MediaPipe Face Landmarker görevi, resim ve videolardaki yüz noktalarını ve yüz ifadelerini algılamanıza olanak tanır. İnsan yüz ifadelerini tespit etmek, yüz filtreleri ve efektleri uygulamak ve sanal avatarlar oluşturmak için bu görevi kullanabilirsiniz. Bu görevde, tek resimlerle veya sürekli bir resim akışıyla çalışabilen makine öğrenimi (ML) modelleri kullanılır. Görev, gerçek zamanlı olarak ayrıntılı yüz yüzeylerini tahmin etmek için 3 boyutlu yüz yer işaretleri, blendshape puanları (yüz ifadesini temsil eden katsayılar) ve efekt oluşturma için gereken dönüşümleri gerçekleştirmek üzere dönüşüm matrisleri döndürür.
Bu talimatlarda açıklanan kod örneğini GitHub'da bulabilirsiniz. Bu görevin özellikleri, modelleri ve yapılandırma seçenekleri hakkında daha fazla bilgi için Genel bakış bölümüne bakın.
Kod örneği
MediaPipe Tasks örnek kodu, Android için bir Yüz İşaretleyici uygulamasının basit bir uygulamasıdır. Bu örnekte, kesintisiz bir video akışında yüzleri algılamak için fiziksel bir Android cihazdaki kamera kullanılmaktadır. Uygulama, cihaz galerisindeki resim ve videolardaki yüzleri de algılayabilir.
Uygulamayı kendi Android uygulamanız için başlangıç noktası olarak kullanabilir veya mevcut bir uygulamayı değiştirirken referans olarak kullanabilirsiniz. Yüz Yer İşaretleri Belirleyici örnek kodu GitHub'da barındırılır.
Kodu indirme
Aşağıdaki talimatlarda, git komut satırı aracını kullanarak örnek kodun yerel bir kopyasının nasıl oluşturulacağı gösterilmektedir.
Örnek kodu indirmek için:
- Aşağıdaki komutu kullanarak git deposunu klonlayın:
git clone https://github.com/google-ai-edge/mediapipe-samples
- İsteğe bağlı olarak, git örneğinizi seyrek kontrol kullanacak şekilde yapılandırın. Böylece, yalnızca Face Landmarker örnek uygulamasının dosyalarına sahip olursunuz:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/android
Örnek kodun yerel bir sürümünü oluşturduktan sonra projeyi Android Studio'ya aktarabilir ve uygulamayı çalıştırabilirsiniz. Talimatlar için Android için Kurulum Kılavuzu'na bakın.
Temel bileşenler
Aşağıdaki dosyalar, bu yüz yer işaretleme örnek uygulamasının önemli kodunu içerir:
- FaceLandmarkerHelper.kt: Yüz yer işaretçisini başlatır, modeli ve temsilci seçimini yönetir.
- CameraFragment.kt: Cihaz kamerasını yönetir ve resim ile video giriş verilerini işler.
- GalleryFragment.kt: Çıkıştaki resmi veya videoyu görüntülemek için
OverlayViewile etkileşim kurar. - OverlayView.kt: Algılanan yüzler için ekranı yüz örgüsüyle uygular.
Kurulum
Bu bölümde, geliştirme ortamınızı ve kod projelerinizi özellikle Face Landmarker'ı kullanacak şekilde ayarlamayla ilgili temel adımlar açıklanmaktadır. Platform sürümü gereksinimleri dahil olmak üzere, geliştirme ortamınızı MediaPipe görevlerini kullanmak için ayarlama hakkında genel bilgi için Android için kurulum kılavuzuna bakın.
Bağımlılıklar
Yüz İşaretçisi görevi com.google.mediapipe:tasks-vision kitaplığını kullanır. Bu bağımlılık, Android uygulamanızın build.gradle dosyasına eklenmelidir:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Model
MediaPipe Face Landmarker görevi, bu görevle uyumlu bir eğitimli model paketi gerektirir. Yüz İşaretçisi için kullanılabilen eğitilmiş modeller hakkında daha fazla bilgi edinmek istiyorsanız göreve genel bakıştaki Modeller bölümüne bakın.
Modeli seçip indirin ve proje dizininizde saklayın:
<dev-project-root>/src/main/assets
ModelAssetPath parametresinde modelin yolunu belirtin. Örnek kodda model, FaceLandmarkerHelper.kt dosyasında tanımlanır:
baseOptionsBuilder.setModelAssetPath(MP_FACE_LANDMARKER_TASK)
Görevi oluşturun
MediaPipe Face Landmarker görevi, görevi ayarlamak için createFromOptions() işlevini kullanır. createFromOptions() işlevi, yapılandırma seçenekleri için değerleri kabul eder. Yapılandırma seçenekleri hakkında daha fazla bilgi için Yapılandırma seçenekleri başlıklı makaleyi inceleyin.
Yüz İşaretçisi, aşağıdaki giriş veri türlerini destekler: sabit resimler, video dosyaları ve canlı video akışları. Görevi oluştururken giriş veri türünüze karşılık gelen çalışma modunu belirtmeniz gerekir. Görevi nasıl oluşturacağınızı ve çıkarım işlemini nasıl çalıştıracağınızı görmek için giriş veri türünüzün sekmesini seçin.
Resim
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Video
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Canlı yayın
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_FACE_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
FaceLandmarker.FaceLandmarkerOptions.builder()
.setBaseOptions(baseOptionsBuilder.build())
.setMinFaceDetectionConfidence(minFaceDetectionConfidence)
.setMinTrackingConfidence(minFaceTrackingConfidence)
.setMinFacePresenceConfidence(minFacePresenceConfidence)
.setNumFaces(maxNumFaces)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.LIVE_STREAM)
val options = optionsBuilder.build()
FaceLandmarker = FaceLandmarker.createFromOptions(context, options)
Yüz İşaretçisi örnek kod uygulaması, kullanıcının işleme modları arasında geçiş yapmasına olanak tanır. Bu yaklaşım, görev oluşturma kodunu daha karmaşık hale getirir ve kullanım alanınız için uygun olmayabilir. Bu kodu, FaceLandmarkerHelper.kt dosyasında setupFaceLandmarker() işlevinde görebilirsiniz.
Yapılandırma seçenekleri
Bu görevde, Android uygulamaları için aşağıdaki yapılandırma seçenekleri bulunur:
| Seçenek Adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
runningMode |
Görevin çalışma modunu ayarlar. Üç mod vardır: RESİM: Tek resim girişleri için kullanılan mod. VIDEO: Bir videonun kod çözülmüş karelerinin modu. LIVE_STREAM: Kameradan alınan giriş verilerinin canlı yayını için kullanılan mod. Bu modda, sonuçları asenkron olarak alacak bir dinleyici oluşturmak için resultListener çağrılmalıdır. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numFaces |
FaceLandmarker tarafından algılanabilecek maksimum yüz sayısı. Yumuşatma yalnızca num_faces 1 olarak ayarlandığında uygulanır.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Yüz algılamanın başarılı olarak kabul edilmesi için gereken minimum güven puanı. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Yüz yer işareti algılamada yüz varlığı puanının minimum güven puanı. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Yüz izlemenin başarılı olarak kabul edilmesi için gereken minimum güven puanı. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Yüz İşaretçisi'nin yüz karma şekilleri oluşturup oluşturmayacağı. Yüz karma şekilleri, 3D yüz modelini oluşturmak için kullanılır. | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker'ın yüz dönüşümü matrisini çıkışa aktarıp aktarmayacağı. FaceLandmarker, yüz yer işaretlerini standart bir yüz modelinden algılanan yüze dönüştürmek için matrisi kullanır. Böylece kullanıcılar, algılanan yer işaretlerine efekt uygulayabilir. | Boolean |
False |
resultListener |
Sonuç dinleyicisini, FaceLandmarker canlı yayın modundayken yer işaretçisi sonuçlarını asenkron olarak alacak şekilde ayarlar.
Yalnızca çalışma modu LIVE_STREAM olarak ayarlandığında kullanılabilir. |
ResultListener |
N/A |
errorListener |
İsteğe bağlı bir hata işleyici ayarlar. | ErrorListener |
N/A |
Verileri hazırlama
Yüz İşaretçisi, resimler, video dosyaları ve canlı video yayınlarıyla çalışır. Görev, yeniden boyutlandırma, döndürme ve değer normalleştirme dahil olmak üzere veri girişi ön işleme işlemlerini yönetir.
Aşağıdaki kod, verilerin işlenmek üzere nasıl aktarılacağını gösterir. Bu örneklerde, resimlerden, video dosyalarından ve canlı video yayınlarından elde edilen verilerin nasıl işleneceğine dair ayrıntılar yer alır.
Resim
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Canlı yayın
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Yüz Yer İşaretleri Belirleme örnek kodunda veri hazırlama işlemi FaceLandmarkerHelper.kt dosyasında gerçekleştirilir.
Görevi çalıştırma
Çalıştığınız veri türüne bağlı olarak, söz konusu veri türüne özel FaceLandmarker.detect...() yöntemini kullanın. Ayrı resimler için detect(), video dosyalarındaki kareler için detectForVideo() ve video akışları için detectAsync() kullanın. Bir video akışında algılama işlemi gerçekleştirirken kullanıcı arayüzü iş parçacığının engellenmesini önlemek için algılamaları ayrı bir iş parçacığında çalıştırdığınızdan emin olun.
Aşağıdaki kod örneklerinde, Face Landmarker'ın bu farklı veri modlarında nasıl çalıştırılacağına dair basit örnekler gösterilmektedir:
Resim
val result = FaceLandmarker.detect(mpImage)
Video
val timestampMs = i * inferenceIntervalMs FaceLandmarker.detectForVideo(mpImage, timestampMs) .let { detectionResult -> resultList.add(detectionResult) }
Canlı yayın
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
FaceLandmarker.detectAsync(mpImage, frameTime)
Aşağıdakileri göz önünde bulundurun:
- Video modunda veya canlı yayın modunda çalışırken Yüz İşaretçisi görevine giriş çerçevesinin zaman damgasını sağlamanız gerekir.
- Yüz İşaretçisi görevi, resim veya video modunda çalışırken giriş resmini ya da kareyi işlemeyi tamamlayana kadar mevcut iş parçacığını engeller. Kullanıcı arayüzünün engellenmesini önlemek için işlemeyi arka plan iş parçacığında yürütün.
- Canlı yayın modunda çalışırken Yüz İşaretçisi görevi hemen döndürülür ve mevcut iş parçacığı engellenmez. Her giriş karesini işlemeyi tamamladığında sonuç dinleyicisini algılama sonucuyla çağırır.
Yüz İşaretçisi örnek kodunda detect, detectForVideo ve detectAsync işlevleri FaceLandmarkerHelper.kt dosyasında tanımlanır.
Sonuçları işleme ve görüntüleme
Yüz Yer İşaretleri Belirleyici, her algılama çalıştırması için bir FaceLandmarkerResult nesnesi döndürür. Sonuç nesnesi, her algılanan yüz için bir yüz örgüsü içerir. Bu örgünün koordinatları, her yüz önemli noktasına karşılık gelir. İsteğe bağlı olarak sonuç nesnesi, yüz ifadelerini belirten karma şekiller ve algılanan yer işaretlerine yüz efektleri uygulamak için yüz dönüşümü matrisleri de içerebilir.
Aşağıda, bu görevin çıkış verilerine örnek verilmiştir:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
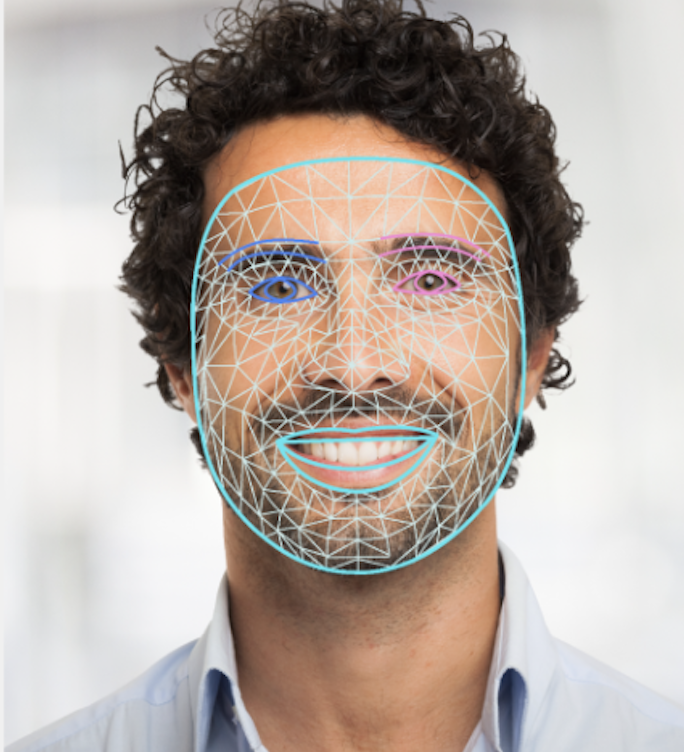
Aşağıdaki resimde görev çıktısının görselleştirmesi gösterilmektedir:

Yüz Yer İşaretleri Belirleyici örnek kodunda, görevden döndürülen sonuçların nasıl görüntüleneceği gösterilmektedir. Daha fazla bilgi için OverlayView sınıfına bakın.

