A tarefa MediaPipe Face Scoreer permite detectar pontos de referência do rosto e expressões faciais no imagens e vídeos. Você pode usar essa tarefa para identificar expressões faciais humanas, aplique efeitos e filtros faciais e crie avatares virtuais. Esta tarefa usa de machine learning (ML) que funcionam com imagens únicas ou uma fluxo de imagens. A tarefa gera pontos de referência tridimensionais de rostos, forma de mistura pontuações (coeficientes que representam expressões faciais) para inferir dados faciais detalhados as superfícies em tempo real, e as matrizes de transformação transformações necessárias para a renderização de efeitos.
Estas instruções mostram como usar o Face Markdowner para Web e JavaScript apps. Para mais informações sobre recursos, modelos e configurações dessa tarefa, consulte a Visão geral.
Exemplo de código
O código de exemplo do Face Markdowner fornece uma implementação completa desse em JavaScript para sua referência. Esse código ajuda a testar a tarefa começou a criar seu próprio app de ponto de referência de rostos. Você pode exibir, executar e editar o exemplo de código do Face Markdown. usando apenas seu navegador da Web.
Configuração
Esta seção descreve as principais etapas para configurar seu ambiente de desenvolvimento especificamente para usar o Face Markdown. Para informações gerais a configuração do seu ambiente de desenvolvimento da Web e JavaScript, incluindo requisitos de versão da plataforma, consulte Guia de configuração para a Web.
Pacotes JavaScript
O código do Face Markdown é disponibilizado pelo MediaPipe @mediapipe/tasks-vision.
NPM (em inglês). Você pode
encontre e faça o download dessas bibliotecas seguindo as instruções na plataforma
Guia de configuração.
Instale os pacotes necessários por meio do NPM usando o seguinte comando:
npm install @mediapipe/tasks-vision
Se você quiser importar o código da tarefa por uma rede de fornecimento de conteúdo (CDN) adicione o seguinte código no cabeçalho <head> no seu arquivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modelo
A tarefa MediaPipe Face Scoreer requer um modelo treinado que seja compatível com esse tarefa. Para mais informações sobre os modelos treinados disponíveis para o Face Pointser, consulte na seção de visão geral da tarefa Modelos.
Selecione e faça o download de um modelo e armazene-o no diretório do projeto:
<dev-project-root>/app/shared/models/
Criar a tarefa
Use uma das funções createFrom...() do Face marcoer para:
preparar a tarefa para executar inferências. Usar a createFromModelPath()
função com um caminho relativo ou absoluto para o arquivo de modelo treinado.
Se o modelo já estiver carregado na memória, é possível usar
createFromModelBuffer().
O exemplo de código abaixo demonstra o uso da função createFromOptions() para
para configurar a tarefa. A função createFromOptions permite personalizar
Referência de rostos com opções de configuração. Para mais informações, consulte
Opções de configuração.
O código a seguir demonstra como criar e configurar a tarefa com comandos opções:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opções de configuração
Esta tarefa tem as seguintes opções de configuração para Web e JavaScript aplicativos:
| Nome da opção | Descrição | Intervalo de valor | Valor padrão |
|---|---|---|---|
running_mode |
Define o modo de execução da tarefa. Existem duas
modos: IMAGEM: o modo para entradas de imagem única. VÍDEO: o modo para frames decodificados de um vídeo ou em uma transmissão ao vivo de dados de entrada, como de uma câmera. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
O número máximo de rostos que podem ser detectados pelo
o FaceLandmarker. A suavização só é aplicada quando
num_faces é definido como 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
A pontuação de confiança mínima para que a detecção facial seja considerada bem-sucedida. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
A pontuação de confiança mínima da presença facial na detecção de pontos de referência do rosto. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
A pontuação de confiança mínima para o rastreamento facial para ser considerado bem-sucedido. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Define se o marco de rostos gera combinações de rostos. As formas de mesclagem de rostos são usadas para renderizar o modelo de rosto em 3D. | Boolean |
False |
outputFacialTransformationMatrixes |
Define se FaceLandmarker gera o efeito facial matriz de transformação. O FaceLandmarker usa o para transformar os pontos de referência faciais de um modelo de rosto canônico para o rosto detectado, para que os usuários possam aplicar efeitos aos pontos de referência detectados. | Boolean |
False |
Preparar dados
O Face marker pode detectar rostos em imagens em qualquer formato compatível com o navegador host. A tarefa também lida com o pré-processamento de entrada de dados, incluindo redimensionamento, rotação e normalização de valores. Para mostrar rostos de referência em vídeos, você pode usar a API para processar rapidamente um frame por vez, usando a marcação de tempo do quadro para determinar quando os rostos aparecem no vídeo.
Executar a tarefa
O Face Markdown usa o detect() (com o modo de execução IMAGE) e
Métodos detectForVideo() (com o modo de execução VIDEO) para acionar
ou inferências. A tarefa processa os dados, tenta identificar rostos de ponto de referência e
e informa os resultados.
As chamadas para os métodos detect() e detectForVideo() do marco de rostos são executadas.
de forma síncrona e bloquear a linha de execução da interface do usuário. Se você detectar rostos
nos frames de vídeo da câmera de um dispositivo, cada detecção bloqueia
fio Para evitar isso, implemente workers da Web para executar o detect().
e detectForVideo() em outra linha de execução.
O código a seguir demonstra como executar o processamento com o modelo de tarefas:
Imagem
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Vídeo
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Para ver uma implementação mais completa da execução de uma tarefa do Face Markdown, consulte o exemplo de código.
Gerenciar e exibir resultados
O Face marker retorna um objeto de resultado para cada detecção correr. O objeto do resultado contém uma malha de rosto para cada rosto detectado, com coordenadas para cada ponto de referência do rosto. Opcionalmente, o objeto de resultado também pode contêm formas mistas, que indicam expressões faciais, e matriz de transformação para aplicar efeitos faciais aos pontos de referência detectados.
Confira abaixo um exemplo dos dados de saída desta tarefa:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
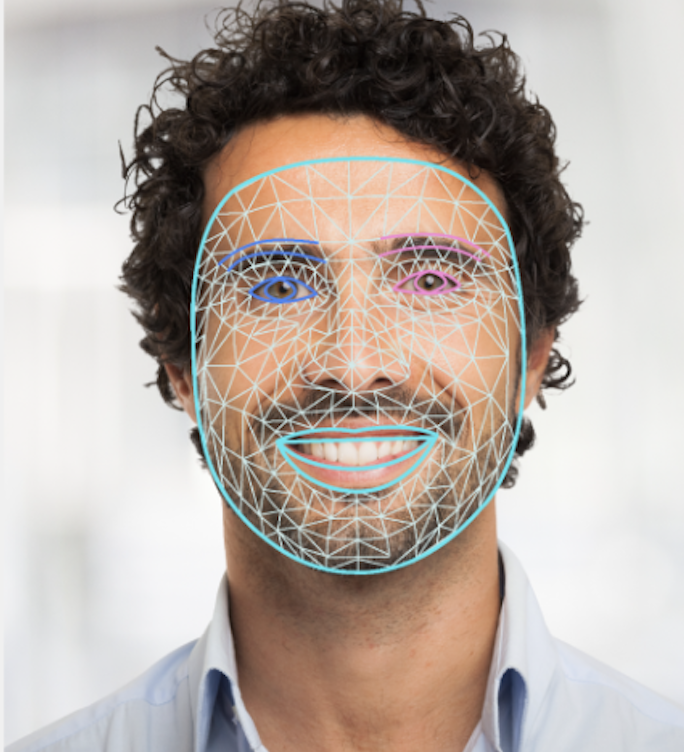
A imagem abaixo mostra uma visualização da saída da tarefa:

O código de exemplo do Face marcoer demonstra como exibir o resultados retornados da tarefa, consulte a exemplo de código

