MediaPipe Face Detector タスクを使用すると、画像や動画内の顔を検出できます。このタスクを使用すると、フレーム内の顔と顔の特徴を検出できます。このタスクでは、単一の画像または連続した画像ストリームを処理する ML モデルを使用します。このタスクは、顔の位置と、左目、右目、鼻先、口、左目の耳珠点、右目の耳珠点の顔のキーポイントを出力します。
ここでは、ウェブアプリと JavaScript アプリでフェイス検出機能を使用する方法について説明します。このタスクの機能、モデル、構成オプションの詳細については、概要をご覧ください。
サンプルコード
顔検出機能のサンプルコードでは、このタスクの完全な実装が JavaScript で提供されています。このコードは、このタスクをテストし、独自の顔検出アプリの作成を開始するのに役立ちます。ウェブブラウザのみを使用して、顔検出機能のサンプルコードを表示、実行、編集できます。
セットアップ
このセクションでは、Face Detector を使用するように開発環境を設定する主な手順について説明します。プラットフォームのバージョン要件など、ウェブと JavaScript の開発環境の設定に関する一般的な情報については、ウェブの設定ガイドをご覧ください。
JavaScript パッケージ
顔検出コードは、MediaPipe @mediapipe/tasks-vision
NPM パッケージで入手できます。これらのライブラリは、プラットフォームの設定ガイドの手順に沿って見つけ、ダウンロードできます。
必要なパッケージは、次のコマンドを使用して NPM からインストールできます。
npm install @mediapipe/tasks-vision
コンテンツ配信ネットワーク(CDN)サービス経由でタスクコードをインポートする場合は、HTML ファイルの <head> タグに次のコードを追加します。
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
モデル
MediaPipe フェイス検出タスクには、このタスクに対応したトレーニング済みモデルが必要です。Face Detector で使用可能なトレーニング済みモデルの詳細については、タスクの概要のモデルのセクションをご覧ください。
モデルを選択してダウンロードし、プロジェクト ディレクトリに保存します。
<dev-project-root>/app/shared/models/
タスクを作成する
Face Detector の createFrom...() 関数のいずれかを使用して、推論を実行するタスクを準備します。トレーニング済みモデルファイルの相対パスまたは絶対パスを指定して createFromModelPath() 関数を使用します。モデルがすでにメモリに読み込まれている場合は、createFromModelBuffer() メソッドを使用できます。
次のコードサンプルは、createFromOptions() 関数を使用してタスクを設定する方法を示しています。createFromOptions 関数を使用すると、構成オプションでフェイス検出機能をカスタマイズできます。構成オプションの詳細については、構成オプションをご覧ください。
次のコードは、カスタム オプションを使用してタスクをビルドして構成する方法を示しています。
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const facedetector = await FaceDetector.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
設定オプション
このタスクには、ウェブ アプリケーションと JavaScript アプリケーション用の次の構成オプションがあります。
| オプション名 | 説明 | 値の範囲 | デフォルト値 |
|---|---|---|---|
option_var_1_web_js |
タスクの実行モードを設定します。モードは 2 つあります。 IMAGE: 単一画像入力のモード。 動画: 動画のフレームまたはカメラなどの入力データのライブ配信のデコード モード。 |
{IMAGE, VIDEO} |
IMAGE |
minDetectionConfidence |
顔検出が成功とみなされるための最小信頼スコア。 | Float [0,1] |
0.5 |
minSuppressionThreshold |
顔検出が重複と見なされる最小の非最大抑制しきい値。 | Float [0,1] |
0.3 |
データの準備
顔検出機能は、ホストブラウザでサポートされている任意の形式の画像内の顔を検出できます。このタスクは、サイズ変更、回転、値の正規化などのデータ入力前処理も処理します。動画内の顔を検出するには、API を使用してフレームを 1 つずつすばやく処理し、フレームのタイムスタンプを使用して動画内で顔が検出されるタイミングを特定します。
タスクを実行する
Face Detector は、detect()(実行モード image)メソッドと detectForVideo()(実行モード video)メソッドを使用して推論をトリガーします。タスクはデータを処理し、顔の検出を試みて、結果を報告します。
顔検出機能の detect() メソッドと detectForVideo() メソッドの呼び出しは同期的に実行され、ユーザー インターフェース スレッドをブロックします。デバイスのカメラの動画フレームで顔を検出すると、検出ごとにメインスレッドがブロックされます。これを防ぐには、ウェブワーカーを実装して、detect() メソッドと detectForVideo() メソッドを別のスレッドで実行します。
次のコードは、タスクモデルを使用して処理を実行する方法を示しています。
画像
const image = document.getElementById("image") as HTMLImageElement; const faceDetectorResult = faceDetector.detect(image);
動画
await faceDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = faceDetector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Face Detector タスクの実行の詳細な実装については、コード例をご覧ください。
結果を処理して表示する
顔検出機能は、検出の実行ごとに顔検出結果オブジェクトを生成します。結果オブジェクトには、画像座標の顔とワールド座標の顔が含まれます。
このタスクの出力データの例を次に示します。
FaceDetectionResult:
Detections:
Detection #0:
BoundingBox:
origin_x: 126
origin_y: 100
width: 463
height: 463
Categories:
Category #0:
index: 0
score: 0.9729152917861938
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.18298381567001343
y: 0.2961040139198303
NormalizedKeypoint #1:
x: 0.3302789330482483
y: 0.29289937019348145
... (6 keypoints for each face)
Detection #1:
BoundingBox:
origin_x: 616
origin_y: 193
width: 430
height: 430
Categories:
Category #0:
index: 0
score: 0.9251380562782288
NormalizedKeypoints:
NormalizedKeypoint #0:
x: 0.6151331663131714
y: 0.3713381886482239
NormalizedKeypoint #1:
x: 0.7460576295852661
y: 0.38825345039367676
... (6 keypoints for each face)
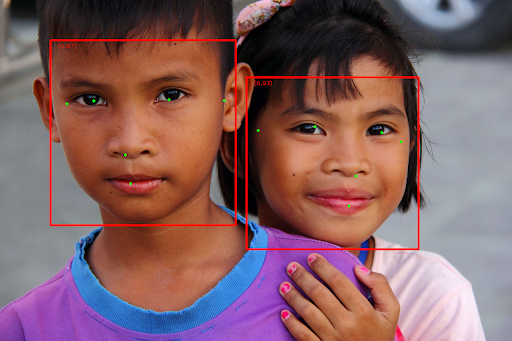
次の図は、タスク出力の可視化を示しています。

境界ボックスのない画像については、元の画像をご覧ください。
顔検出のサンプルコードは、タスクから返された結果を表示する方法を示しています。コードサンプルをご覧ください。

