MediaPipe Face Landmarker 태스크를 사용하면 이미지와 동영상에서 얼굴 특징과 표정을 감지할 수 있습니다. 이 태스크를 사용하여 사람의 표정을 식별하고, 얼굴 필터와 효과를 적용하고, 가상 아바타를 만들 수 있습니다. 이 작업에서는 단일 이미지 또는 연속적인 이미지 스트림으로 작동할 수 있는 머신러닝 (ML) 모델을 사용합니다. 이 태스크는 3차원 얼굴 랜드마크, 실시간으로 세부적인 얼굴 표면을 추론하는 블렌드셰이프 점수 (얼굴 표정을 나타내는 계수), 효과 렌더링에 필요한 변환을 실행하는 변환 행렬을 출력합니다.
이 안내에서는 웹 및 JavaScript 앱에서 얼굴 위치 지정 도구를 사용하는 방법을 보여줍니다. 이 태스크의 기능, 모델, 구성 옵션에 관한 자세한 내용은 개요를 참고하세요.
코드 예
Face Landmarker의 예시 코드는 JavaScript에서 이 작업을 완전히 구현한 코드를 제공합니다. 이 코드는 이 작업을 테스트하고 자체 얼굴 지형지물표시 앱을 빌드하는 데 도움이 됩니다. 웹브라우저만 사용하여 얼굴 지형지물표시 예시 코드를 보고, 실행하고, 수정할 수 있습니다.
설정
이 섹션에서는 특히 Face Landmarker를 사용하기 위해 개발 환경을 설정하는 주요 단계를 설명합니다. 플랫폼 버전 요구사항을 비롯한 웹 및 JavaScript 개발 환경 설정에 관한 일반적인 정보는 웹 설정 가이드를 참고하세요.
JavaScript 패키지
얼굴 랜드마커 코드는 MediaPipe @mediapipe/tasks-vision
NPM 패키지를 통해 사용할 수 있습니다. 플랫폼 설정 가이드의 안내에 따라 이러한 라이브러리를 찾아 다운로드할 수 있습니다.
다음 명령어를 사용하여 NPM을 통해 필요한 패키지를 설치할 수 있습니다.
npm install @mediapipe/tasks-vision
콘텐츠 전송 네트워크 (CDN) 서비스를 통해 작업 코드를 가져오려면 HTML 파일의 <head> 태그에 다음 코드를 추가합니다.
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
모델
MediaPipe Face Landmarker 태스크를 사용하려면 이 태스크와 호환되는 학습된 모델이 필요합니다. Face Landmarker에 사용할 수 있는 학습된 모델에 관한 자세한 내용은 작업 개요 모델 섹션을 참고하세요.
모델을 선택하고 다운로드한 다음 프로젝트 디렉터리에 저장합니다.
<dev-project-root>/app/shared/models/
할 일 만들기
Face Landmarker createFrom...() 함수 중 하나를 사용하여 추론 실행 작업을 준비합니다. 학습된 모델 파일의 상대 또는 절대 경로와 함께 createFromModelPath() 함수를 사용합니다.
모델이 이미 메모리에 로드된 경우 createFromModelBuffer() 메서드를 사용할 수 있습니다.
아래의 코드 예는 createFromOptions() 함수를 사용하여 태스크를 설정하는 방법을 보여줍니다. createFromOptions 함수를 사용하면 구성 옵션으로 얼굴 랜드마커를 맞춤설정할 수 있습니다. 자세한 내용은 구성 옵션을 참고하세요.
다음 코드는 맞춤 옵션으로 작업을 빌드하고 구성하는 방법을 보여줍니다.
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
구성 옵션
이 태스크에는 웹 및 JavaScript 애플리케이션에 관한 다음과 같은 구성 옵션이 있습니다.
| 옵션 이름 | 설명 | 값 범위 | 기본값 |
|---|---|---|---|
running_mode |
태스크의 실행 모드를 설정합니다. 모드는 두 가지가 있습니다. IMAGE: 단일 이미지 입력의 모드입니다. 동영상: 동영상의 디코딩된 프레임 또는 카메라와 같은 입력 데이터의 라이브 스트림에 관한 모드입니다. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
FaceLandmarker에서 감지할 수 있는 최대 얼굴 수입니다. 보간은 num_faces가 1로 설정된 경우에만 적용됩니다.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
얼굴 감지가 성공으로 간주되는 최소 신뢰도 점수입니다. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
얼굴 특징 감지에서 얼굴 존재 점수의 최소 신뢰도 점수입니다. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
얼굴 추적이 성공으로 간주되는 최소 신뢰도 점수입니다. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
얼굴 랜드마커가 얼굴 블렌드셰이프를 출력하는지 여부입니다. 얼굴 블렌드셰이프는 3D 얼굴 모델을 렌더링하는 데 사용됩니다. | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker가 얼굴 변환 행렬을 출력하는지 여부입니다. FaceLandmarker는 행렬을 사용하여 얼굴 특징을 표준 얼굴 모델에서 감지된 얼굴로 변환하므로 사용자가 감지된 특징에 효과를 적용할 수 있습니다. | Boolean |
False |
데이터 준비
Face Landmarker는 호스트 브라우저에서 지원하는 모든 형식의 이미지에서 얼굴을 감지할 수 있습니다. 이 작업은 크기 조절, 회전, 값 정규화 등 데이터 입력 전처리도 처리합니다. 동영상에서 얼굴의 위치를 지정하려면 API를 사용하여 한 번에 하나의 프레임을 빠르게 처리하고 프레임의 타임스탬프를 사용하여 동영상 내에서 얼굴이 표시되는 시점을 확인할 수 있습니다.
태스크 실행
얼굴 랜드마커는 detect() (실행 모드 IMAGE) 및 detectForVideo() (실행 모드 VIDEO) 메서드를 사용하여 추론을 트리거합니다. 이 작업은 데이터를 처리하고 얼굴의 지형지물을 찾으려고 시도한 후 결과를 보고합니다.
얼굴 랜드마커 detect() 및 detectForVideo() 메서드 호출은 동기식으로 실행되며 사용자 인터페이스 스레드를 차단합니다. 기기 카메라의 동영상 프레임에서 얼굴을 감지하면 각 감지가 기본 스레드를 차단합니다. 웹 워커를 구현하여 다른 스레드에서 detect() 및 detectForVideo() 메서드를 실행하면 이를 방지할 수 있습니다.
다음 코드는 태스크 모델로 처리를 실행하는 방법을 보여줍니다.
이미지
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
동영상
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
얼굴 랜드마커 태스크 실행의 더 완전한 구현은 코드 예를 참고하세요.
결과 처리 및 표시
얼굴 랜드마커는 각 감지 실행에 대해 결과 객체를 반환합니다. 결과 객체에는 각 얼굴 랜드마크의 좌표와 함께 감지된 각 얼굴의 얼굴 메시가 포함됩니다. 원하는 경우 결과 객체에 얼굴 표정을 나타내는 블렌드셰이프와 감지된 특징에 얼굴 효과를 적용하는 얼굴 변환 매트릭스도 포함될 수 있습니다.
다음은 이 태스크의 출력 데이터 예시입니다.
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
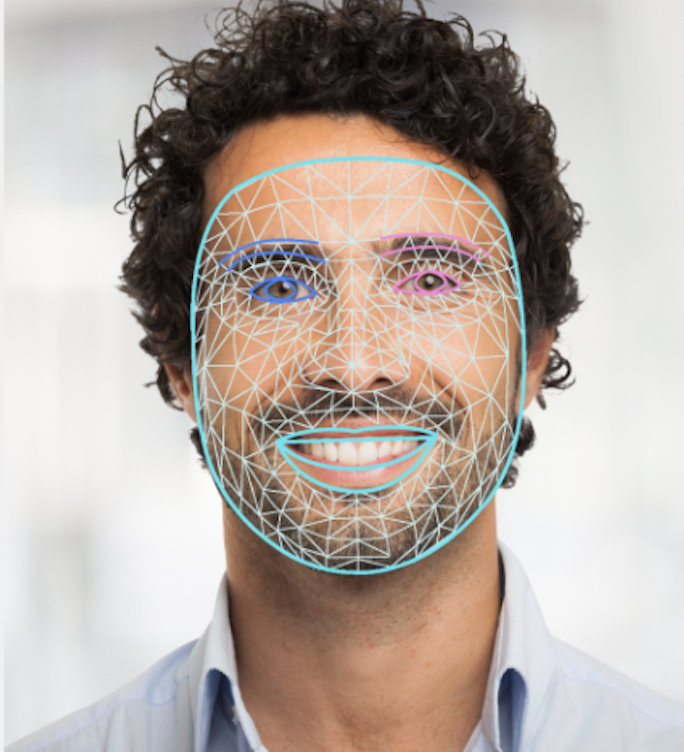
다음 이미지는 태스크 출력의 시각화를 보여줍니다.

얼굴 위치 지정자 예시 코드는 작업에서 반환된 결과를 표시하는 방법을 보여줍니다. 코드 예시를 참고하세요.

