La tarea de MediaPipe Hand Landmarker te permite detectar los puntos de referencia de las manos en una imagen. En estas instrucciones, se muestra cómo usar el marcador de objetos con la mano para apps web y de JavaScript.
Para obtener más información sobre las funciones, los modelos y las opciones de configuración de esta tarea, consulta la descripción general.
Ejemplo de código
El código de ejemplo de Hand Landmarker proporciona una implementación completa de esta tarea en JavaScript como referencia. Este código te ayuda a probar esta tarea y comenzar a compilar tu propia app de detección de puntos de referencia de la mano. Puedes ver, ejecutar y editar el código de ejemplo de Hand Landmarker solo con tu navegador web.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo expresamente para usar Hand Landmarker. Para obtener información general sobre la configuración de tu entorno de desarrollo web y de JavaScript, incluidos los requisitos de versión de la plataforma, consulta la Guía de configuración para la Web.
Paquetes de JavaScript
El código de Hand Landmarker está disponible a través del paquete @mediapipe/tasks-vision
NPM de MediaPipe. Para encontrar y descargar estas bibliotecas, sigue las instrucciones de la guía de configuración de la plataforma.
Puedes instalar los paquetes necesarios a través de NPM con el siguiente comando:
npm install @mediapipe/tasks-vision
Si deseas importar el código de la tarea a través de un servicio de red de distribución de contenidos (CDN), agrega el siguiente código en la etiqueta <head> de tu archivo HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Modelo
La tarea de MediaPipe Hand Landmarker requiere un modelo entrenado que sea compatible con esta tarea. Para obtener más información sobre los modelos entrenados disponibles para Hand Landmarker, consulta la sección Modelos de la descripción general de la tarea.
Selecciona y descarga un modelo y, luego, guárdalo en el directorio de tu proyecto:
<dev-project-root>/app/shared/models/
Crea la tarea
Usa una de las funciones createFrom...() de Hand Landmarker para
preparar la tarea para ejecutar inferencias. Usa la función createFromModelPath() con una ruta de acceso relativa o absoluta al archivo del modelo entrenado.
Si tu modelo ya se cargó en la memoria, puedes usar el método createFromModelBuffer().
En el siguiente ejemplo de código, se muestra el uso de la función createFromOptions() para configurar la tarea. La función createFromOptions te permite personalizar el marcador de mano con opciones de configuración. Para obtener más información sobre las opciones de configuración, consulta Opciones de configuración.
En el siguiente código, se muestra cómo compilar y configurar la tarea con opciones personalizadas:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
const handLandmarker = await HandLandmarker.createFromOptions(
vision,
{
baseOptions: {
modelAssetPath: "hand_landmarker.task"
},
numHands: 2
});
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para aplicaciones web y de JavaScript:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
runningMode |
Establece el modo de ejecución de la tarea. Existen dos modos: IMAGE: Es el modo para entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video o en una transmisión en vivo de datos de entrada, como los de una cámara. |
{IMAGE, VIDEO} |
IMAGE |
numHands |
Es la cantidad máxima de manos que detecta el detector de puntos de referencia de manos. | Any integer > 0 |
1 |
minHandDetectionConfidence |
Es la puntuación de confianza mínima para que la detección de la mano se considere exitosa en el modelo de detección de la palma. | 0.0 - 1.0 |
0.5 |
minHandPresenceConfidence |
Es la puntuación de confianza mínima para la puntuación de presencia de la mano en el modelo de detección de puntos de referencia de la mano. En el modo de video y en el modo de transmisión en vivo, si la puntuación de confianza de la presencia de la mano del modelo de puntos de referencia de la mano está por debajo de este umbral, el marcador de puntos de referencia de la mano activa el modelo de detección de palmas. De lo contrario, un algoritmo de seguimiento de manos ligero determina la ubicación de las manos para las detecciones de puntos de referencia posteriores. | 0.0 - 1.0 |
0.5 |
minTrackingConfidence |
Es la puntuación de confianza mínima para que el seguimiento de manos se considere exitoso. Este es el umbral de IoU del cuadro de límite entre las manos en el fotograma actual y el último. En el modo de video y el modo de transmisión de Hand Landmarker, si el seguimiento falla, Hand Landmarker activa la detección de la mano. De lo contrario, se omite la detección de manos. | 0.0 - 1.0 |
0.5 |
Preparar los datos
Hand Landmarker puede detectar puntos de referencia de la mano en imágenes en cualquier formato compatible con el navegador anfitrión. La tarea también controla el procesamiento previo de la entrada de datos, lo que incluye el cambio de tamaño, la rotación y la normalización de valores. Para detectar puntos de referencia de la mano en los videos, puedes usar la API para procesar rápidamente un fotograma a la vez, con la marca de tiempo del fotograma para determinar cuándo ocurren los puntos de referencia de la mano en el video.
Ejecuta la tarea
El marcador de manos usa los métodos detect() (con el modo de ejecución image) y detectForVideo() (con el modo de ejecución video) para activar inferencias. La tarea procesa los datos, intenta detectar puntos de referencia de la mano y, luego, informa los resultados.
Las llamadas a los métodos detect() y detectForVideo() de Hand Landmarker se ejecutan de forma síncrona y bloquean el subproceso de la interfaz de usuario. Si detectas puntos de referencia de la mano en los fotogramas de video de la cámara de un dispositivo, cada detección bloquea el subproceso principal. Para evitar esto, implementa trabajadores web para ejecutar los métodos detect() y detectForVideo() en otro subproceso.
En el siguiente código, se muestra cómo ejecutar el procesamiento con el modelo de tareas:
Imagen
const image = document.getElementById("image") as HTMLImageElement; const handLandmarkerResult = handLandmarker.detect(image);
Video
await handLandmarker.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = handLandmarker.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Para obtener una implementación más completa de la ejecución de una tarea de Hand Landmarker, consulta el ejemplo de código.
Cómo controlar y mostrar los resultados
El marcador de manos genera un objeto de resultado de marcador de manos para cada ejecución de detección. El objeto de resultado contiene puntos de referencia de la mano en coordenadas de imagen, puntos de referencia de la mano en coordenadas mundiales y la lateralidad(mano izquierda o derecha) de las manos detectadas.
A continuación, se muestra un ejemplo de los datos de resultado de esta tarea:
El resultado de HandLandmarkerResult contiene tres componentes. Cada componente es un array, en el que cada elemento contiene los siguientes resultados para una sola mano detectada:
Lateralidad
La mano dominante indica si las manos detectadas son izquierda o derecha.
Puntos de referencia
Hay 21 puntos de referencia de la mano, cada uno compuesto por coordenadas
x,yyz. Las coordenadasxyyse normalizan a [0.0, 1.0] según el ancho y la altura de la imagen, respectivamente. La coordenadazrepresenta la profundidad del punto de referencia, y la profundidad en la muñeca es el origen. Cuanto menor sea el valor, más cerca estará el punto de referencia de la cámara. La magnitud dezusa aproximadamente la misma escala quex.Monumentos universales
Los 21 puntos de referencia de la mano también se presentan en coordenadas mundiales. Cada punto de referencia se compone de
x,yyz, que representan coordenadas 3D del mundo real en metros con el origen en el centro geométrico de la mano.
HandLandmarkerResult:
Handedness:
Categories #0:
index : 0
score : 0.98396
categoryName : Left
Landmarks:
Landmark #0:
x : 0.638852
y : 0.671197
z : -3.41E-7
Landmark #1:
x : 0.634599
y : 0.536441
z : -0.06984
... (21 landmarks for a hand)
WorldLandmarks:
Landmark #0:
x : 0.067485
y : 0.031084
z : 0.055223
Landmark #1:
x : 0.063209
y : -0.00382
z : 0.020920
... (21 world landmarks for a hand)
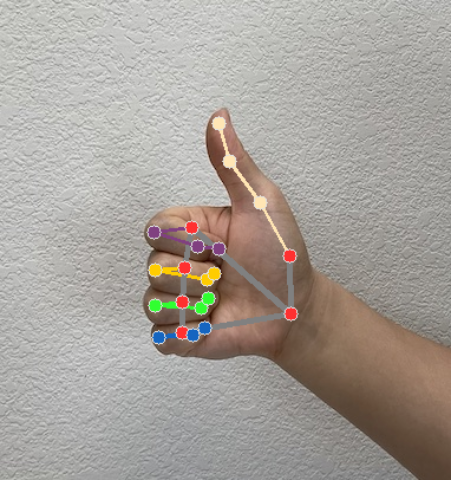
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

En el código de ejemplo de Hand Landmarker, se muestra cómo mostrar los resultados que se devuelven de la tarea. Consulta el ejemplo de código.

