Tugas MediaPipe Hand Landmarker memungkinkan Anda mendeteksi landmark tangan dalam gambar. Petunjuk ini menunjukkan cara menggunakan Hand Landmarker dengan aplikasi Android. Contoh kode yang dijelaskan dalam petunjuk ini tersedia di GitHub.
Untuk informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh Tugas MediaPipe adalah implementasi sederhana dari aplikasi Hand Landmarker untuk Android. Contoh ini menggunakan kamera di perangkat Android fisik untuk terus mendeteksi penanda tangan, dan juga dapat menggunakan gambar dan video dari galeri perangkat untuk mendeteksi penanda tangan secara statis.
Anda dapat menggunakan aplikasi ini sebagai titik awal untuk aplikasi Android Anda sendiri, atau merujuknya saat mengubah aplikasi yang ada. Kode contoh Hand Landmarker dihosting di GitHub.
Mendownload kode
Petunjuk berikut menunjukkan cara membuat salinan lokal contoh kode menggunakan alat command line git.
Untuk mendownload kode contoh:
- Clone repositori git menggunakan perintah berikut:
git clone https://github.com/google-ai-edge/mediapipe-samples
- Secara opsional, konfigurasikan instance git Anda untuk menggunakan checkout jarang,
sehingga Anda hanya memiliki file untuk aplikasi contoh Hand Landmarker:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/hand_landmarker/android
Setelah membuat versi lokal kode contoh, Anda dapat mengimpor project ke Android Studio dan menjalankan aplikasi. Untuk mendapatkan petunjuk, lihat Panduan Penyiapan untuk Android.
Komponen utama
File berikut berisi kode penting untuk aplikasi contoh pendeteksian penanda tangan ini:
- HandLandmarkerHelper.kt - Menginisialisasi detektor penanda tangan dan menangani pemilihan model dan delegasi.
- MainActivity.kt -
Mengimplementasikan aplikasi, termasuk memanggil
HandLandmarkerHelper.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan dan project kode Anda secara khusus untuk menggunakan Hand Landmarker. Untuk informasi umum tentang menyiapkan lingkungan pengembangan untuk menggunakan tugas MediaPipe, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk Android.
Dependensi
Tugas Hand Landmarker menggunakan library
com.google.mediapipe:tasks-vision. Tambahkan dependensi ini ke file build.gradle aplikasi Android Anda:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Model
Tugas MediaPipe Hand Landmarker memerlukan paket model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Hand Landmarker, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu simpan dalam direktori project Anda:
<dev-project-root>/src/main/assets
Tentukan jalur model dalam parameter ModelAssetPath. Dalam
kode contoh,
model ditentukan dalam file
HandLandmarkerHelper.kt:
baseOptionBuilder.setModelAssetPath(MP_HAND_LANDMARKER_TASK)
Membuat tugas
Tugas MediaPipe Hand Landmarker menggunakan fungsi createFromOptions() untuk menyiapkan
tugas. Fungsi createFromOptions() menerima nilai untuk opsi konfigurasi. Untuk informasi selengkapnya tentang opsi konfigurasi, lihat
Opsi konfigurasi.
Hand Landmarker mendukung 3 jenis data input: gambar diam, file video, dan live stream. Anda perlu menentukan mode operasi yang sesuai dengan jenis data input saat membuat tugas. Pilih tab yang sesuai dengan jenis data input Anda untuk melihat cara membuat tugas dan menjalankan inferensi.
Gambar
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_HAND_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
HandLandmarker.HandLandmarkerOptions.builder()
.setBaseOptions(baseOptions)
.setMinHandDetectionConfidence(minHandDetectionConfidence)
.setMinTrackingConfidence(minHandTrackingConfidence)
.setMinHandPresenceConfidence(minHandPresenceConfidence)
.setNumHands(maxNumHands)
.setRunningMode(RunningMode.IMAGE)
val options = optionsBuilder.build()
handLandmarker =
HandLandmarker.createFromOptions(context, options)
Video
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_HAND_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
HandLandmarker.HandLandmarkerOptions.builder()
.setBaseOptions(baseOptions)
.setMinHandDetectionConfidence(minHandDetectionConfidence)
.setMinTrackingConfidence(minHandTrackingConfidence)
.setMinHandPresenceConfidence(minHandPresenceConfidence)
.setNumHands(maxNumHands)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
handLandmarker =
HandLandmarker.createFromOptions(context, options)
Live stream
val baseOptionsBuilder = BaseOptions.builder().setModelAssetPath(MP_HAND_LANDMARKER_TASK)
val baseOptions = baseOptionBuilder.build()
val optionsBuilder =
HandLandmarker.HandLandmarkerOptions.builder()
.setBaseOptions(baseOptions)
.setMinHandDetectionConfidence(minHandDetectionConfidence)
.setMinTrackingConfidence(minHandTrackingConfidence)
.setMinHandPresenceConfidence(minHandPresenceConfidence)
.setNumHands(maxNumHands)
.setResultListener(this::returnLivestreamResult)
.setErrorListener(this::returnLivestreamError)
.setRunningMode(RunningMode.VIDEO)
val options = optionsBuilder.build()
handLandmarker =
HandLandmarker.createFromOptions(context, options)
Implementasi kode contoh Hand Landmarker memungkinkan pengguna beralih antara
mode pemrosesan. Pendekatan ini membuat kode pembuatan tugas menjadi lebih rumit dan
mungkin tidak sesuai untuk kasus penggunaan Anda. Anda dapat melihat kode ini dalam
fungsi setupHandLandmarker() di
file
HandLandmarkerHelper.kt.
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi Android:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
runningMode |
Menetapkan mode berjalan untuk tugas. Ada tiga
mode: GAMBAR: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame video yang didekode. LIVE_STREAM: Mode untuk live stream data input, seperti dari kamera. Dalam mode ini, resultListener harus dipanggil untuk menyiapkan pemroses guna menerima hasil secara asinkron. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
numHands |
Jumlah maksimum tangan yang terdeteksi oleh pendeteksi penanda Tangan. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Skor keyakinan minimum agar deteksi tangan dianggap berhasil dalam model deteksi telapak tangan. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
Skor keyakinan minimum untuk skor kehadiran tangan dalam model deteksi penanda tangan. Dalam mode Video dan mode Live stream, jika skor keyakinan kehadiran tangan dari model penanda tangan berada di bawah ambang batas ini, Penanda Tangan akan memicu model deteksi telapak tangan. Jika tidak, algoritma pelacakan tangan ringan akan menentukan lokasi tangan untuk deteksi penanda berikutnya. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
Skor keyakinan minimum agar pelacakan tangan dianggap berhasil. Ini adalah nilai minimum IoU kotak pembatas antara tangan dalam frame saat ini dan frame terakhir. Dalam mode Video dan mode Streaming Hand Landmarker, jika pelacakan gagal, Hand Landmarker akan memicu deteksi tangan. Jika tidak, deteksi tangan akan dilewati. | 0.0 - 1.0 |
0.5 |
resultListener |
Menetapkan pemroses hasil untuk menerima hasil deteksi secara asinkron saat penanda tangan berada dalam mode live stream.
Hanya berlaku jika mode berjalan disetel ke LIVE_STREAM |
T/A | T/A |
errorListener |
Menetapkan pemroses error opsional. | T/A | T/A |
Menyiapkan data
Penanda Tangan berfungsi dengan gambar, file video, dan video live stream. Tugas ini menangani pra-pemrosesan input data, termasuk pengubahan ukuran, rotasi, dan normalisasi nilai.
Kode berikut menunjukkan cara menyerahkan data untuk diproses. Contoh ini mencakup detail tentang cara menangani data dari gambar, file video, dan streaming video live.
Gambar
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(image).build()
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage val argb8888Frame = if (frame.config == Bitmap.Config.ARGB_8888) frame else frame.copy(Bitmap.Config.ARGB_8888, false) // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(argb8888Frame).build()
Live stream
import com.google.mediapipe.framework.image.BitmapImageBuilder import com.google.mediapipe.framework.image.MPImage // Convert the input Bitmap object to an MPImage object to run inference val mpImage = BitmapImageBuilder(rotatedBitmap).build()
Dalam
kode contoh Penanda Tangan, persiapan data ditangani dalam file
HandLandmarkerHelper.kt.
Menjalankan tugas
Bergantung pada jenis data yang Anda gunakan, gunakan
metode HandLandmarker.detect...() yang khusus untuk jenis data tersebut. Gunakan
detect() untuk setiap gambar,
detectForVideo() untuk frame dalam file video, dan
detectAsync() untuk streaming video. Saat Anda melakukan deteksi pada
streaming video, pastikan Anda menjalankan deteksi pada thread terpisah untuk menghindari
pemblokiran thread antarmuka pengguna.
Contoh kode berikut menunjukkan contoh sederhana cara menjalankan Hand Landmarker dalam berbagai mode data ini:
Gambar
val result = handLandmarker?.detect(mpImage)
Video
val timestampMs = i * inferenceIntervalMs handLandmarker?.detectForVideo(mpImage, timestampMs) ?.let { detectionResult -> resultList.add(detectionResult) }
Live stream
val mpImage = BitmapImageBuilder(rotatedBitmap).build()
val frameTime = SystemClock.uptimeMillis()
handLandmarker?.detectAsync(mpImage, frameTime)
Perhatikan hal berikut:
- Saat berjalan dalam mode video atau mode live stream, Anda juga harus memberikan stempel waktu frame input ke tugas Hand Landmarker.
- Saat berjalan dalam mode gambar atau video, tugas Hand Landmarker akan memblokir thread saat ini hingga selesai memproses gambar atau frame input. Untuk menghindari pemblokiran antarmuka pengguna, jalankan pemrosesan di thread latar belakang.
- Saat berjalan dalam mode live stream, tugas Hand Landmarker tidak memblokir thread saat ini, tetapi langsung ditampilkan. Fungsi ini akan memanggil pemroses hasil dengan hasil deteksi setiap kali selesai memproses frame input. Jika fungsi deteksi dipanggil saat tugas Hand Landmarker sibuk memproses frame lain, tugas akan mengabaikan frame input baru.
Dalam
kode contoh Hand Landmarker, fungsi detect, detectForVideo, dan
detectAsync ditentukan dalam
file
HandLandmarkerHelper.kt.
Menangani dan menampilkan hasil
Hand Landmarker menghasilkan objek hasil penanda tangan untuk setiap deteksi yang dijalankan. Objek hasil berisi penanda tangan dalam koordinat gambar, penanda tangan dalam koordinat dunia, dan tangan dominan(tangan kiri/kanan) dari tangan yang terdeteksi.
Berikut adalah contoh data output dari tugas ini:
Output HandLandmarkerResult berisi tiga komponen. Setiap komponen adalah array, dengan setiap elemen berisi hasil berikut untuk satu tangan yang terdeteksi:
Tangan dominan
Kecenderungan tangan menunjukkan apakah tangan yang terdeteksi adalah tangan kiri atau kanan.
Tempat terkenal
Ada 21 penanda tangan, masing-masing terdiri dari koordinat
x,y, danz. Koordinatxdanydinormalisasi ke [0,0, 1,0] berdasarkan lebar dan tinggi gambar. Koordinatzmewakili kedalaman penanda, dengan kedalaman di pergelangan tangan sebagai asal. Makin kecil nilainya, makin dekat penanda ke kamera. Besarzmenggunakan skala yang kira-kira sama denganx.Landmark Dunia
21 penanda tangan juga ditampilkan dalam koordinat dunia. Setiap penanda geografis terdiri dari
x,y, danz, yang mewakili koordinat 3D dunia nyata dalam meter dengan asal di pusat geometris tangan.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
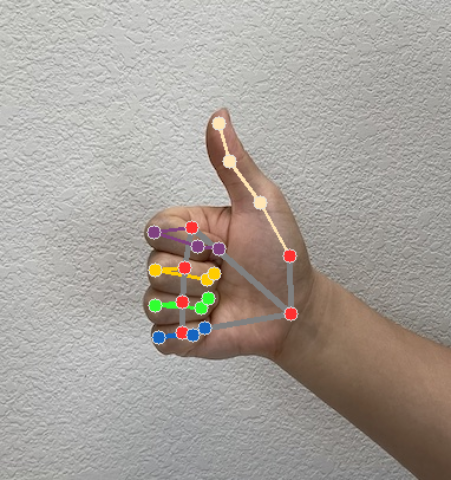
Gambar berikut menunjukkan visualisasi output tugas:

Kode contoh Hand Landmarker menunjukkan cara menampilkan
hasil yang ditampilkan dari tugas, lihat
class
OverlayView untuk detail selengkapnya.

