MediaPipe Face Landmarker タスクを使用すると、画像や動画内の顔のランドマークと表情を検出できます。このタスクを使用すると、人間の表情を特定したり、顔のフィルタやエフェクトを適用したり、仮想アバターを作成したりできます。このタスクでは、単一の画像または連続した画像ストリームを処理できる ML モデルを使用します。このタスクは、3 次元の顔のランドマーク、詳細な顔面サーフェスをリアルタイムで推測するためのブレンドシェイプ スコア(顔の表情を表す係数)、エフェクトのレンダリングに必要な変換を実行するための変換行列を出力します。
ここでは、ウェブアプリと JavaScript アプリでフェイス ランドマークを使用する方法について説明します。このタスクの機能、モデル、構成オプションの詳細については、概要をご覧ください。
サンプルコード
Face Landmarker のサンプルコードには、このタスクの JavaScript での完全な実装が示されています。このコードは、このタスクをテストし、独自の顔認識アプリの作成を開始するのに役立ちます。ウェブブラウザのみを使用して、顔認識アプリのサンプルコードを表示、実行、編集できます。
セットアップ
このセクションでは、Face Landmarker を使用するように開発環境を設定する主な手順について説明します。プラットフォームのバージョン要件など、ウェブと JavaScript の開発環境の設定に関する一般的な情報については、ウェブの設定ガイドをご覧ください。
JavaScript パッケージ
Face Landmarker コードは、MediaPipe @mediapipe/tasks-vision
NPM パッケージで入手できます。これらのライブラリは、プラットフォームの設定ガイドの手順に沿って見つけ、ダウンロードできます。
必要なパッケージは、次のコマンドを使用して NPM からインストールできます。
npm install @mediapipe/tasks-vision
コンテンツ配信ネットワーク(CDN)サービス経由でタスクコードをインポートする場合は、HTML ファイルの <head> タグに次のコードを追加します。
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
モデル
MediaPipe Face Landmarker タスクには、このタスクに対応したトレーニング済みモデルが必要です。Face Landmarker で使用可能なトレーニング済みモデルの詳細については、タスクの概要のモデルのセクションをご覧ください。
モデルを選択してダウンロードし、プロジェクト ディレクトリに保存します。
<dev-project-root>/app/shared/models/
タスクを作成する
Face Landmarker の createFrom...() 関数のいずれかを使用して、推論を実行するタスクを準備します。トレーニング済みモデルファイルの相対パスまたは絶対パスを指定して createFromModelPath() 関数を使用します。モデルがすでにメモリに読み込まれている場合は、createFromModelBuffer() メソッドを使用できます。
次のコードサンプルは、createFromOptions() 関数を使用してタスクを設定する方法を示しています。createFromOptions 関数を使用すると、構成オプションを使用してフェイス ランドマークをカスタマイズできます。詳細については、構成オプションをご覧ください。
次のコードは、カスタム オプションを使用してタスクをビルドして構成する方法を示しています。
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
設定オプション
このタスクには、ウェブ アプリケーションと JavaScript アプリケーション用の次の構成オプションがあります。
| オプション名 | 説明 | 値の範囲 | デフォルト値 |
|---|---|---|---|
running_mode |
タスクの実行モードを設定します。モードは 2 つあります。 IMAGE: 単一画像入力のモード。 動画: 動画のフレームまたはカメラなどの入力データのライブ配信のデコード モード。 |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
FaceLandmarker で検出できる顔の最大数。スムージングは、num_faces が 1 に設定されている場合にのみ適用されます。 |
Integer > 0 |
1 |
minFaceDetectionConfidence |
顔検出が成功とみなされるための最小信頼スコア。 | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
顔のランドマーク検出における顔の存在スコアの最小信頼度スコア。 | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
顔トラッキングが成功とみなされるための最小信頼スコア。 | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Face Landmarker が顔のブレンドシェイプを出力するかどうか。顔のブレンドシェイプは、3D 顔モデルのレンダリングに使用されます。 | Boolean |
False |
outputFacialTransformationMatrixes |
FaceLandmarker が顔変換行列を出力するかどうか。FaceLandmarker は、マトリックスを使用して顔ランドマークを標準の顔モデルから検出された顔に変換します。これにより、ユーザーは検出されたランドマークにエフェクトを適用できます。 | Boolean |
False |
データの準備
Face Landmarker は、ホストブラウザでサポートされている任意の形式の画像内の顔を検出できます。このタスクは、サイズ変更、回転、値の正規化などのデータ入力前処理も処理します。動画内の顔にランドマークを付けるには、API を使用してフレームを 1 つずつすばやく処理し、フレームのタイムスタンプを使用して動画内で顔がいつ発生したかを判断します。
タスクを実行する
Face Landmarker は、detect()(実行モード IMAGE)メソッドと detectForVideo()(実行モード VIDEO)メソッドを使用して推論をトリガーします。このタスクは、データを処理し、顔のランドマークを検出しようとします。その後、結果を報告します。
Face Landmarker の detect() メソッドと detectForVideo() メソッドの呼び出しは同期的に実行され、ユーザー インターフェース スレッドをブロックします。デバイスのカメラの動画フレームで顔を検出すると、検出ごとにメインスレッドがブロックされます。これを防ぐには、ウェブワーカーを実装して、detect() メソッドと detectForVideo() メソッドを別のスレッドで実行します。
次のコードは、タスクモデルを使用して処理を実行する方法を示しています。
画像
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
動画
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Face Landmarker タスクの実行の完全な実装については、コードサンプルをご覧ください。
結果を処理して表示する
Face Landmarker は、検出の実行ごとに結果オブジェクトを返します。結果オブジェクトには、検出された各顔の顔メッシュと、各顔ランドマークの座標が含まれます。必要に応じて、結果オブジェクトに、顔の表情を表すブレンドシェイプと、検出されたランドマークに顔エフェクトを適用する顔変換マトリックスを含めることもできます。
このタスクの出力データの例を次に示します。
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
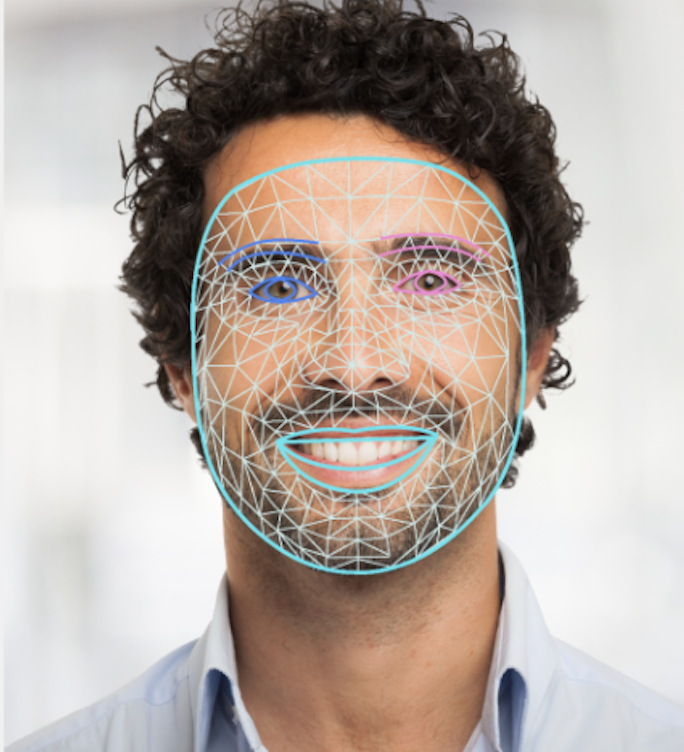
次の図は、タスク出力の可視化を示しています。

Face Landmarker のサンプルコードは、タスクから返された結果を表示する方法を示しています。コードサンプルをご覧ください。

