MediaPipe İşaret Tanımlayıcı görevi, el hareketlerini gerçek zamanlı olarak tanımanıza olanak tanır ve tanınan el hareketi sonuçlarını ve algılanan ellerin el yer işaretlerini sağlar. Bu talimatlarda, web ve JavaScript uygulamaları için Hareket Algılayıcı'nın nasıl kullanılacağı gösterilmektedir.
Bu görevi çalışırken görmek için demoyu inceleyebilirsiniz. Bu görevin özellikleri, modelleri ve yapılandırma seçenekleri hakkında daha fazla bilgi için Genel bakış bölümüne bakın.
Kod örneği
Hareket Algılayıcı örneğinde, bu görevin JavaScript'te tam bir uygulaması referans olarak sunulmaktadır. Bu kod, bu görevi test etmenize ve kendi hareket algılama uygulamanızı oluşturmaya başlamanıza yardımcı olur. Hareket Tanımlayıcı örnek kodunu yalnızca web tarayıcınızı kullanarak görüntüleyebilir, çalıştırabilir ve düzenleyebilirsiniz.
Kurulum
Bu bölümde, geliştirme ortamınızı özellikle Hareket Tanımlayıcı'yı kullanmak için ayarlamayla ilgili temel adımlar açıklanmaktadır. Platform sürümü gereksinimleri dahil olmak üzere web ve JavaScript geliştirme ortamınızı ayarlama hakkında genel bilgi için Web için kurulum kılavuzu başlıklı makaleyi inceleyin.
JavaScript paketleri
Hareket Tanımlayıcı kodu, MediaPipe @mediapipe/tasks-vision
NPM paketi aracılığıyla kullanılabilir. Bu kitaplıkları, platformun Kurulum kılavuzundaki talimatları uygulayarak bulabilir ve indirebilirsiniz.
Aşağıdaki komutu kullanarak gerekli paketleri NPM üzerinden yükleyebilirsiniz:
npm install @mediapipe/tasks-vision
Görev kodunu bir içerik yayınlama ağı (CDN) hizmeti aracılığıyla içe aktarmak istiyorsanız HTML dosyanızdaki <head> etiketine aşağıdaki kodu ekleyin:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
MediaPipe Hareket Tanımlayıcı görevi, bu görevle uyumlu bir eğitimli model gerektirir. Hareket Tanımlayıcı için mevcut eğitimli modeller hakkında daha fazla bilgi edinmek isterseniz göreve genel bakıştaki Modeller bölümüne göz atın.
Modeli seçip indirin ve proje dizininizde saklayın:
<dev-project-root>/app/shared/models/
Görevi oluşturun
Görevi çıkarım çalıştırmaya hazırlamak için Hareket Tanımlayıcı createFrom...() işlevlerinden birini kullanın. Eğitilmiş model dosyasının göreli veya mutlak yoluyla createFromModelPath() işlevini kullanın.
Modeliniz zaten belleğe yüklenmişse createFromModelBuffer() yöntemini kullanabilirsiniz.
Aşağıdaki kod örneğinde, görevi ayarlamak için createFromOptions() işlevinin kullanımı gösterilmektedir. createFromOptions işlevi, Hareket Tanımlayıcı'yı yapılandırma seçenekleriyle özelleştirmenize olanak tanır. Yapılandırma seçenekleri hakkında daha fazla bilgi için Yapılandırma seçenekleri başlıklı makaleyi inceleyin.
Aşağıdaki kodda, görevin özel seçeneklerle nasıl oluşturulacağı ve yapılandırılacağı gösterilmektedir:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
Yapılandırma seçenekleri
Bu görevde, web uygulamaları için aşağıdaki yapılandırma seçenekleri bulunur:
| Seçenek Adı | Açıklama | Değer Aralığı | Varsayılan değer |
|---|---|---|---|
runningMode |
Görevin çalışma modunu ayarlar. İki mod vardır: RESİM: Tek resim girişleri için kullanılan mod. VIDEO: Videonun veya kameradan gelen giriş verilerinin canlı yayınındaki kod çözülmüş kareler için kullanılan mod. |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
GestureRecognizer, maksimum sayıda eli algılayabilir.
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
Avuç içi algılama modelinde el algılamanın başarılı olarak kabul edilmesi için gereken minimum güven puanı. | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
El yer işareti algılama modelindeki el varlığı puanının minimum güven puanı. Hareket Tanımlayıcı'nın video modunda ve canlı yayın modunda, el yer işareti modelinden elde edilen el varlığı güven puanı bu eşiğin altındaysa avuç içi algılama modeli tetiklenir. Aksi takdirde, sonraki yer işareti algılama için ellerin konumunu belirlemek amacıyla hafif bir el izleme algoritması kullanılır. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
El izlemenin başarılı kabul edilmesi için gereken minimum güven puanı. Bu, geçerli çerçevedeki ve son çerçevedeki eller arasındaki sınırlayıcı kutu IoU eşiğidir. Hareket Tanımlayıcı'nın Video modu ve Akış modunda, izleme başarısız olursa Hareket Tanımlayıcı el algılamayı tetikler. Aksi takdirde el algılama atlanır. | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
Hazır hareket sınıflandırıcı davranışını yapılandırma seçenekleri. Hazır hareketler ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options |
Özel hareket sınıflandırıcı davranışını yapılandırma seçenekleri. |
|
|
Verileri hazırlama
Hareket Tanımlayıcı, ana tarayıcı tarafından desteklenen tüm biçimlerdeki resimlerdeki hareketleri tanıyabilir. Görev, yeniden boyutlandırma, döndürme ve değer normalleştirme dahil olmak üzere veri girişi ön işleme işlemlerini de yönetir. Videolardaki hareketleri tanımak için API'yi kullanarak her seferinde bir kareyi hızlıca işleyebilir, hareketlerin videoda ne zaman gerçekleştiğini belirlemek için karenin zaman damgasını kullanabilirsiniz.
Görevi çalıştırma
Hareket Tanımlayıcı, çıkarım tetiklemek için recognize() ('image' çalışma modu ile) ve recognizeForVideo() ('video' çalışma modu ile) yöntemlerini kullanır. Görev, verileri işler, el hareketlerini tanımaya çalışır ve ardından sonuçları raporlar.
Aşağıdaki kodda, işleme işleminin görev modeliyle nasıl yürütüleceği gösterilmektedir:
Resim
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
Video
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Hareket Tanımlayıcı recognize() ve recognizeForVideo() yöntemlerine yapılan çağrılar eşzamanlı olarak çalışır ve kullanıcı arayüzü ileti dizisini engeller. Bir cihazın kamerasından alınan video karelerinde hareketleri tanırsanız her tanıma ana ileti dizisini engeller. recognize() ve recognizeForVideo() yöntemlerini başka bir iş parçacığında çalıştıracak web işçileri uygulayarak bunu önleyebilirsiniz.
Hareket Tanımlayıcı görevi çalıştırmanın daha kapsamlı bir uygulaması için kod örneğine bakın.
Sonuçları işleme ve görüntüleme
Hareket Tanımlayıcı, her tanıma çalıştırması için bir hareket algılama sonucu nesnesi oluşturur. Sonuç nesnesi, resim koordinatlarında el yer işaretlerini, dünya koordinatlarında el yer işaretlerini, el hakimiyetini(sol/sağ el) ve algılanan ellerin el hareketi kategorilerini içerir.
Aşağıda, bu görevin çıkış verilerine örnek verilmiştir:
Elde edilen GestureRecognizerResult dört bileşen içerir. Her bileşen bir dizidir ve her öğe, algılanan tek bir elin algılanan sonucunu içerir.
El tercihi
El tercihi, algılanan ellerin sol el mi yoksa sağ el mi olduğunu gösterir.
Hareketler
Algılanan ellerin tanınan hareket kategorileri.
Önemli noktalar
Her biri
x,yvezkoordinatlarından oluşan 21 el yer işareti vardır.xveykoordinatları, sırasıyla resim genişliği ve yüksekliğine göre [0,0; 1,0] aralığında normalleştirilir.zkoordinatı, bilekteki derinliğin orijin olduğu yer işareti derinliğini temsil eder. Değer ne kadar küçükse yer işareti kameraya o kadar yakındır.zbüyüklüğü,xile yaklaşık olarak aynı ölçeği kullanır.Dünyanın Sınırları
21 el yer işareti de dünya koordinatlarında sunulur. Her önemli nokta,
x,yvezdeğerlerinden oluşur. Bu değerler, orijini elin geometrik merkezinde olan, gerçek dünyadaki 3D koordinatları metre cinsinden temsil eder.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
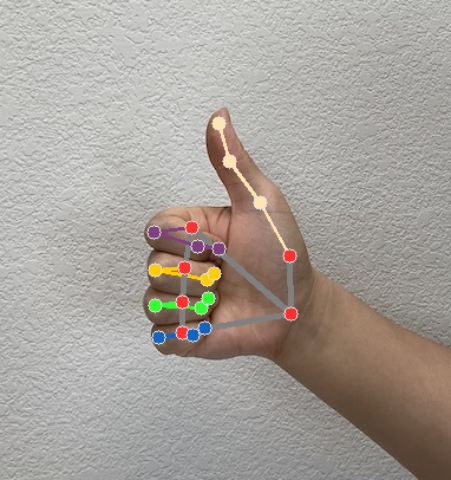
Aşağıdaki resimlerde görev çıktısının görselleştirmesi gösterilmektedir:

Hareket Tanımlayıcı görevi oluşturmanın daha kapsamlı bir uygulaması için kod örneğine bakın.

