L'attività MediaPipe Face Landmarker consente di rilevare punti di riferimento del viso ed espressioni facciali in immagini e video. Puoi utilizzare questa attività per identificare le espressioni facciali umane, applicare filtri ed effetti facciali e creare avatar virtuali. Questa attività utilizza modelli di machine learning (ML) che possono funzionare con singole immagini o con uno stream continuo di immagini. L'attività genera punti di riferimento del viso tridimensionali, punteggi di blendshape (coefficienti che rappresentano l'espressione facciale) per dedurre superfici del viso dettagliate in tempo reale e matrici di trasformazione per eseguire le trasformazioni necessarie per il rendering degli effetti.
Queste istruzioni mostrano come utilizzare il rilevamento dei punti di riferimento del viso per le applicazioni web e JavaScript. Per ulteriori informazioni sulle funzionalità, sui modelli e sulle opzioni di configurazione di questa attività, consulta la Panoramica.
Esempio di codice
Il codice di esempio per il rilevamento dei punti di riferimento del viso fornisce un'implementazione completa di questa attività in JavaScript come riferimento. Questo codice ti aiuta a testare questa attività e a iniziare a creare la tua app di rilevamento dei punti di riferimento del viso. Puoi visualizzare, eseguire e modificare il codice di esempio di Face Landmarker utilizzando solo il browser web.
Configurazione
Questa sezione descrive i passaggi chiave per configurare l'ambiente di sviluppo specificamente per utilizzare Face Landmarker. Per informazioni generali sulla configurazione dell'ambiente di sviluppo web e JavaScript, inclusi i requisiti della versione della piattaforma, consulta la guida alla configurazione per il web.
Pacchetti JavaScript
Il codice di Face Landmarker è disponibile tramite il pacchetto @mediapipe/tasks-vision
NPM MediaPipe. Puoi trovare e scaricare queste librerie seguendo le istruzioni riportate nella guida alla configurazione della piattaforma.
Puoi installare i pacchetti richiesti tramite NPM utilizzando il seguente comando:
npm install @mediapipe/tasks-vision
Se vuoi importare il codice dell'attività tramite un servizio CDN (Content Delivery Network), aggiungi il seguente codice nel tag <head> del file HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modello
L'attività MediaPipe Face Landmarker richiede un modello addestrato compatibile con questa attività. Per ulteriori informazioni sui modelli addestrati disponibili per Face Landmarker, consulta la sezione Modelli della panoramica dell'attività.
Seleziona e scarica un modello, quindi memorizzalo nella directory del progetto:
<dev-project-root>/app/shared/models/
Crea l'attività
Utilizza una delle funzioni di createFrom...() Face Landmarker per preparare l'attività all'esecuzione di inferenze. Utilizza la funzione createFromModelPath() con un percorso relativo o assoluto al file del modello addestrato.
Se il modello è già caricato in memoria, puoi utilizzare il metodo
createFromModelBuffer().
L'esempio di codice riportato di seguito mostra l'utilizzo della funzione createFromOptions() per configurare l'attività. La funzione createFromOptions consente di personalizzare il Detector di punti di riferimento del viso con opzioni di configurazione. Per ulteriori informazioni, consulta
Opzioni di configurazione.
Il seguente codice mostra come creare e configurare l'attività con opzioni personalizzate:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opzioni di configurazione
Questa attività offre le seguenti opzioni di configurazione per le applicazioni web e JavaScript:
| Nome opzione | Descrizione | Intervallo di valori | Valore predefinito |
|---|---|---|---|
running_mode |
Imposta la modalità di esecuzione dell'attività. Esistono due modi: IMMAGINE: la modalità per gli input di singole immagini. VIDEO: la modalità per i frame decodificati di un video o di un live streaming di dati di input, ad esempio di una videocamera. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
Il numero massimo di volti che possono essere rilevati dal
FaceLandmarker. L'appiattimento viene applicato solo quando
num_faces è impostato su 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Il punteggio di attendibilità minimo per il rilevamento del volto deve essere considerato positivo. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Il punteggio di attendibilità minimo del punteggio di presenza del volto nel rilevamento dei punti di riferimento del volto. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Il punteggio di attendibilità minimo per il monitoraggio del volto da considerare riuscito. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Indica se Face Landmarker genera blendshape del viso. Le blendshape del viso vengono utilizzate per il rendering del modello 3D del viso. | Boolean |
False |
outputFacialTransformationMatrixes |
Indica se FaceLandmarker deve o meno produrre la matrice di trasformazione del volto. FaceLandmarker utilizza la matrice per trasformare i landmark del volto da un modello di volto canonico al volto rilevato, in modo che gli utenti possano applicare effetti ai landmark rilevati. | Boolean |
False |
Preparazione dei dati
Face Landmarker può rilevare i volti nelle immagini in qualsiasi formato supportato dal browser host. L'attività gestisce anche la preelaborazione dell'input dei dati, tra cui ridimensionamento, rotazione e normalizzazione dei valori. Per rilevare i volti nei video, puoi utilizzare l'API per elaborare rapidamente un fotogramma alla volta, utilizzando il timestamp del fotogramma per determinare quando si verificano i volti all'interno del video.
Esegui l'attività
Il rilevamento dei punti di riferimento del viso utilizza i metodi detect() (con modalità di esecuzione IMAGE) e
detectForVideo() (con modalità di esecuzione VIDEO) per attivare
le inferenze. L'attività elabora i dati, tenta di rilevare i volti e poi genera un report sui risultati.
Le chiamate ai metodi detect() e detectForVideo() di Face Landmarker vengono eseguite
in modo sincrono e bloccano il thread dell'interfaccia utente. Se rilevi volti
nei frame video della fotocamera di un dispositivo, ogni rilevamento blocca il
thread principale. Puoi evitarlo implementando i worker web per eseguire i metodi detect()
e detectForVideo() su un altro thread.
Il seguente codice mostra come eseguire l'elaborazione con il modello di attività:
Immagine
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Video
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Per un'implementazione più completa dell'esecuzione di un'attività di rilevamento dei punti di riferimento del viso, consulta l'esempio di codice.
Gestire e visualizzare i risultati
L'elemento Face Landmarker restituisce un oggetto risultato per ogni esecuzione del rilevamento. L'oggetto risultato contiene un mesh del volto per ogni volto rilevato, con le coordinate di ogni punto di riferimento del volto. Se vuoi, l'oggetto risultato può anche contenere blendshape, che indicano le espressioni facciali, e una matrice di trasformazione facciale per applicare effetti sul viso ai punti di riferimento rilevati.
Di seguito è riportato un esempio dei dati di output di questa attività:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
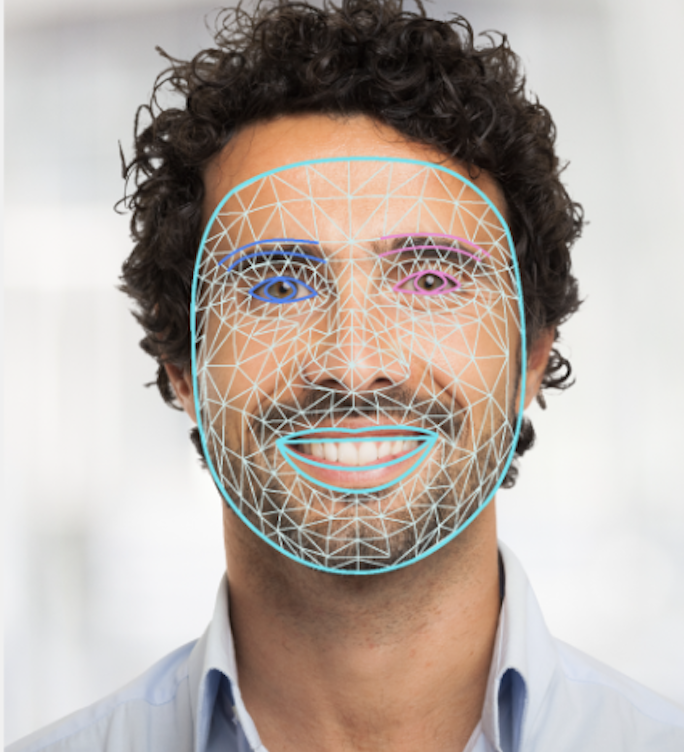
L'immagine seguente mostra una visualizzazione dell'output dell'attività:

Il codice di esempio di Face Landmarker mostra come visualizzare i risultati restituiti dall'attività. Consulta l'esempio di codice

