Tác vụ Trình nhận dạng cử chỉ MediaPipe cho phép bạn nhận dạng cử chỉ tay theo thời gian thực, đồng thời cung cấp kết quả nhận dạng cử chỉ tay và các điểm đánh dấu tay của bàn tay được phát hiện. Hướng dẫn này cho bạn biết cách sử dụng Trình nhận dạng cử chỉ cho ứng dụng web và JavaScript.
Bạn có thể xem tác vụ này hoạt động bằng cách xem bản minh hoạ. Để biết thêm thông tin về các tính năng, mô hình và tuỳ chọn cấu hình của tác vụ này, hãy xem phần Tổng quan.
Ví dụ về mã
Mã mẫu cho Trình nhận dạng cử chỉ cung cấp cách triển khai đầy đủ tác vụ này trong JavaScript để bạn tham khảo. Mã này giúp bạn kiểm thử nhiệm vụ này và bắt đầu tạo ứng dụng nhận dạng cử chỉ của riêng mình. Bạn có thể xem, chạy và chỉnh sửa mã ví dụ của Trình nhận dạng cử chỉ chỉ bằng trình duyệt web.
Thiết lập
Phần này mô tả các bước chính để thiết lập môi trường phát triển dành riêng cho việc sử dụng Trình nhận dạng cử chỉ. Để biết thông tin chung về cách thiết lập môi trường phát triển web và JavaScript, bao gồm cả các yêu cầu về phiên bản nền tảng, hãy xem Hướng dẫn thiết lập cho web.
Gói JavaScript
Bạn có thể sử dụng mã Trình nhận dạng cử chỉ thông qua gói NPM @mediapipe/tasks-vision của MediaPipe. Bạn có thể tìm và tải các thư viện này xuống bằng cách làm theo hướng dẫn trong Hướng dẫn thiết lập của nền tảng.
Bạn có thể cài đặt các gói bắt buộc thông qua NPM bằng lệnh sau:
npm install @mediapipe/tasks-vision
Nếu bạn muốn nhập mã tác vụ thông qua dịch vụ mạng phân phối nội dung (CDN), hãy thêm mã sau vào thẻ <head> trong tệp HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Mẫu
Tác vụ Trình nhận dạng cử chỉ MediaPipe yêu cầu một mô hình đã huấn luyện tương thích với tác vụ này. Để biết thêm thông tin về các mô hình đã huấn luyện hiện có cho Trình nhận dạng cử chỉ, hãy xem phần Mô hình trong phần tổng quan về tác vụ.
Chọn và tải mô hình xuống, sau đó lưu trữ mô hình đó trong thư mục dự án:
<dev-project-root>/app/shared/models/
Tạo việc cần làm
Sử dụng một trong các hàm createFrom...() của Trình nhận dạng cử chỉ để chuẩn bị tác vụ chạy suy luận. Sử dụng hàm createFromModelPath() với đường dẫn tương đối hoặc tuyệt đối đến tệp mô hình đã huấn luyện.
Nếu mô hình của bạn đã được tải vào bộ nhớ, bạn có thể sử dụng phương thức createFromModelBuffer().
Mã ví dụ bên dưới minh hoạ cách sử dụng hàm createFromOptions() để thiết lập tác vụ. Hàm createFromOptions cho phép bạn tuỳ chỉnh Trình nhận dạng cử chỉ bằng các tuỳ chọn cấu hình. Để biết thêm thông tin về các tuỳ chọn cấu hình, hãy xem phần Tuỳ chọn cấu hình.
Mã sau đây minh hoạ cách tạo và định cấu hình tác vụ bằng các tuỳ chọn tuỳ chỉnh:
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
Các lựa chọn về cấu hình
Tác vụ này có các tuỳ chọn cấu hình sau đây cho ứng dụng Web:
| Tên tuỳ chọn | Mô tả | Phạm vi giá trị | Giá trị mặc định |
|---|---|---|---|
runningMode |
Đặt chế độ chạy cho tác vụ. Có hai chế độ: IMAGE (HÌNH ẢNH): Chế độ cho dữ liệu đầu vào là một hình ảnh. VIDEO: Chế độ cho các khung hình đã giải mã của một video hoặc trên luồng trực tiếp của dữ liệu đầu vào, chẳng hạn như từ máy ảnh. |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
GestureRecognizer có thể phát hiện được số lượng tay tối đa.
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
Điểm tin cậy tối thiểu để quá trình phát hiện bàn tay được coi là thành công trong mô hình phát hiện lòng bàn tay. | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
Điểm tin cậy tối thiểu của điểm số về sự hiện diện của bàn tay trong mô hình phát hiện điểm đánh dấu bàn tay. Ở chế độ Video và chế độ Phát trực tiếp của Trình nhận dạng cử chỉ, nếu điểm tự tin về sự hiện diện của bàn tay từ mô hình điểm đánh dấu bàn tay thấp hơn ngưỡng này, thì mô hình phát hiện lòng bàn tay sẽ được kích hoạt. Nếu không, một thuật toán theo dõi tay gọn nhẹ sẽ được dùng để xác định vị trí của(các) bàn tay để phát hiện các điểm đánh dấu tiếp theo. | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
Điểm tin cậy tối thiểu để tính năng theo dõi chuyển động tay được coi là thành công. Đây là ngưỡng IoU của hộp giới hạn giữa các bàn tay trong khung hình hiện tại và khung hình cuối cùng. Trong chế độ Video và chế độ Truyền trực tuyến của Trình nhận dạng cử chỉ, nếu không theo dõi được, Trình nhận dạng cử chỉ sẽ kích hoạt tính năng phát hiện tay. Nếu không, tính năng phát hiện tay sẽ bị bỏ qua. | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
Các tuỳ chọn để định cấu hình hành vi của bộ phân loại cử chỉ đóng hộp. Cử chỉ soạn sẵn là ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options |
Các tuỳ chọn để định cấu hình hành vi của bộ phân loại cử chỉ tuỳ chỉnh. |
|
|
Chuẩn bị dữ liệu
Trình nhận dạng cử chỉ có thể nhận dạng cử chỉ trong hình ảnh ở bất kỳ định dạng nào mà trình duyệt lưu trữ hỗ trợ. Tác vụ này cũng xử lý việc xử lý trước dữ liệu đầu vào, bao gồm cả việc đổi kích thước, xoay và chuẩn hoá giá trị. Để nhận dạng cử chỉ trong video, bạn có thể sử dụng API để nhanh chóng xử lý từng khung hình, sử dụng dấu thời gian của khung hình để xác định thời điểm cử chỉ xảy ra trong video.
Chạy tác vụ
Trình nhận dạng cử chỉ sử dụng các phương thức recognize() (với chế độ chạy 'image') và recognizeForVideo() (với chế độ chạy 'video') để kích hoạt suy luận. Tác vụ này xử lý dữ liệu, cố gắng nhận dạng cử chỉ tay rồi báo cáo kết quả.
Mã sau đây minh hoạ cách thực thi quá trình xử lý bằng mô hình tác vụ:
Hình ảnh
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
Video
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Các lệnh gọi đến phương thức Trình nhận dạng cử chỉ recognize() và recognizeForVideo() chạy đồng bộ và chặn luồng giao diện người dùng. Nếu bạn nhận ra cử chỉ trong khung hình video từ camera của thiết bị, thì mỗi lần nhận dạng sẽ chặn luồng chính. Bạn có thể ngăn chặn điều này bằng cách triển khai worker web để chạy các phương thức recognize() và recognizeForVideo() trên một luồng khác.
Để triển khai đầy đủ hơn việc chạy tác vụ Trình nhận dạng cử chỉ, hãy xem ví dụ về mã.
Xử lý và hiển thị kết quả
Trình nhận dạng cử chỉ tạo một đối tượng kết quả phát hiện cử chỉ cho mỗi lần chạy nhận dạng. Đối tượng kết quả chứa các điểm đánh dấu tay theo toạ độ hình ảnh, các điểm đánh dấu tay theo toạ độ thế giới, thuận tay(tay trái/tay phải) và các danh mục cử chỉ tay của những bàn tay được phát hiện.
Sau đây là ví dụ về dữ liệu đầu ra của tác vụ này:
GestureRecognizerResult thu được chứa 4 thành phần và mỗi thành phần là một mảng, trong đó mỗi phần tử chứa kết quả phát hiện của một bàn tay được phát hiện.
Tay thuận
Tay thuận cho biết tay được phát hiện là tay trái hay tay phải.
Cử chỉ
Danh mục cử chỉ được nhận dạng của bàn tay đã phát hiện.
Địa danh
Có 21 điểm đánh dấu tay, mỗi điểm bao gồm toạ độ
x,yvàz. Toạ độxvàyđược chuẩn hoá thành [0,0, 1,0] theo chiều rộng và chiều cao của hình ảnh tương ứng. Toạ độzthể hiện chiều sâu của điểm tham quan, trong đó chiều sâu ở cổ tay là gốc. Giá trị càng nhỏ thì điểm tham chiếu càng gần máy ảnh. Magnitude củazsử dụng gần giống với quy mô củax.Điểm mốc Thế giới
21 điểm đánh dấu tay cũng được trình bày theo toạ độ thế giới. Mỗi điểm đánh dấu bao gồm
x,yvàz, đại diện cho toạ độ 3D trong thực tế tính bằng mét, với gốc tại tâm hình học của tay.
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
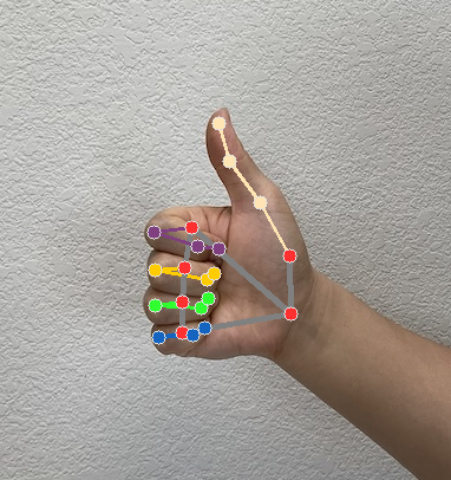
Hình ảnh sau đây minh hoạ kết quả của tác vụ:

Để triển khai đầy đủ hơn việc tạo tác vụ Trình nhận dạng cử chỉ, hãy xem ví dụ về mã.

