Tugas MediaPipe Face Landmarker memungkinkan Anda mendeteksi landmark wajah dan ekspresi wajah dalam gambar dan video. Anda dapat menggunakan tugas ini untuk mengidentifikasi ekspresi wajah manusia, menerapkan filter dan efek wajah, serta membuat avatar virtual. Tugas ini menggunakan model machine learning (ML) yang dapat berfungsi dengan gambar tunggal, video, atau aliran gambar yang berkelanjutan. Tugas ini menghasilkan penanda wajah 3 dimensi, skor blendshape (koefisien yang mewakili ekspresi wajah) untuk menyimpulkan permukaan wajah yang mendetail secara real time, dan matriks transformasi untuk melakukan transformasi yang diperlukan untuk rendering efek.
Contoh kode yang dijelaskan dalam petunjuk ini tersedia di GitHub. Anda dapat melihat cara kerja tugas ini dengan melihat Demo web ini. Untuk informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh MediaPipe Tasks adalah implementasi dasar aplikasi Face Landmarker untuk iOS. Contoh ini menggunakan kamera di perangkat iOS fisik untuk mendeteksi penanda wajah dalam streaming video berkelanjutan. Aplikasi ini juga dapat mendeteksi penanda wajah dalam gambar dan video dari galeri perangkat.
Anda dapat menggunakan aplikasi ini sebagai titik awal untuk aplikasi iOS Anda sendiri, atau merujuknya saat memodifikasi aplikasi yang ada. Kode contoh Face Landmarker dihosting di GitHub.
Mendownload kode
Petunjuk berikut menunjukkan cara membuat salinan lokal contoh kode menggunakan alat command line git.
Untuk mendownload kode contoh:
Clone repositori git menggunakan perintah berikut:
git clone https://github.com/google-ai-edge/mediapipe-samplesSecara opsional, konfigurasikan instance git Anda untuk menggunakan checkout jarang, sehingga Anda hanya memiliki file untuk aplikasi contoh Face Landmarker:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/face_landmarker/ios
Setelah membuat versi lokal kode contoh, Anda dapat menginstal library tugas MediaPipe, membuka project menggunakan Xcode, dan menjalankan aplikasi. Untuk petunjuk, lihat Panduan Penyiapan untuk iOS.
Komponen utama
File berikut berisi kode penting untuk aplikasi contoh Face Landmarker:
- FaceLandmarkerService.swift: Melakukan inisialisasi Face Landmarker, menangani pemilihan model, dan menjalankan inferensi pada data input.
- CameraViewController.swift: Mengimplementasikan UI untuk mode input feed kamera live dan memvisualisasikan hasilnya.
- MediaLibraryViewController.swift: Mengimplementasikan UI untuk mode input file gambar diam dan video serta memvisualisasikan hasilnya.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan dan project kode untuk menggunakan Face Landmarker. Untuk informasi umum tentang cara menyiapkan lingkungan pengembangan untuk menggunakan tugas MediaPipe, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk iOS.
Dependensi
Face Landmarker menggunakan library MediaPipeTasksVision, yang harus diinstal
menggunakan CocoaPods. Library ini kompatibel dengan aplikasi Swift dan Objective-C, serta tidak memerlukan penyiapan khusus bahasa tambahan.
Untuk petunjuk menginstal CocoaPods di MacOS, lihat panduan penginstalan
CocoaPods.
Untuk mengetahui petunjuk cara membuat Podfile dengan pod yang diperlukan untuk
aplikasi Anda, lihat Menggunakan
CocoaPods.
Tambahkan pod MediaPipeTasksVision di Podfile menggunakan kode berikut:
target 'MyFaceLandmarkerApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Jika aplikasi Anda menyertakan target pengujian unit, lihat Panduan Penyiapan untuk
iOS guna mendapatkan informasi tambahan tentang penyiapan
Podfile.
Model
Tugas MediaPipe Face Landmarker memerlukan paket model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Face Landmarker, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu tambahkan ke direktori project Anda menggunakan Xcode. Untuk mengetahui petunjuk cara menambahkan file ke project Xcode, lihat Mengelola file dan folder di project Xcode.
Gunakan properti BaseOptions.modelAssetPath untuk menentukan jalur ke model
dalam app bundle Anda. Untuk contoh kode, lihat bagian berikutnya.
Membuat tugas
Anda dapat membuat tugas Face Landmarker dengan memanggil salah satu penginisialisasinya. Penginisialisasi
FaceLandmarker(options:) menerima nilai untuk opsi
konfigurasi.
Jika tidak memerlukan Face Landmarker yang diinisialisasi dengan opsi konfigurasi
yang disesuaikan, Anda dapat menggunakan penginisialisasi FaceLandmarker(modelPath:) untuk membuat
Face Landmarker dengan opsi default. Untuk informasi selengkapnya tentang opsi konfigurasi, lihat Ringkasan Konfigurasi.
Tugas Face Landmarker mendukung 3 jenis data input: gambar diam, file video, dan streaming video live. Secara default, FaceLandmarker(modelPath:) melakukan inisialisasi
tugas untuk gambar diam. Jika Anda ingin tugas diinisialisasi untuk memproses file
video atau streaming video live, gunakan FaceLandmarker(options:) untuk menentukan mode
video atau live stream yang berjalan. Mode live stream juga memerlukan opsi konfigurasi faceLandmarkerLiveStreamDelegate tambahan, yang memungkinkan Face Landmarker mengirimkan hasil penanda wajah ke delegasi secara asinkron.
Pilih tab yang sesuai dengan mode operasi Anda untuk melihat cara membuat tugas dan menjalankan inferensi.
Swift
Gambar
import MediaPipeTasksVision let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces let faceLandmarker = try FaceLandmarker(options: options)
Video
import MediaPipeTasksVision let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces let faceLandmarker = try FaceLandmarker(options: options)
Livestream
import MediaPipeTasksVision // Class that conforms to the `FaceLandmarkerLiveStreamDelegate` protocol and // implements the method that the face landmarker calls once it finishes // performing face landmark detection in each input frame. class FaceLandmarkerResultProcessor: NSObject, FaceLandmarkerLiveStreamDelegate { func faceLandmarker( _ faceLandmarker: FaceLandmarker, didFinishDetection result: FaceLandmarkerResult?, timestampInMilliseconds: Int, error: Error?) { // Process the face landmarker result or errors here. } } let modelPath = Bundle.main.path( forResource: "face_landmarker", ofType: "task") let options = FaceLandmarkerOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream options.minFaceDetectionConfidence = minFaceDetectionConfidence options.minFacePresenceConfidence = minFacePresenceConfidence options.minTrackingConfidence = minTrackingConfidence options.numFaces = numFaces // Assign an object of the class to the `faceLandmarkerLiveStreamDelegate` // property. let processor = FaceLandmarkerResultProcessor() options.faceLandmarkerLiveStreamDelegate = processor let faceLandmarker = try FaceLandmarker(options: options)
Objective-C
Gambar
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
Video
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
Livestream
@import MediaPipeTasksVision; // Class that conforms to the `MPPFaceLandmarkerLiveStreamDelegate` protocol // and implements the method that the face landmarker calls once it finishes // performing face landmark detection in each input frame. @interface APPFaceLandmarkerResultProcessor : NSObject@end @implementation APPFaceLandmarkerResultProcessor - (void)faceLandmarker:(MPPFaceLandmarker *)faceLandmarker didFinishDetectionWithResult:(MPPFaceLandmarkerResult *)faceLandmarkerResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the face landmarker result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"face_landmarker" ofType:@"task"]; MPPFaceLandmarkerOptions *options = [[MPPFaceLandmarkerOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; options.minFaceDetectionConfidence = minFaceDetectionConfidence; options.minFacePresenceConfidence = minFacePresenceConfidence; options.minTrackingConfidence = minTrackingConfidence; options.numFaces = numFaces; // Assign an object of the class to the `faceLandmarkerLiveStreamDelegate` // property. APPFaceLandmarkerResultProcessor *processor = [APPFaceLandmarkerResultProcessor new]; options.faceLandmarkerLiveStreamDelegate = processor; MPPFaceLandmarker *faceLandmarker = [[MPPFaceLandmarker alloc] initWithOptions:options error:nil];
Catatan: Jika Anda menggunakan mode video atau mode live stream, Face Landmarker menggunakan pelacakan untuk menghindari pemicuan model deteksi pada setiap frame, yang membantu mengurangi latensi.
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi iOS:
| Nama opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
runningMode |
Menetapkan mode berjalan untuk tugas. Face Landmarker memiliki tiga mode:
IMAGE: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame video yang didekode. LIVE_STREAM: Mode untuk live stream data input, seperti dari kamera. Dalam mode ini, `faceLandmarkerLiveStreamDelegate` harus ditetapkan ke instance class yang mengimplementasikan `FaceLandmarkerLiveStreamDelegate` untuk menerima hasil melakukan deteksi penanda wajah secara asinkron. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} | {RunningMode.image} |
numFaces |
Jumlah maksimum wajah yang dapat dideteksi oleh Face Landmarker. Penghalusan hanya diterapkan jika numFaces ditetapkan ke 1. | Bilangan bulat > 0 | 1 |
minFaceDetectionConfidence |
Skor keyakinan minimum agar deteksi wajah dianggap berhasil. | Float [0.0,1.0] | 0,5 |
minFacePresenceConfidence |
Skor keyakinan minimum dari skor kehadiran wajah dalam deteksi penanda wajah. | Float [0.0,1.0] | 0,5 |
minTrackingConfidence |
Skor keyakinan minimum agar pelacakan wajah dianggap berhasil. | Float [0.0,1.0] | 0,5 |
outputFaceBlendshapes |
Apakah FaceLandmarker menghasilkan blendshape wajah. Blendshape wajah digunakan untuk merender model wajah 3D. | Bool | false |
outputFacialTransformationMatrixes |
Apakah FaceLandmarker menghasilkan matriks transformasi wajah. FaceLandmarker menggunakan matriks untuk mengubah landmark wajah dari model wajah kanonis ke wajah yang terdeteksi, sehingga pengguna dapat menerapkan efek pada landmark yang terdeteksi. | Bool | false |
Jika mode berjalan disetel ke LIVE_STREAM, Face Landmarker memerlukan
opsi konfigurasi faceLandmarkerLiveStreamDelegate tambahan, yang
memungkinkan Face Landmarker memberikan hasil deteksi penanda wajah
secara asinkron. Delegasi harus mengimplementasikan
metode faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:),
yang dipanggil Face Landmarker setelah memproses hasil dari melakukan deteksi
landmark wajah pada setiap frame.
| Nama opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
faceLandmarkerLiveStreamDelegate |
Memungkinkan Face Landmarker menerima hasil dari deteksi penanda
wajah secara asinkron dalam mode livestream. Class yang instance-nya ditetapkan ke properti ini harus mengimplementasikan metode faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:). |
Tidak berlaku | Tidak ditetapkan |
Menyiapkan data
Anda perlu mengonversi gambar atau bingkai input menjadi objek MPImage sebelum
meneruskannya ke Face Landmarker. MPImage mendukung berbagai jenis format gambar iOS, dan dapat menggunakannya dalam mode berjalan apa pun untuk inferensi. Untuk informasi
selengkapnya tentang MPImage, lihat
MPImage API.
Pilih format gambar iOS berdasarkan kasus penggunaan dan mode operasi yang diperlukan
aplikasi Anda.MPImage menerima format gambar iOS UIImage, CVPixelBuffer, dan
CMSampleBuffer.
UIImage
Format UIImage sangat cocok untuk mode operasi berikut:
Gambar: gambar dari app bundle, galeri pengguna, atau sistem file yang diformat sebagai gambar
UIImagedapat dikonversi menjadi objekMPImage.Video: gunakan AVAssetImageGenerator untuk mengekstrak frame video ke format CGImage, lalu konversikan ke gambar
UIImage.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Contoh ini menginisialisasi MPImage dengan orientasi
UIImage.Orientation.Up
default. Anda dapat menginisialisasi MPImage dengan salah satu nilai
UIImage.Orientation
yang didukung. Face Landmarker tidak mendukung orientasi yang dicerminkan seperti .upMirrored,
.downMirrored, .leftMirrored, .rightMirrored.
Untuk mengetahui informasi selengkapnya tentang UIImage, lihat Dokumentasi Developer Apple
UIImage.
CVPixelBuffer
Format CVPixelBuffer sangat cocok untuk aplikasi yang menghasilkan frame
dan menggunakan framework CoreImage
iOS untuk pemrosesan.
Format CVPixelBuffer sangat cocok untuk mode operasi berikut:
Gambar: aplikasi yang menghasilkan gambar
CVPixelBuffersetelah beberapa pemrosesan menggunakan frameworkCoreImageiOS dapat dikirim ke Face Landmarker dalam mode operasi gambar.Video: frame video dapat dikonversi ke format
CVPixelBufferuntuk pemrosesan, lalu dikirim ke Face Landmarker dalam mode video.livestream: aplikasi yang menggunakan kamera iOS untuk membuat frame dapat dikonversi ke format
CVPixelBufferuntuk diproses sebelum dikirim ke Face Landmarker dalam mode livestream.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Untuk mengetahui informasi selengkapnya tentang CVPixelBuffer, lihat Dokumentasi Developer Apple
CVPixelBuffer.
CMSampleBuffer
Format CMSampleBuffer menyimpan sampel media dari jenis media yang seragam, dan
sangat cocok untuk mode berjalan live stream. Frame live dari kamera iOS
dikirim secara asinkron dalam format CMSampleBuffer oleh iOS
AVCaptureVideoDataOutput.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
Untuk mengetahui informasi selengkapnya tentang CMSampleBuffer, lihat Dokumentasi Developer Apple
CMSampleBuffer.
Menjalankan tugas
Untuk menjalankan Face Landmarker, gunakan metode detect() yang khusus untuk mode
jalan yang ditetapkan:
- Gambar diam:
detect(image:) - Video:
detect(videoFrame:timestampInMilliseconds:) - Livestream:
detectAsync(image:timestampInMilliseconds:)
Contoh kode berikut menunjukkan contoh dasar cara menjalankan Face Landmarker dalam berbagai mode operasi ini:
Swift
Gambar
let result = try faceLandmarker.detect(image: image)
Video
let result = try faceLandmarker.detect(
videoFrame: image,
timestampInMilliseconds: timestamp)
Live stream
try faceLandmarker.detectAsync(
image: image,
timestampInMilliseconds: timestamp)
Objective-C
Gambar
MPPFaceLandmarkerResult *result = [faceLandmarker detectImage:image error:nil];
Video
MPPFaceLandmarkerResult *result = [faceLandmarker detectVideoFrame:image timestampInMilliseconds:timestamp error:nil];
Livestream
BOOL success = [faceLandmarker detectAsyncImage:image timestampInMilliseconds:timestamp error:nil];
Contoh kode Face Landmarker menunjukkan implementasi setiap mode ini
secara lebih mendetail detect(image:), detect(videoFrame:timestampInMilliseconds:),
dan detectAsync(image:timestampInMilliseconds:). Kode contoh memungkinkan
pengguna beralih di antara mode pemrosesan yang mungkin tidak diperlukan untuk kasus
penggunaan Anda.
Perhatikan hal berikut:
Saat berjalan dalam mode video atau mode live stream, Anda juga harus memberikan stempel waktu frame input ke tugas Face Landmarker.
Saat berjalan dalam mode gambar atau video, tugas Face Landmarker akan memblokir thread saat ini hingga selesai memproses gambar atau frame input. Untuk menghindari pemblokiran thread saat ini, jalankan pemrosesan di thread latar belakang menggunakan framework Dispatch atau NSOperation iOS. Jika aplikasi dibuat menggunakan Swift, Anda juga dapat menggunakan Swift Concurrency untuk eksekusi thread latar belakang.
Saat berjalan dalam mode live stream, tugas Face Landmarker akan segera ditampilkan dan tidak memblokir thread saat ini. Metode ini memanggil metode
faceLandmarker(_:didFinishDetection:timestampInMilliseconds:error:)dengan hasil deteksi penanda wajah setelah memproses setiap frame input. Face Landmarker memanggil metode ini secara asinkron di antrean pengiriman serial khusus. Untuk menampilkan hasil di antarmuka pengguna, kirimkan hasil ke antrean utama setelah memproses hasilnya.
Menangani dan menampilkan hasil
Setelah menjalankan inferensi, Face Landmarker menampilkan FaceLandmarkerResult yang
berisi mesh wajah untuk setiap wajah yang terdeteksi, dengan koordinat untuk setiap penanda
wajah. Secara opsional, objek hasil juga dapat berisi blendshape, yang
menunjukkan ekspresi wajah, dan matriks transformasi wajah untuk menerapkan efek
wajah pada penanda yang terdeteksi.
Berikut adalah contoh data output dari tugas ini:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
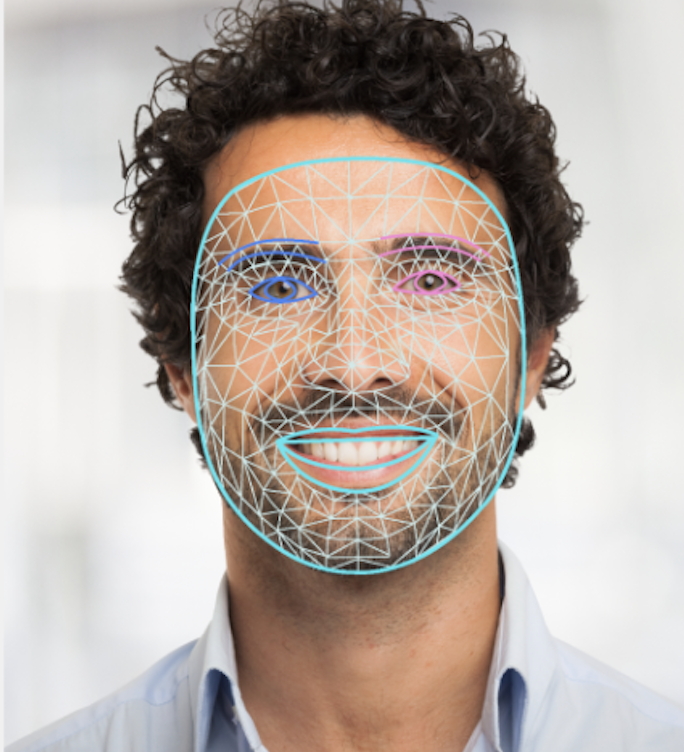
Gambar berikut menunjukkan visualisasi output tugas:

Kode contoh Face Landmarker menunjukkan cara menampilkan hasil yang ditampilkan oleh tugas, lihat FaceOverlay.swift untuk mengetahui detail selengkapnya.

