MediaPipe ফেস ল্যান্ডমার্কার টাস্ক আপনাকে ছবি এবং ভিডিওতে মুখের ল্যান্ডমার্ক এবং মুখের অভিব্যক্তি সনাক্ত করতে দেয়। আপনি মানুষের মুখের অভিব্যক্তি সনাক্ত করতে, মুখের ফিল্টার এবং প্রভাব প্রয়োগ করতে এবং ভার্চুয়াল অবতার তৈরি করতে এই কাজটি ব্যবহার করতে পারেন। এই টাস্কটি মেশিন লার্নিং (ML) মডেলগুলি ব্যবহার করে যা একক চিত্র বা একটি অবিচ্ছিন্ন চিত্রের সাথে কাজ করতে পারে। টাস্কটি 3-মাত্রিক মুখের ল্যান্ডমার্ক, ব্লেন্ডশেপ স্কোর (মুখের অভিব্যক্তির প্রতিনিধিত্বকারী সহগ) রিয়েল-টাইমে মুখের উপরিভাগের বিস্তারিত অনুমান করতে এবং ইফেক্ট রেন্ডারিংয়ের জন্য প্রয়োজনীয় রূপান্তরগুলি সম্পাদন করার জন্য রূপান্তর ম্যাট্রিক্স আউটপুট করে।
এই নির্দেশাবলী আপনাকে দেখায় কিভাবে ওয়েব এবং জাভাস্ক্রিপ্ট অ্যাপের জন্য ফেস ল্যান্ডমার্কার ব্যবহার করতে হয়। এই কাজের ক্ষমতা, মডেল এবং কনফিগারেশন বিকল্প সম্পর্কে আরও তথ্যের জন্য, ওভারভিউ দেখুন।
কোড উদাহরণ
ফেস ল্যান্ডমার্কারের উদাহরণ কোডটি আপনার রেফারেন্সের জন্য জাভাস্ক্রিপ্টে এই টাস্কটির সম্পূর্ণ বাস্তবায়ন প্রদান করে। এই কোডটি আপনাকে এই কাজটি পরীক্ষা করতে এবং আপনার নিজের ফেস ল্যান্ডমার্কার অ্যাপ তৈরি করা শুরু করতে সাহায্য করে। আপনি শুধুমাত্র আপনার ওয়েব ব্রাউজার ব্যবহার করে ফেস ল্যান্ডমার্কার উদাহরণ কোড দেখতে, চালাতে এবং সম্পাদনা করতে পারেন।
সেটআপ
এই বিভাগে বিশেষভাবে ফেস ল্যান্ডমার্কার ব্যবহার করার জন্য আপনার উন্নয়ন পরিবেশ সেট আপ করার জন্য মূল পদক্ষেপগুলি বর্ণনা করে। প্ল্যাটফর্ম সংস্করণের প্রয়োজনীয়তা সহ আপনার ওয়েব এবং জাভাস্ক্রিপ্ট ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করার বিষয়ে সাধারণ তথ্যের জন্য, ওয়েবের জন্য সেটআপ গাইড দেখুন।
জাভাস্ক্রিপ্ট প্যাকেজ
ফেস ল্যান্ডমার্কার কোড MediaPipe @mediapipe/tasks-vision NPM প্যাকেজের মাধ্যমে উপলব্ধ। আপনি প্ল্যাটফর্ম সেটআপ গাইডের নির্দেশাবলী অনুসরণ করে এই লাইব্রেরিগুলি খুঁজে পেতে এবং ডাউনলোড করতে পারেন৷
আপনি নিম্নলিখিত কমান্ড ব্যবহার করে NPM এর মাধ্যমে প্রয়োজনীয় প্যাকেজগুলি ইনস্টল করতে পারেন:
npm install @mediapipe/tasks-vision
আপনি যদি একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক (CDN) পরিষেবার মাধ্যমে টাস্ক কোড আমদানি করতে চান, তাহলে আপনার HTML ফাইলের <head> ট্যাগে নিম্নলিখিত কোডটি যোগ করুন:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
মডেল
MediaPipe Face Landmarker টাস্কের জন্য একটি প্রশিক্ষিত মডেল প্রয়োজন যা এই টাস্কের সাথে সামঞ্জস্যপূর্ণ। ফেস ল্যান্ডমার্কারের জন্য উপলব্ধ প্রশিক্ষিত মডেল সম্পর্কে আরও তথ্যের জন্য, টাস্ক ওভারভিউ মডেল বিভাগটি দেখুন।
একটি মডেল নির্বাচন করুন এবং ডাউনলোড করুন, এবং তারপর এটি আপনার প্রকল্প ডিরেক্টরির মধ্যে সংরক্ষণ করুন:
<dev-project-root>/app/shared/models/
টাস্ক তৈরি করুন
অনুমান চালানোর জন্য টাস্ক প্রস্তুত করতে Face Landmarker createFrom...() ফাংশনগুলির একটি ব্যবহার করুন। প্রশিক্ষিত মডেল ফাইলের আপেক্ষিক বা পরম পাথ সহ createFromModelPath() ফাংশনটি ব্যবহার করুন। যদি আপনার মডেল ইতিমধ্যেই মেমরিতে লোড হয়ে থাকে, তাহলে আপনি createFromModelBuffer() পদ্ধতি ব্যবহার করতে পারেন।
নিচের কোডের উদাহরণ টাস্ক সেট আপ করতে createFromOptions() ফাংশন ব্যবহার করে দেখায়। createFromOptions ফাংশন আপনাকে কনফিগারেশন বিকল্পগুলির সাথে ফেস ল্যান্ডমার্কার কাস্টমাইজ করতে দেয়। আরও তথ্যের জন্য, কনফিগারেশন বিকল্পগুলি দেখুন।
নিম্নলিখিত কোডটি দেখায় কিভাবে কাস্টম বিকল্পগুলির সাথে টাস্কটি তৈরি এবং কনফিগার করতে হয়:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
কনফিগারেশন বিকল্প
এই কাজটিতে ওয়েব এবং জাভাস্ক্রিপ্ট অ্যাপ্লিকেশনগুলির জন্য নিম্নলিখিত কনফিগারেশন বিকল্প রয়েছে:
| বিকল্পের নাম | বর্ণনা | মান পরিসীমা | ডিফল্ট মান |
|---|---|---|---|
running_mode | টাস্কের জন্য চলমান মোড সেট করে। দুটি মোড আছে: IMAGE: একক ইমেজ ইনপুট জন্য মোড. ভিডিও: ভিডিওর ডিকোড করা ফ্রেমের মোড বা ইনপুট ডেটার লাইভ স্ট্রিম, যেমন ক্যামেরা থেকে। | { IMAGE, VIDEO } | IMAGE |
numFaces | FaceLandmarker দ্বারা শনাক্ত করা যায় এমন মুখের সর্বাধিক সংখ্যা৷ smoothing শুধুমাত্র প্রয়োগ করা হয় যখন num_faces 1 এ সেট করা হয়। | Integer > 0 | 1 |
minFaceDetectionConfidence | মুখ শনাক্তকরণ সফল বলে বিবেচিত হওয়ার জন্য সর্বনিম্ন আত্মবিশ্বাসের স্কোর৷ | Float [0.0,1.0] | 0.5 |
minFacePresenceConfidence | মুখের ল্যান্ডমার্ক সনাক্তকরণে মুখ উপস্থিতি স্কোরের সর্বনিম্ন আত্মবিশ্বাসের স্কোর। | Float [0.0,1.0] | 0.5 |
minTrackingConfidence | ফেস ট্র্যাকিংয়ের জন্য ন্যূনতম আত্মবিশ্বাসের স্কোর সফল বলে বিবেচিত হবে। | Float [0.0,1.0] | 0.5 |
outputFaceBlendshapes | ফেস ল্যান্ডমার্কার ফেস ব্লেন্ডশেপ আউটপুট করে কিনা। 3D ফেস মডেল রেন্ডার করার জন্য ফেস ব্লেন্ডশেপ ব্যবহার করা হয়। | Boolean | False |
outputFacialTransformationMatrixes | ফেসল্যান্ডমার্কার ফেসিয়াল ট্রান্সফরমেশন ম্যাট্রিক্স আউটপুট করে কিনা। ফেসল্যান্ডমার্কার ম্যাট্রিক্স ব্যবহার করে মুখের ল্যান্ডমার্কগুলিকে ক্যানোনিকাল ফেস মডেল থেকে শনাক্ত করা ফেসে রূপান্তর করতে, যাতে ব্যবহারকারীরা সনাক্ত করা ল্যান্ডমার্কগুলিতে প্রভাব প্রয়োগ করতে পারে৷ | Boolean | False |
ডেটা প্রস্তুত করুন
ফেস ল্যান্ডমার্কার হোস্ট ব্রাউজার দ্বারা সমর্থিত যে কোনও ফর্ম্যাটে ছবিতে মুখ সনাক্ত করতে পারে। কাজটি আকার পরিবর্তন, ঘূর্ণন এবং মান স্বাভাবিককরণ সহ ডেটা ইনপুট প্রিপ্রসেসিং পরিচালনা করে। ভিডিওতে ল্যান্ডমার্ক ফেস করতে, আপনি একটি সময়ে একটি ফ্রেমকে দ্রুত প্রক্রিয়া করতে API ব্যবহার করতে পারেন, ভিডিওর মধ্যে কখন মুখগুলি উপস্থিত হয় তা নির্ধারণ করতে ফ্রেমের টাইমস্ট্যাম্প ব্যবহার করে৷
টাস্ক চালান
ফেস ল্যান্ডমার্কার অনুমানগুলিকে ট্রিগার করতে detect() (চলমান মোড IMAGE সহ) এবং detectForVideo() (চলমান মোড VIDEO সহ) পদ্ধতি ব্যবহার করে। টাস্কটি ডেটা প্রসেস করে, ল্যান্ডমার্ক ফেস করার চেষ্টা করে এবং তারপর ফলাফল রিপোর্ট করে।
ফেস ল্যান্ডমার্কারের কলগুলি detect() এবং detectForVideo() পদ্ধতিগুলি সিঙ্ক্রোনাসভাবে চলে এবং ব্যবহারকারী ইন্টারফেস থ্রেড ব্লক করে৷ আপনি যদি একটি ডিভাইসের ক্যামেরা থেকে ভিডিও ফ্রেমে মুখগুলি সনাক্ত করেন, প্রতিটি সনাক্তকরণ মূল থ্রেডকে ব্লক করে। আপনি অন্য থ্রেডে detect() এবং detectForVideo() পদ্ধতি চালানোর জন্য ওয়েব কর্মীদের প্রয়োগ করে এটি প্রতিরোধ করতে পারেন।
নিম্নলিখিত কোডটি প্রদর্শন করে কিভাবে টাস্ক মডেলের সাথে প্রক্রিয়াকরণ চালানো হয়:
ছবি
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
ভিডিও
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
একটি ফেস ল্যান্ডমার্কার টাস্ক চালানোর আরও সম্পূর্ণ বাস্তবায়নের জন্য, কোড উদাহরণ দেখুন।
হ্যান্ডেল এবং প্রদর্শন ফলাফল
ফেস ল্যান্ডমার্কার প্রতিটি সনাক্তকরণ চালানোর জন্য একটি ফলাফল বস্তু প্রদান করে। ফলাফল বস্তুতে প্রতিটি সনাক্ত করা মুখের জন্য একটি ফেস মেশ রয়েছে, প্রতিটি মুখের ল্যান্ডমার্কের জন্য স্থানাঙ্ক সহ। ঐচ্ছিকভাবে, ফলাফল বস্তুতে ব্লেন্ডশেপও থাকতে পারে, যা মুখের অভিব্যক্তিকে নির্দেশ করে এবং সনাক্ত করা ল্যান্ডমার্কে মুখের প্রভাব প্রয়োগ করতে একটি মুখের রূপান্তর ম্যাট্রিক্স।
নিম্নলিখিত এই টাস্ক থেকে আউটপুট ডেটার একটি উদাহরণ দেখায়:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
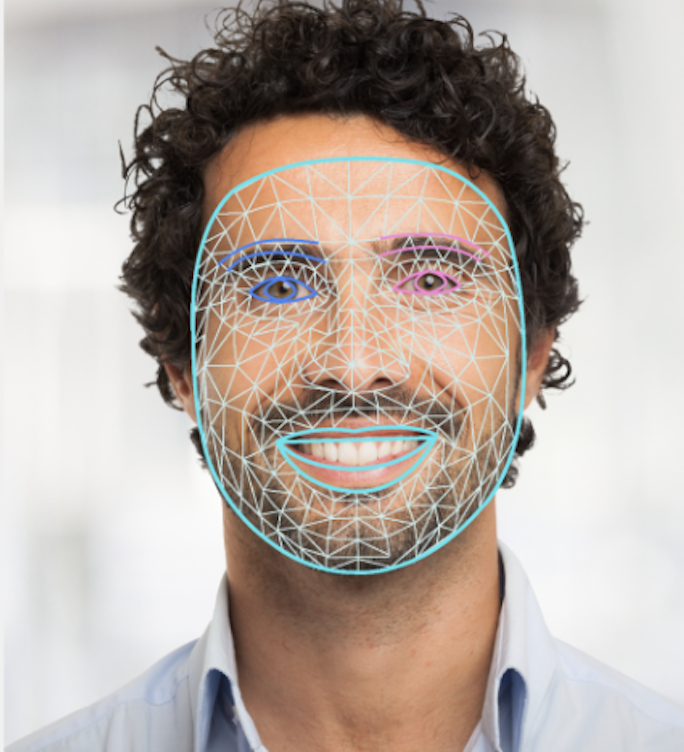
নিম্নলিখিত চিত্রটি টাস্ক আউটপুটের একটি ভিজ্যুয়ালাইজেশন দেখায়:

ফেস ল্যান্ডমার্কার উদাহরণ কোড প্রদর্শন করে কিভাবে টাস্ক থেকে ফিরে আসা ফলাফলগুলি প্রদর্শন করতে হয়, কোড উদাহরণ দেখুন

