La tâche de détection des points de repère sur le visage MediaPipe vous permet de détecter les points de repère sur le visage et les expressions faciales dans les images et les vidéos. Vous pouvez utiliser cette tâche pour identifier les expressions faciales humaines, appliquer des filtres et des effets sur le visage, et créer des avatars virtuels. Cette tâche utilise des modèles de machine learning (ML) qui peuvent fonctionner avec des images uniques ou un flux d'images continu. La tâche produit des repères faciaux tridimensionnels, des scores de blendshape (coefficients représentant l'expression faciale) pour inférer des surfaces faciales détaillées en temps réel et des matrices de transformation pour effectuer les transformations requises pour le rendu des effets.
Ces instructions vous expliquent comment utiliser le détecteur de repères du visage pour les applications Web et JavaScript. Pour en savoir plus sur les fonctionnalités, les modèles et les options de configuration de cette tâche, consultez la section Présentation.
Exemple de code
L'exemple de code pour le détecteur de points de repère du visage fournit une implémentation complète de cette tâche en JavaScript pour référence. Ce code vous aide à tester cette tâche et à commencer à créer votre propre application de repère facial. Vous pouvez afficher, exécuter et modifier l'exemple de code de repère facial à l'aide de votre navigateur Web.
Configuration
Cette section décrit les étapes clés à suivre pour configurer votre environnement de développement spécifiquement pour utiliser Face Landmarker. Pour obtenir des informations générales sur la configuration de votre environnement de développement Web et JavaScript, y compris les exigences concernant les versions de la plate-forme, consultez le guide de configuration pour le Web.
Packages JavaScript
Le code Face Landmarker est disponible via le package @mediapipe/tasks-vision
NPM MediaPipe. Pour trouver et télécharger ces bibliothèques, suivez les instructions du guide de configuration de la plate-forme.
Vous pouvez installer les packages requis via NPM à l'aide de la commande suivante:
npm install @mediapipe/tasks-vision
Si vous souhaitez importer le code de tâche via un service de réseau de diffusion de contenu (CDN), ajoutez le code suivant dans la balise <head> de votre fichier HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modèle
La tâche de repère facial MediaPipe nécessite un modèle entraîné compatible avec cette tâche. Pour en savoir plus sur les modèles entraînés disponibles pour Face Landmarker, consultez la section Modèles de la présentation de la tâche.
Sélectionnez et téléchargez un modèle, puis stockez-le dans le répertoire de votre projet:
<dev-project-root>/app/shared/models/
Créer la tâche
Utilisez l'une des fonctions createFrom...() de Face Landmarker pour préparer la tâche à l'exécution d'inférences. Utilisez la fonction createFromModelPath() avec un chemin d'accès relatif ou absolu au fichier de modèle entraîné.
Si votre modèle est déjà chargé en mémoire, vous pouvez utiliser la méthode createFromModelBuffer().
L'exemple de code ci-dessous montre comment utiliser la fonction createFromOptions() pour configurer la tâche. La fonction createFromOptions vous permet de personnaliser le détecteur de repères faciaux avec des options de configuration. Pour en savoir plus, consultez la section Options de configuration.
Le code suivant montre comment créer et configurer la tâche avec des options personnalisées:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Options de configuration
Cette tâche propose les options de configuration suivantes pour les applications Web et JavaScript:
| Nom de l'option | Description | Plage de valeurs | Valeur par défaut |
|---|---|---|---|
running_mode |
Définit le mode d'exécution de la tâche. Il existe deux modes: IMAGE: mode pour les entrées d'une seule image. VIDEO: mode des images décodées d'une vidéo ou d'un flux en direct de données d'entrée, par exemple d'une caméra. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
Nombre maximal de visages pouvant être détectés par FaceLandmarker. Le lissage n'est appliqué que lorsque num_faces est défini sur 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Score de confiance minimal pour que la détection de visage soit considérée comme réussie. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Score de confiance minimal du score de présence de visage dans la détection des points de repère du visage. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Score de confiance minimal pour que le suivi du visage soit considéré comme réussi. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Indique si le pointeur de repère du visage génère des blendshapes de visage. Les blendshapes de visage sont utilisées pour afficher le modèle de visage 3D. | Boolean |
False |
outputFacialTransformationMatrixes |
Indique si FaceLandmarker génère la matrice de transformation du visage. FaceLandmarker utilise la matrice pour transformer les points de repère d'un modèle de visage canonique en points de repère du visage détecté, afin que les utilisateurs puissent appliquer des effets sur les points de repère détectés. | Boolean |
False |
Préparer les données
Face Landmarker peut détecter des visages dans des images dans n'importe quel format compatible avec le navigateur hôte. La tâche gère également le prétraitement de l'entrée des données, y compris le redimensionnement, la rotation et la normalisation des valeurs. Pour marquer des visages dans des vidéos, vous pouvez utiliser l'API pour traiter rapidement un frame à la fois, en utilisant le code temporel du frame pour déterminer quand les visages apparaissent dans la vidéo.
Exécuter la tâche
Le détecteur de points de repère du visage utilise les méthodes detect() (avec le mode d'exécution IMAGE) et detectForVideo() (avec le mode d'exécution VIDEO) pour déclencher des inférences. La tâche traite les données, tente de marquer des visages, puis indique les résultats.
Les appels aux méthodes detect() et detectForVideo() du Face Landmarker s'exécutent de manière synchrone et bloquent le thread de l'interface utilisateur. Si vous détectez des visages dans les images vidéo de la caméra d'un appareil, chaque détection bloque le thread principal. Pour éviter cela, implémentez des travailleurs Web pour exécuter les méthodes detect() et detectForVideo() sur un autre thread.
Le code suivant montre comment exécuter le traitement avec le modèle de tâche:
Image
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Vidéo
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Pour une implémentation plus complète de l'exécution d'une tâche de repère facial, consultez l'exemple de code.
Gérer et afficher les résultats
Le détecteur de repères du visage renvoie un objet de résultat pour chaque exécution de détection. L'objet de résultat contient un maillage de visage pour chaque visage détecté, avec les coordonnées de chaque repère de visage. L'objet de résultat peut également contenir des blendshapes, qui désignent les expressions faciales, et une matrice de transformation faciale pour appliquer des effets sur le visage aux points de repère détectés.
Voici un exemple des données de sortie de cette tâche:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
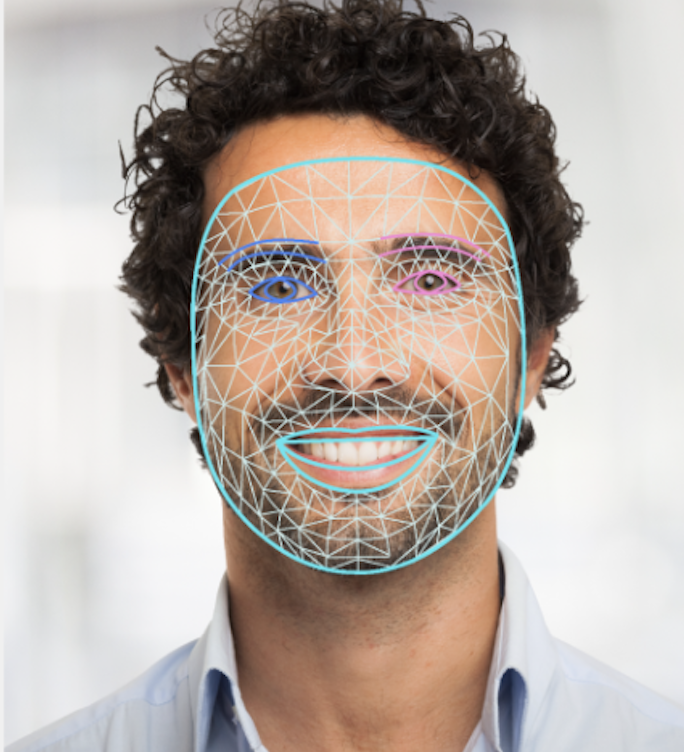
L'image suivante présente une visualisation du résultat de la tâche:

L'exemple de code de Face Landmarker montre comment afficher les résultats renvoyés par la tâche. Consultez l'exemple de code.

