งานตัวจดจำท่าทางด้วยมือของ MediaPipe ช่วยให้คุณจดจำท่าทางด้วยมือแบบเรียลไทม์ รวมถึงแสดงผลลัพธ์ท่าทางด้วยมือที่จดจำและจุดสังเกตของมือที่ตรวจพบ วิธีการเหล่านี้จะแสดงวิธีใช้โปรแกรมจดจำท่าทางสัมผัสสําหรับเว็บและแอป JavaScript
คุณสามารถดูการทํางานของงานนี้ได้โดยดูเดโม ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถ รูปแบบ และตัวเลือกการกําหนดค่าของงานนี้ได้ที่ภาพรวม
ตัวอย่างโค้ด
โค้ดตัวอย่างสำหรับ Gesture Recognizer แสดงการใช้งานที่สมบูรณ์ของงานนี้ใน JavaScript เพื่อเป็นข้อมูลอ้างอิง โค้ดนี้จะช่วยคุณทดสอบงานนี้และเริ่มต้นสร้างแอปการจดจำท่าทางสัมผัสของคุณเอง คุณสามารถดู เรียกใช้ และแก้ไขโค้ดตัวอย่างของโปรแกรมจดจำท่าทางสัมผัสได้โดยใช้เพียงเว็บเบราว์เซอร์
ตั้งค่า
ส่วนนี้จะอธิบายขั้นตอนสำคัญในการตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อใช้ Gesture Recognizer โดยเฉพาะ ดูข้อมูลทั่วไปเกี่ยวกับการตั้งค่าเว็บและสภาพแวดล้อมการพัฒนา JavaScript รวมถึงข้อกําหนดเวอร์ชันแพลตฟอร์มได้ที่คู่มือการตั้งค่าสําหรับเว็บ
แพ็กเกจ JavaScript
โค้ดโปรแกรมจดจำท่าทางมีให้บริการผ่านแพ็กเกจ @mediapipe/tasks-vision
NPM ของ MediaPipe คุณสามารถค้นหาและดาวน์โหลดไลบรารีเหล่านี้ได้โดยทําตามวิธีการในคู่มือการตั้งค่าของแพลตฟอร์ม
คุณติดตั้งแพ็กเกจที่จําเป็นผ่าน NPM ได้โดยใช้คําสั่งต่อไปนี้
npm install @mediapipe/tasks-vision
หากต้องการนําเข้าโค้ดงานผ่านบริการเครือข่ายนำส่งข้อมูล (CDN) ให้เพิ่มโค้ดต่อไปนี้ในแท็ก <head> ในไฟล์ HTML
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
รุ่น
งานโปรแกรมจดจำท่าทางของ MediaPipe ต้องใช้โมเดลที่ผ่านการฝึกซึ่งเข้ากันได้กับงานนี้ ดูข้อมูลเพิ่มเติมเกี่ยวกับโมเดลที่ผ่านการฝึกอบรมแล้วสำหรับโปรแกรมจดจำท่าทางได้ที่ส่วนโมเดลในภาพรวมของงาน
เลือกและดาวน์โหลดโมเดล จากนั้นจัดเก็บไว้ในไดเรกทอรีโปรเจ็กต์
<dev-project-root>/app/shared/models/
สร้างงาน
ใช้ฟังก์ชัน createFrom...() ของตัวจดจำท่าทางเพื่อเตรียมงานสำหรับการอนุมาน ใช้ฟังก์ชัน createFromModelPath()
ด้วยเส้นทางสัมพัทธ์หรือเส้นทางสัมบูรณ์ไปยังไฟล์โมเดลที่ผ่านการฝึก
หากโหลดโมเดลลงในหน่วยความจําแล้ว คุณจะใช้เมธอด createFromModelBuffer() ได้
ตัวอย่างโค้ดด้านล่างแสดงการใช้ฟังก์ชัน createFromOptions() เพื่อตั้งค่างาน ฟังก์ชัน createFromOptions ช่วยให้คุณปรับแต่งโปรแกรมจดจำท่าทางสัมผัสด้วยตัวเลือกการกำหนดค่าได้ ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือกการกำหนดค่าได้ที่ตัวเลือกการกำหนดค่า
โค้ดต่อไปนี้แสดงวิธีสร้างและกําหนดค่างานด้วยตัวเลือกที่กําหนดเอง
// Create task for image file processing:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm "
);
const gestureRecognizer = await GestureRecognizer.createFromOptions(vision, {
baseOptions: {
modelAssetPath: "https://storage.googleapis.com/mediapipe-tasks/gesture_recognizer/gesture_recognizer.task"
},
numHands: 2
});
ตัวเลือกการกำหนดค่า
งานนี้มีตัวเลือกการกำหนดค่าต่อไปนี้สำหรับเว็บแอปพลิเคชัน
| ชื่อตัวเลือก | คำอธิบาย | ช่วงของค่า | ค่าเริ่มต้น |
|---|---|---|---|
runningMode |
ตั้งค่าโหมดการทํางานสําหรับงาน โดยโหมดมี 2 แบบ ดังนี้ รูปภาพ: โหมดสำหรับอินพุตรูปภาพเดียว วิดีโอ: โหมดสําหรับเฟรมที่ถอดรหัสของวิดีโอหรือในสตรีมแบบสดของข้อมูลอินพุต เช่น จากกล้อง |
{IMAGE, VIDEO} |
IMAGE |
num_hands |
GestureRecognizer ตรวจจับจำนวนมือได้สูงสุด
|
Any integer > 0 |
1 |
min_hand_detection_confidence |
คะแนนความน่าเชื่อถือขั้นต่ำที่การตรวจจับมือจะถือว่าประสบความสำเร็จในโมเดลการตรวจจับฝ่ามือ | 0.0 - 1.0 |
0.5 |
min_hand_presence_confidence |
คะแนนความเชื่อมั่นขั้นต่ำของคะแนนการมีอยู่ของมือในโมเดลการตรวจหาจุดสังเกตของมือ ในโหมดวิดีโอและโหมดสตรีมแบบสดของตัวจดจำท่าทาง หากคะแนนความเชื่อมั่นของมือที่ปรากฏจากโมเดลจุดสังเกตของมือต่ำกว่าเกณฑ์นี้ ระบบจะเรียกใช้โมเดลการตรวจจับฝ่ามือ หรือจะใช้อัลกอริทึมการติดตามมือแบบเบาเพื่อระบุตำแหน่งของมือเพื่อการตรวจหาจุดสังเกตในภายหลัง | 0.0 - 1.0 |
0.5 |
min_tracking_confidence |
คะแนนความเชื่อมั่นขั้นต่ำสำหรับการติดตามมือที่ถือว่าสำเร็จ นี่คือเกณฑ์ IoU ของขอบเขตระหว่างมือในเฟรมปัจจุบันกับเฟรมสุดท้าย ในโหมดวิดีโอและโหมดสตรีมของโปรแกรมจดจำท่าทางสัมผัส หากการติดตามไม่สำเร็จ โปรแกรมจดจำท่าทางสัมผัสจะเรียกให้ระบบตรวจจับมือ มิฉะนั้น ระบบจะข้ามการตรวจจับมือ | 0.0 - 1.0 |
0.5 |
canned_gestures_classifier_options |
ตัวเลือกในการกําหนดค่าลักษณะการทํางานของตัวแยกประเภทท่าทางสัมผัสที่บันทึกไว้ ท่าทางสัมผัสสำเร็จรูปคือ ["None", "Closed_Fist", "Open_Palm", "Pointing_Up", "Thumb_Down", "Thumb_Up", "Victory", "ILoveYou"] |
|
|
custom_gestures_classifier_options |
ตัวเลือกในการกําหนดค่าลักษณะการทํางานของตัวแยกประเภทท่าทางสัมผัสที่กําหนดเอง |
|
|
เตรียมข้อมูล
ตัวจดจำท่าทางสัมผัสสามารถจดจำท่าทางสัมผัสในรูปภาพในรูปแบบใดก็ได้ที่เบราว์เซอร์โฮสต์รองรับ งานนี้ยังจัดการการประมวลผลข้อมูลอินพุตล่วงหน้าด้วย ซึ่งรวมถึงการปรับขนาด การหมุน และการปรับค่าให้เป็นไปตามมาตรฐาน หากต้องการจดจำท่าทางในวิดีโอ คุณสามารถใช้ API เพื่อประมวลผลทีละเฟรมอย่างรวดเร็วโดยใช้การประทับเวลาของเฟรมเพื่อระบุเวลาที่เกิดท่าทางในวิดีโอ
เรียกใช้งาน
ตัวจดจำท่าทางสัมผัสใช้เมธอด recognize() (ที่มีโหมดการทํางาน 'image') และ recognizeForVideo() (ที่มีโหมดการทํางาน 'video') เพื่อทริกเกอร์การอนุมาน งานจะประมวลผลข้อมูล พยายามจดจำท่าทางมือ แล้วรายงานผลลัพธ์
โค้ดต่อไปนี้แสดงวิธีดำเนินการประมวลผลด้วยโมเดลงาน
รูปภาพ
const image = document.getElementById("image") as HTMLImageElement; const gestureRecognitionResult = gestureRecognizer.recognize(image);
วิดีโอ
await gestureRecognizer.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const gestureRecognitionResult = gestureRecognizer.recognizeForVideo(video); processResult(gestureRecognitionResult); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
การเรียกใช้เมธอด recognize() และ recognizeForVideo() ของ Gesture Recognizer จะทํางานแบบซิงค์และบล็อกเธรดอินเทอร์เฟซผู้ใช้ หากคุณจดจำท่าทางสัมผัสในเฟรมวิดีโอจากกล้องของอุปกรณ์ การจดจำแต่ละครั้งจะบล็อกชุดข้อความหลัก คุณสามารถป้องกันปัญหานี้ได้โดยใช้ Web Worker เพื่อเรียกใช้เมธอด recognize() และ recognizeForVideo() ในเธรดอื่น
ดูการใช้งานที่สมบูรณ์ยิ่งขึ้นของการทำงานตัวจดจำท่าทางสัมผัสได้ที่ตัวอย่างโค้ด
จัดการและแสดงผลลัพธ์
ตัวจดจำท่าทางสัมผัสจะสร้างออบเจ็กต์ผลลัพธ์การตรวจจับท่าทางสัมผัสสําหรับการเรียกใช้การตรวจจับแต่ละครั้ง ออบเจ็กต์ผลลัพธ์ประกอบด้วยจุดสังเกตของมือในพิกัดรูปภาพ, จุดสังเกตของมือในพิกัดโลก, ลักษณะการจับถือ(มือซ้าย/ขวา) และหมวดหมู่ท่าทางมือของมือที่ตรวจพบ
ต่อไปนี้เป็นตัวอย่างข้อมูลเอาต์พุตจากงานนี้
GestureRecognizerResult ที่ได้จะมีคอมโพเนนต์ 4 รายการ และแต่ละคอมโพเนนต์จะเป็นอาร์เรย์ โดยแต่ละองค์ประกอบจะมีผลลัพธ์ที่ตรวจพบจากมือที่ตรวจพบ 1 ข้าง
ความถนัดของมือ
ลักษณะการจับถือแสดงว่ามือที่ตรวจพบเป็นมือซ้ายหรือมือขวา
ท่าทางสัมผัส
หมวดหมู่ท่าทางสัมผัสที่รู้จักของมือที่ตรวจพบ
จุดสังเกต
มีจุดสังเกตบนมือ 21 จุด โดยแต่ละจุดประกอบด้วยพิกัด
x,yและzระบบจะปรับพิกัดxและyเป็น [0.0, 1.0] ตามความกว้างและความสูงของรูปภาพตามลำดับ พิกัดzแสดงถึงระดับความลึกของจุดสังเกต โดยที่ระดับความลึกที่ข้อมือคือจุดเริ่มต้น ยิ่งค่านี้เล็ก สถานที่สำคัญก็จะยิ่งอยู่ใกล้กับกล้อง ขนาดของzใช้มาตราส่วนเดียวกับxโดยประมาณสถานที่สำคัญของโลก
นอกจากนี้ สถานที่สำคัญ 21 แห่งบนมือจะแสดงเป็นพิกัดโลกด้วย จุดสังเกตแต่ละจุดประกอบด้วย
x,yและzซึ่งแสดงพิกัด 3 มิติในชีวิตจริงเป็นเมตร โดยจุดเริ่มต้นอยู่ที่จุดศูนย์กลางเชิงเรขาคณิตของมือ
GestureRecognizerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Gestures:
Categories #0:
score : 0.76893
categoryName : Thumb_Up
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
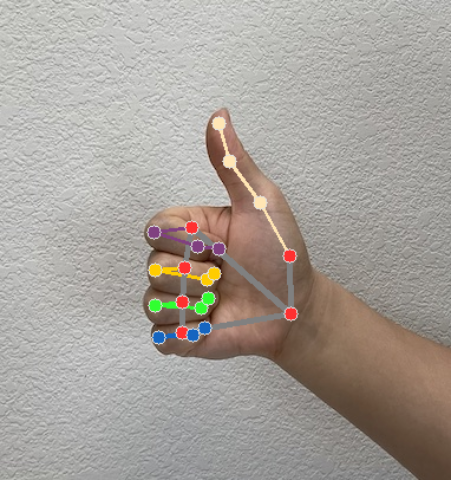
รูปภาพต่อไปนี้แสดงการแสดงภาพผลลัพธ์ของงาน

ดูการใช้งานที่สมบูรณ์ยิ่งขึ้นของการสร้างงานตัวจดจำท่าทางสัมผัสได้ที่ตัวอย่างโค้ด

