDEO } | IMAGE |
minDetectionConfidence | মুখ শনাক্তকরণ সফল বলে বিবেচিত হওয়ার জন্য সর্বনিম্ন আত্মবিশ্বাসের স্কোর৷ | Float [0,1] | 0.5 |
minSuppressionThreshold | মুখ সনাক্তকরণের জন্য সর্বনিম্ন অ-সর্বোচ্চ-দমন থ্রেশহোল্ডকে ওভারল্যাপ বলে বিবেচনা করা হবে। | Float [0,1] | 0.3 |
ডেটা প্রস্তুত করুন
ফেস ডিটেক্টর হোস্ট ব্রাউজার দ্বারা সমর্থিত যেকোনো ফরম্যাটে ইমেজে মুখ সনাক্ত করতে পারে। কাজটি আকার পরিবর্তন, ঘূর্ণন এবং মান স্বাভাবিককরণ সহ ডেটা ইনপুট প্রিপ্রসেসিং পরিচালনা করে। ভিডিওগুলিতে মুখগুলি সনাক্ত করতে, আপনি একটি সময়ে একটি ফ্রেম দ্রুত প্রক্রিয়া করতে API ব্যবহার করতে পারেন, ভিডিওর মধ্যে কখন মুখগুলি উপস্থিত হয় তা নির্ধারণ করতে ফ্রেমের টাইমস্ট্যাম্প ব্যবহার করে৷
টাস্ক চালান
ফেস ডিটেক্টর অনুমানগুলি ট্রিগার করতে detect() (চলমান মোড image সহ) এবং detectForVideo() (চলমান মোড video সহ) পদ্ধতি ব্যবহার করে। টাস্কটি ডেটা প্রক্রিয়া করে, মুখগুলি সনাক্ত করার চেষ্টা করে এবং তারপর ফলাফলগুলি রিপোর্ট করে।
ফেস ডিটেক্টরের কলগুলি detect() এবং detectForVideo() পদ্ধতিগুলি সিঙ্ক্রোনাসভাবে চলে এবং ব্যবহারকারী ইন্টারফেস থ্রেড ব্লক করে৷ আপনি যদি একটি ডিভাইসের ক্যামেরা থেকে ভিডিও ফ্রেমে মুখগুলি সনাক্ত করেন, প্রতিটি সনাক্তকরণ মূল থ্রেডকে ব্লক করে। আপনি অন্য থ্রেডে detect() এবং detectForVideo() পদ্ধতি চালানোর জন্য ওয়েব কর্মীদের প্রয়োগ করে এটি প্রতিরোধ করতে পারেন।
নিম্নলিখিত কোডটি প্রদর্শন করে কিভাবে টাস্ক মডেলের সাথে প্রক্রিয়াকরণ চালানো হয়:
ছবি
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
ভিডিও
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
একটি ফেস ডিটেক্টর টাস্ক চালানোর আরও সম্পূর্ণ বাস্তবায়নের জন্য, কোড উদাহরণ দেখুন।
হ্যান্ডেল এবং প্রদর্শন ফলাফল
ফেস ডিটেক্টর প্রতিটি সনাক্তকরণ চালানোর জন্য একটি মুখ আবিষ্কারক ফলাফল বস্তু তৈরি করে। ফলাফল বস্তুতে চিত্র স্থানাঙ্কে মুখ এবং বিশ্ব স্থানাঙ্কে মুখ রয়েছে।
নিম্নলিখিত এই টাস্ক থেকে আউটপুট ডেটার একটি উদাহরণ দেখায়:
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
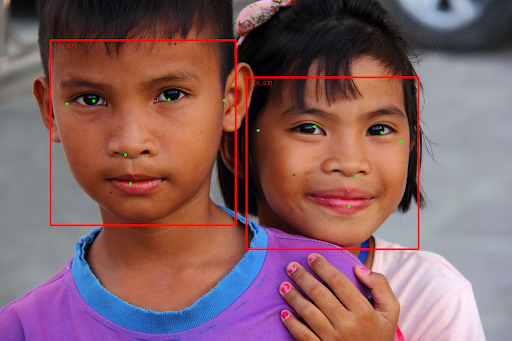
নিম্নলিখিত চিত্রটি টাস্ক আউটপুটের একটি ভিজ্যুয়ালাইজেশন দেখায়:

বাউন্ডিং বাক্স ছাড়া ছবির জন্য, আসল ছবি দেখুন।
ফেস ডিটেক্টর উদাহরণ কোড প্রদর্শন করে কিভাবে টাস্ক থেকে ফিরে ফলাফল প্রদর্শন করতে হয়, কোড উদাহরণ দেখুন

