Tugas MediaPipe Face Landmarker memungkinkan Anda mendeteksi landmark wajah dan ekspresi wajah dalam gambar dan video. Anda dapat menggunakan tugas ini untuk mengidentifikasi ekspresi wajah manusia, menerapkan filter dan efek wajah, serta membuat avatar virtual. Tugas ini menggunakan model machine learning (ML) yang dapat berfungsi dengan satu gambar atau streaming gambar yang berkelanjutan. Tugas ini menghasilkan penanda wajah 3 dimensi, skor blendshape (koefisien yang mewakili ekspresi wajah) untuk menyimpulkan permukaan wajah yang mendetail secara real-time, dan matriks transformasi untuk melakukan transformasi yang diperlukan untuk rendering efek.
Petunjuk ini menunjukkan cara menggunakan Face Landmarker untuk aplikasi web dan JavaScript. Untuk mengetahui informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh untuk Face Landmarker memberikan implementasi lengkap tugas ini dalam JavaScript untuk referensi Anda. Kode ini membantu Anda menguji tugas ini dan mulai mem-build aplikasi penanda wajah Anda sendiri. Anda dapat melihat, menjalankan, dan mengedit kode contoh Face Landmarker hanya menggunakan browser web.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan Anda khusus untuk menggunakan Face Landmarker. Untuk informasi umum tentang cara menyiapkan lingkungan pengembangan web dan JavaScript, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk web.
Paket JavaScript
Kode Face Landmarker tersedia melalui paket @mediapipe/tasks-vision
NPM MediaPipe. Anda dapat
menemukan dan mendownload library ini dengan mengikuti petunjuk di
Panduan penyiapan platform.
Anda dapat menginstal paket yang diperlukan melalui NPM menggunakan perintah berikut:
npm install @mediapipe/tasks-vision
Jika Anda ingin mengimpor kode tugas melalui layanan jaringan penayangan konten (CDN), tambahkan kode berikut di tag <head> dalam file HTML Anda:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
Tugas MediaPipe Face Landmarker memerlukan model terlatih yang kompatibel dengan tugas ini. Untuk informasi selengkapnya tentang model terlatih yang tersedia untuk Face Landmarker, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu simpan dalam direktori project Anda:
<dev-project-root>/app/shared/models/
Membuat tugas
Gunakan salah satu fungsi createFrom...() Face Landmarker untuk
menyiapkan tugas guna menjalankan inferensi. Gunakan fungsi createFromModelPath()
dengan jalur relatif atau absolut ke file model yang telah dilatih.
Jika model sudah dimuat ke dalam memori, Anda dapat menggunakan
metode createFromModelBuffer().
Contoh kode di bawah menunjukkan penggunaan fungsi createFromOptions() untuk
menyiapkan tugas. Fungsi createFromOptions memungkinkan Anda menyesuaikan
Face Landmarker dengan opsi konfigurasi. Untuk informasi selengkapnya, lihat
Opsi konfigurasi.
Kode berikut menunjukkan cara mem-build dan mengonfigurasi tugas dengan opsi kustom:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const faceLandmarker = await faceLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "path/to/model"
},
runningMode: runningMode
});
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi Web dan JavaScript:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
running_mode |
Menetapkan mode berjalan untuk tugas. Ada dua
mode: IMAGE: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame yang didekode dari video atau pada live stream data input, seperti dari kamera. |
{IMAGE, VIDEO} |
IMAGE |
numFaces |
Jumlah maksimum wajah yang dapat dideteksi oleh
FaceLandmarker. Penghalusan hanya diterapkan jika
num_faces ditetapkan ke 1.
|
Integer > 0 |
1 |
minFaceDetectionConfidence |
Skor keyakinan minimum agar deteksi wajah dianggap berhasil. | Float [0.0,1.0] |
0.5 |
minFacePresenceConfidence |
Skor keyakinan minimum dari skor kehadiran wajah dalam deteksi penanda wajah. | Float [0.0,1.0] |
0.5 |
minTrackingConfidence |
Skor keyakinan minimum agar pelacakan wajah dianggap berhasil. | Float [0.0,1.0] |
0.5 |
outputFaceBlendshapes |
Apakah Face Landmarker menghasilkan blendshape wajah. Blendshape wajah digunakan untuk merender model wajah 3D. | Boolean |
False |
outputFacialTransformationMatrixes |
Apakah FaceLandmarker menghasilkan matriks transformasi wajah. FaceLandmarker menggunakan matriks untuk mengubah landmark wajah dari model wajah kanonis ke wajah yang terdeteksi, sehingga pengguna dapat menerapkan efek pada landmark yang terdeteksi. | Boolean |
False |
Menyiapkan data
Face Landmarker dapat mendeteksi wajah dalam gambar dalam format apa pun yang didukung oleh browser host. Tugas ini juga menangani prapemrosesan input data, termasuk perubahan ukuran, rotasi, dan normalisasi nilai. Untuk menandai wajah dalam video, Anda dapat menggunakan API untuk memproses satu frame secara cepat, menggunakan stempel waktu frame untuk menentukan kapan wajah muncul dalam video.
Menjalankan tugas
Face Landmarker menggunakan metode detect() (dengan mode berjalan IMAGE) dan
detectForVideo() (dengan mode berjalan VIDEO) untuk memicu
inferensi. Tugas ini memproses data, mencoba menandai wajah, lalu
melaporkan hasilnya.
Panggilan ke metode Face Landmarker detect() dan detectForVideo() berjalan
secara sinkron dan memblokir thread antarmuka pengguna. Jika Anda mendeteksi wajah
dalam frame video dari kamera perangkat, setiap deteksi akan memblokir thread
utama. Anda dapat mencegah hal ini dengan menerapkan pekerja web untuk menjalankan metode detect()
dan detectForVideo() di thread lain.
Kode berikut menunjukkan cara menjalankan pemrosesan dengan model tugas:
Gambar
const image = document.getElementById("image") as HTMLImageElement; const faceLandmarkerResult = faceLandmarker.detect(image);
Video
await faceLandmarker.setOptions({ runningMode: "VIDEO" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const faceLandmarkerResult = faceLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Untuk penerapan yang lebih lengkap dalam menjalankan tugas Face Landmarker, lihat contoh kode.
Menangani dan menampilkan hasil
Face Landmarker menampilkan objek hasil untuk setiap deteksi yang dijalankan. Objek hasil berisi mesh wajah untuk setiap wajah yang terdeteksi, dengan koordinat untuk setiap penanda wajah. Secara opsional, objek hasil juga dapat berisi blendshape, yang menunjukkan ekspresi wajah, dan matriks transformasi wajah untuk menerapkan efek wajah pada penanda yang terdeteksi.
Berikut adalah contoh data output dari tugas ini:
FaceLandmarkerResult:
face_landmarks:
NormalizedLandmark #0:
x: 0.5971359014511108
y: 0.485361784696579
z: -0.038440968841314316
NormalizedLandmark #1:
x: 0.3302789330482483
y: 0.29289937019348145
z: -0.09489090740680695
... (478 landmarks for each face)
face_blendshapes:
browDownLeft: 0.8296722769737244
browDownRight: 0.8096957206726074
browInnerUp: 0.00035583582939580083
browOuterUpLeft: 0.00035752105759456754
... (52 blendshapes for each face)
facial_transformation_matrixes:
[9.99158978e-01, -1.23036895e-02, 3.91213447e-02, -3.70770246e-01]
[1.66496094e-02, 9.93480563e-01, -1.12779640e-01, 2.27719707e+01]
...
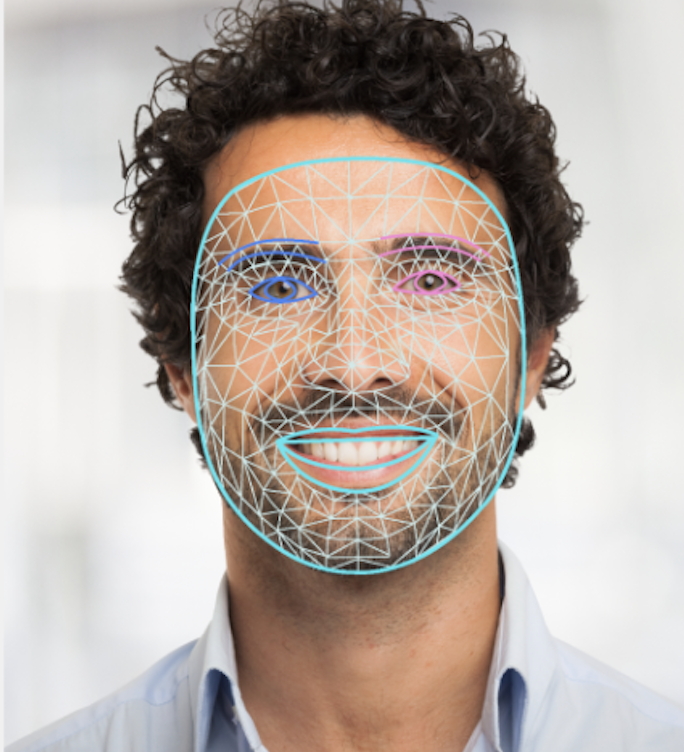
Gambar berikut menunjukkan visualisasi output tugas:

Kode contoh Face Landmarker menunjukkan cara menampilkan hasil yang ditampilkan dari tugas, lihat contoh kode

