A tarefa MediaPipe Hand Landmarker permite detectar os pontos de referência das mãos em uma imagem. Estas instruções mostram como usar o Hand Landmarker para apps da Web e JavaScript.
Para mais informações sobre os recursos, modelos e opções de configuração desta tarefa, consulte a Visão geral.
Exemplo de código
O exemplo de código para o Hand Landmarker oferece uma implementação completa dessa tarefa em JavaScript para sua referência. Esse código ajuda a testar essa tarefa e a começar a criar seu próprio app de detecção de pontos de referência da mão. Você pode conferir, executar e editar o exemplo de código do Hand Landmarker usando apenas o navegador da Web.
Configuração
Esta seção descreve as principais etapas para configurar seu ambiente de desenvolvimento específicas para usar o Hand Landmarker. Para informações gerais sobre como configurar seu ambiente de desenvolvimento da Web e do JavaScript, incluindo os requisitos da versão da plataforma, consulte o Guia de configuração para Web.
Pacotes JavaScript
O código de Landmarker da mão está disponível no pacote @mediapipe/tasks-vision
NPM do MediaPipe. É possível
encontrar e fazer o download dessas bibliotecas seguindo as instruções no
guia de configuração da plataforma.
É possível instalar os pacotes necessários pelo NPM usando o seguinte comando:
npm install @mediapipe/tasks-vision
Se você quiser importar o código da tarefa por meio de um serviço de rede de fornecimento de conteúdo (CDN), adicione o código abaixo à tag <head> no arquivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modelo
A tarefa do MediaPipe Hand Landmarker requer um modelo treinado compatível com essa tarefa. Para mais informações sobre os modelos treinados disponíveis para o Hand Landmarker, consulte a seção "Modelos" da visão geral da tarefa.
Selecione e faça o download de um modelo e armazene-o no diretório do projeto:
<dev-project-root>/app/shared/models/
Criar a tarefa
Use uma das funções createFrom...() do Hand Landmarker para
preparar a tarefa para executar inferências. Use a função createFromModelPath()
com um caminho relativo ou absoluto para o arquivo do modelo treinado.
Se o modelo já estiver carregado na memória, use o método createFromModelBuffer().
O exemplo de código abaixo demonstra o uso da função createFromOptions() para
configurar a tarefa. A função createFromOptions permite personalizar o
Hand Landmarker com opções de configuração. Para mais informações sobre as opções de
configuração, consulte Opções de configuração.
O código abaixo demonstra como criar e configurar a tarefa com opções personalizadas:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Opções de configuração
Esta tarefa tem as seguintes opções de configuração para aplicativos da Web e JavaScript:
| Nome da opção | Descrição | Intervalo de valor | Valor padrão |
|---|---|---|---|
runningMode |
Define o modo de execução da tarefa. Há dois
modos: IMAGE: o modo para entradas de imagem única. VÍDEO: o modo para frames decodificados de um vídeo ou em uma transmissão ao vivo de dados de entrada, como de uma câmera. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
O número máximo de mãos detectadas pelo detector de pontos de referência da mão. | Any integer > 0 |
1 |
minHandDetectionConfidence |
A pontuação de confiança mínima para que a detecção de mão seja considerada bem-sucedida no modelo de detecção de palma. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
A pontuação de confiança mínima para a pontuação de presença de mão no modelo de detecção de ponto de referência da mão. No modo de vídeo e na transmissão ao vivo, se a pontuação de confiança de presença da mão do modelo de ponto de referência da mão estiver abaixo desse limite, o Hand Landmarker vai acionar o modelo de detecção de palma. Caso contrário, um algoritmo de rastreamento de mão leve determina a localização da mão para detecções de marco subsequentes. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
A pontuação de confiança mínima para que o rastreamento de mãos seja considerado bem-sucedido. Esse é o limite de IoU da caixa delimitadora entre as mãos no frame atual e no último. No modo de vídeo e no modo de transmissão do Hand Landmarker, se o rastreamento falhar, o Hand Landmarker aciona a detecção da mão. Caso contrário, a detecção de mãos é ignorada. | 0.0 - 1.0 |
0.5 |
Preparar dados
O Hand Landmarker pode detectar pontos de referência da mão em imagens em qualquer formato compatível com o navegador host. A tarefa também processa a entrada de dados, incluindo redimensionamento, rotação e normalização de valores. Para detectar pontos de referência da mão em vídeos, use a API para processar rapidamente um frame por vez, usando o carimbo de data/hora do frame para determinar quando os pontos de referência da mão ocorrem no vídeo.
Executar a tarefa
O Hand Landmarker usa os métodos detect() (com o modo de execução image) e
detectForVideo() (com o modo de execução video) para acionar
inferências. A tarefa processa os dados, tenta detectar pontos de referência da mão e
informa os resultados.
As chamadas para os métodos detect() e detectForVideo() do Hand Landmarker são executadas
simultaneamente e bloqueiam a linha de execução da interface do usuário. Se você detectar pontos de referência de mão
em frames de vídeo da câmera de um dispositivo, cada detecção bloqueará a linha de execução
principal. Para evitar isso, implemente workers da Web para executar os métodos detect()
e detectForVideo() em outra linha de execução.
O código abaixo demonstra como executar o processamento com o modelo de tarefa:
Imagem
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
Vídeo
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Para uma implementação mais completa da execução de uma tarefa de Hand Landmarker, consulte o exemplo de código.
Processar e mostrar resultados
O Hand Landmarker gera um objeto de resultado de Hand Landmarker para cada execução de detecção. O objeto de resultado contém pontos de referência de mãos em coordenadas de imagem, pontos de referência de mãos em coordenadas do mundo e lateralidade(mão esquerda/direita) das mãos detectadas.
Confira a seguir um exemplo dos dados de saída desta tarefa:
A saída HandLandmarkerResult contém três componentes. Cada componente é uma matriz, em que cada elemento contém os seguintes resultados para uma única mão detectada:
Mão dominante
A dominância da mão representa se as mãos detectadas são esquerda ou direita.
Pontos de referência
Há 21 pontos de referência da mão, cada um composto por coordenadas
x,yez. As coordenadasxeysão normalizadas para [0,0, 1,0] pela largura e altura da imagem, respectivamente. A coordenadazrepresenta a profundidade do ponto de referência, com a profundidade no pulso sendo a origem. Quanto menor o valor, mais próximo o ponto de referência está da câmera. A magnitude dezusa aproximadamente a mesma escala dex.Pontos turísticos do mundo
Os 21 pontos de referência da mão também são apresentados em coordenadas mundiais. Cada ponto de referência é composto por
x,yez, representando coordenadas 3D do mundo real em metros com a origem no centro geométrico da mão.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
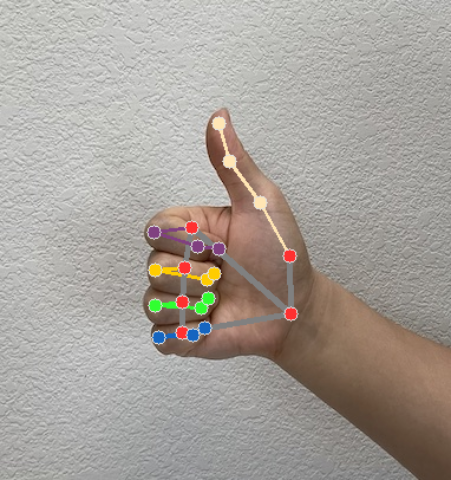
A imagem a seguir mostra uma visualização da saída da tarefa:

O código de exemplo do Hand Landmarker demonstra como mostrar os resultados retornados pela tarefa. Consulte o exemplo de código.

