객체 감지기 태스크를 사용하면 여러 객체 클래스의 존재와 위치를 감지할 수 있습니다. 예를 들어 객체 감지기는 이미지 내에서 개를 찾을 수 있습니다. 이 안내에서는 Android에서 객체 감지기 작업을 사용하는 방법을 보여줍니다. 이 안내에 설명된 코드 샘플은 GitHub에서 확인할 수 있습니다. 이 웹 데모를 통해 이 작업이 실행되는 모습을 확인할 수 있습니다. 이 태스크의 기능, 모델, 구성 옵션에 관한 자세한 내용은 개요를 참고하세요.
코드 예
MediaPipe Tasks 예시 코드는 Android용 객체 감지기 앱의 간단한 구현입니다. 이 예에서는 실제 Android 기기의 카메라를 사용하여 객체를 연속적으로 감지하고 기기 갤러리의 이미지와 동영상을 사용하여 객체를 정적으로 감지할 수도 있습니다.
이 앱을 자체 Android 앱의 시작점으로 사용하거나 기존 앱을 수정할 때 참고할 수 있습니다. 객체 감지기 예시 코드는 GitHub에서 호스팅됩니다.
코드 다운로드
다음 안내에서는 git 명령줄 도구를 사용하여 예시 코드의 로컬 사본을 만드는 방법을 보여줍니다.
예시 코드를 다운로드하려면 다음 안내를 따르세요.
- 다음 명령어를 사용하여 git 저장소를 클론합니다.
git clone https://github.com/google-ai-edge/mediapipe-samples
- 원하는 경우 객체 감지기 예시 앱의 파일만 포함되도록 스파스 체크아웃을 사용하도록 git 인스턴스를 구성합니다.
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/object_detection/android
예시 코드의 로컬 버전을 만든 후 프로젝트를 Android 스튜디오로 가져와 앱을 실행할 수 있습니다. 안내는 Android용 설정 가이드를 참고하세요.
주요 구성요소
다음 파일에는 객체 감지기 예시 애플리케이션의 중요한 코드가 포함되어 있습니다.
- ObjectDetectorHelper.kt - 객체 감지기를 초기화하고 모델 및 위임 선택을 처리합니다.
- MainActivity.kt - 애플리케이션을 구현하고 사용자 인터페이스 구성요소를 조합합니다.
- OverlayView.kt - 결과를 처리하고 표시합니다.
설정
이 섹션에서는 객체 감지기를 사용하도록 개발 환경 및 코드 프로젝트를 설정하는 주요 단계를 설명합니다. 플랫폼 버전 요구사항을 비롯하여 MediaPipe 작업을 사용하기 위한 개발 환경 설정에 관한 일반적인 정보는 Android 설정 가이드를 참고하세요.
종속 항목
객체 감지기는 com.google.mediapipe:tasks-vision 라이브러리를 사용합니다. 이 종속 항목을 Android 앱 개발 프로젝트의 build.gradle 파일에 추가합니다. 다음 코드로 필요한 종속 항목을 가져옵니다.
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
모델
MediaPipe 객체 감지기 태스크에는 이 태스크와 호환되는 학습된 모델이 필요합니다. 객체 감지기에 사용할 수 있는 학습된 모델에 관한 자세한 내용은 작업 개요 모델 섹션을 참고하세요.
모델을 선택하고 다운로드한 후 프로젝트 디렉터리 내에 저장합니다.
<dev-project-root>/src/main/assets
BaseOptions.Builder.setModelAssetPath() 메서드를 사용하여 모델에서 사용하는 경로를 지정합니다. 코드 예시는 다음 섹션을 참고하세요.
할 일 만들기
createFromOptions 함수를 사용하여 작업을 만들 수 있습니다. createFromOptions 함수는 실행 모드, 표시 이름 언어, 결과 최대 개수, 신뢰도 기준, 카테고리 허용 목록 및 차단 목록을 비롯한 구성 옵션을 허용합니다. 구성 옵션을 지정하지 않으면 기본값이 사용됩니다. 구성 옵션에 관한 자세한 내용은 구성 개요를 참고하세요.
객체 감지기 태스크는 3가지 입력 데이터 유형(정지 이미지, 동영상 파일, 라이브 동영상 스트림)을 지원합니다. 태스크를 만들 때 입력 데이터 유형에 해당하는 실행 모드를 지정해야 합니다. 입력 데이터 유형에 해당하는 탭을 선택하여 태스크를 만들고 추론을 실행하는 방법을 확인하세요.
이미지
ObjectDetectorOptions options =
ObjectDetectorOptions.builder()
.setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build())
.setRunningMode(RunningMode.IMAGE)
.setMaxResults(5)
.build();
objectDetector = ObjectDetector.createFromOptions(context, options);
동영상
ObjectDetectorOptions options =
ObjectDetectorOptions.builder()
.setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build())
.setRunningMode(RunningMode.VIDEO)
.setMaxResults(5)
.build();
objectDetector = ObjectDetector.createFromOptions(context, options);
실시간 스트림
ObjectDetectorOptions options = ObjectDetectorOptions.builder() .setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build()) .setRunningMode(RunningMode.LIVE_STREAM) .setMaxResults(5) .setResultListener((result, inputImage) -> { // Process the detection result here. }) .setErrorListener((result, inputImage) -> { // Process the classification errors here. }) .build(); objectDetector = ObjectDetector.createFromOptions(context, options);
객체 감지기 예시 코드 구현을 사용하면 사용자가 처리 모드 간에 전환할 수 있습니다. 이 접근 방식을 사용하면 태스크 생성 코드가 더 복잡해지고 사용 사례에 적합하지 않을 수 있습니다. 이 코드는 ObjectDetectorHelper 클래스 setupObjectDetector() 함수에서 확인할 수 있습니다.
구성 옵션
이 작업에는 Android 앱에 관한 다음과 같은 구성 옵션이 있습니다.
| 옵션 이름 | 설명 | 값 범위 | 기본값 |
|---|---|---|---|
runningMode |
태스크의 실행 모드를 설정합니다. 모드는 세 가지입니다. IMAGE: 단일 이미지 입력의 모드입니다. 동영상: 동영상의 디코딩된 프레임 모드입니다. LIVE_STREAM: 카메라와 같은 입력 데이터의 라이브 스트림 모드입니다. 이 모드에서는 결과를 비동기식으로 수신할 리스너를 설정하려면 resultListener를 호출해야 합니다. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
displayNamesLocales |
가능한 경우 태스크 모델의 메타데이터에 제공된 표시 이름에 사용할 라벨의 언어를 설정합니다. 기본값은 영어의 경우 en입니다. TensorFlow Lite Metadata Writer API를 사용하여 맞춤 모델의 메타데이터에 현지화된 라벨을 추가할 수 있습니다.
|
언어 코드 | en |
maxResults |
반환할 선택적 최대 점수의 감지 결과 수를 설정합니다. | 모든 양수 | -1 (모든 결과가 반환됨) |
scoreThreshold |
모델 메타데이터에 제공된 값 (있는 경우)을 재정의하는 예측 점수 기준점을 설정합니다. 이 값 미만의 결과는 거부됩니다. | 모든 부동 소수점 수 | 설정되지 않음 |
categoryAllowlist |
허용되는 카테고리 이름의 선택적 목록을 설정합니다. 비어 있지 않으면 이 세트에 카테고리 이름이 없는 감지 결과가 필터링됩니다. 중복 또는 알 수 없는 카테고리 이름은 무시됩니다.
이 옵션은 categoryDenylist와 상호 배타적이며 둘 다 사용하면 오류가 발생합니다. |
모든 문자열 | 설정되지 않음 |
categoryDenylist |
허용되지 않는 카테고리 이름의 선택적 목록을 설정합니다. 비어 있지 않으면 이 세트에 카테고리 이름이 있는 감지 결과가 필터링됩니다. 중복 또는 알 수 없는 카테고리 이름은 무시됩니다. 이 옵션은 categoryAllowlist와 상호 배타적이며 둘 다 사용하면 오류가 발생합니다. |
모든 문자열 | 설정되지 않음 |
resultListener |
객체 감지기가 라이브 스트림 모드일 때 감지 결과를 비동기식으로 수신하도록 결과 리스너를 설정합니다. 이 옵션은 runningMode를 LIVE_STREAM으로 설정했을 때만 사용할 수 있습니다. | 해당 사항 없음 | 설정되지 않음 |
데이터 준비
입력 이미지 또는 프레임을 객체 감지기에 전달하기 전에 com.google.mediapipe.framework.image.MPImage 객체로 변환해야 합니다.
다음 예에서는 사용 가능한 각 데이터 유형에 대해 처리할 데이터를 준비하는 방법을 설명하고 보여줍니다.
이미지
import com.google.mediapipe.framework.image.BitmapImageBuilder; import com.google.mediapipe.framework.image.MPImage; // Load an image on the user’s device as a Bitmap object using BitmapFactory. // Convert an Android’s Bitmap object to a MediaPipe’s Image object. Image mpImage = new BitmapImageBuilder(bitmap).build();
동영상
import com.google.mediapipe.framework.image.BitmapImageBuilder; import com.google.mediapipe.framework.image.MPImage; // Load a video file on the user's device using MediaMetadataRetriever // From the video’s metadata, load the METADATA_KEY_DURATION and // METADATA_KEY_VIDEO_FRAME_COUNT values. Use these values // to calculate the timestamp of each frame later. // Loop through the video and load each frame as a Bitmap object. // Convert the Android’s Bitmap object to a MediaPipe’s Image object. Image mpImage = new BitmapImageBuilder(frame).build();
실시간 스트림
import com.google.mediapipe.framework.image.MediaImageBuilder; import com.google.mediapipe.framework.image.MPImage; // Create a CameraX’s ImageAnalysis to continuously receive frames // from the device’s camera. Configure it to output frames in RGBA_8888 // format to match with what is required by the model. // For each Android’s ImageProxy object received from the ImageAnalysis, // extract the encapsulated Android’s Image object and convert it to // a MediaPipe’s Image object. android.media.Image mediaImage = imageProxy.getImage() MPImage mpImage = new MediaImageBuilder(mediaImage).build();
객체 감지기 예시 코드에서 데이터 준비는 detectImage(), detectVideoFile(), detectLivestreamFrame() 함수 내의 ObjectDetectorHelper 클래스에서 처리됩니다.
태스크 실행
작업 중인 데이터 유형에 따라 해당 데이터 유형에 맞는 ObjectDetector.detect...() 메서드를 사용합니다. 개별 이미지에는 detect(), 동영상 파일의 프레임에는 detectForVideo(), 동영상 스트림에는 detectAsync()를 사용하세요. 동영상 스트림에서 감지를 실행할 때는 사용자 인터페이스 스레드가 차단되지 않도록 별도의 스레드에서 감지를 실행해야 합니다.
다음 코드 샘플은 다양한 데이터 모드에서 객체 감지기를 실행하는 방법을 보여주는 간단한 예시입니다.
이미지
ObjectDetectorResult detectionResult = objectDetector.detect(image);
동영상
// Calculate the timestamp in milliseconds of the current frame. long frame_timestamp_ms = 1000 * video_duration * frame_index / frame_count; // Run inference on the frame. ObjectDetectorResult detectionResult = objectDetector.detectForVideo(image, frameTimestampMs);
실시간 스트림
// Run inference on the frame. The detection results will be available // via the `resultListener` provided in the `ObjectDetectorOptions` when // the object detector was created. objectDetector.detectAsync(image, frameTimestampMs);
객체 감지기 코드 예에서는 이러한 각 모드의 구현을 더 자세히 보여줍니다. detect(), detectVideoFile(), detectAsync()
이 예시 코드를 사용하면 사용자가 처리 모드를 전환할 수 있지만, 이는 사용 사례에 필요하지 않을 수 있습니다.
다음에 유의하세요.
- 동영상 모드 또는 라이브 스트림 모드에서 실행할 때는 입력 프레임의 타임스탬프도 객체 감지기 태스크에 제공해야 합니다.
- 이미지 모드 또는 동영상 모드에서 실행하면 객체 감지기 작업은 입력 이미지 또는 프레임 처리를 완료할 때까지 현재 스레드를 차단합니다. 현재 스레드가 차단되지 않도록 하려면 백그라운드 스레드에서 처리를 실행합니다.
- 라이브 스트림 모드에서 실행하면 객체 감지기 작업이 현재 스레드를 차단하지 않고 즉시 반환됩니다. 입력 프레임 처리를 완료할 때마다 감지 결과와 함께 결과 리스너를 호출합니다. 객체 감지기 작업이 다른 프레임을 처리하는 데 바쁠 때 감지 함수가 호출되면 새 입력 프레임이 무시됩니다.
결과 처리 및 표시
추론을 실행하면 객체 감지기 작업은 입력 이미지에서 찾은 객체를 설명하는 ObjectDetectorResult 객체를 반환합니다.
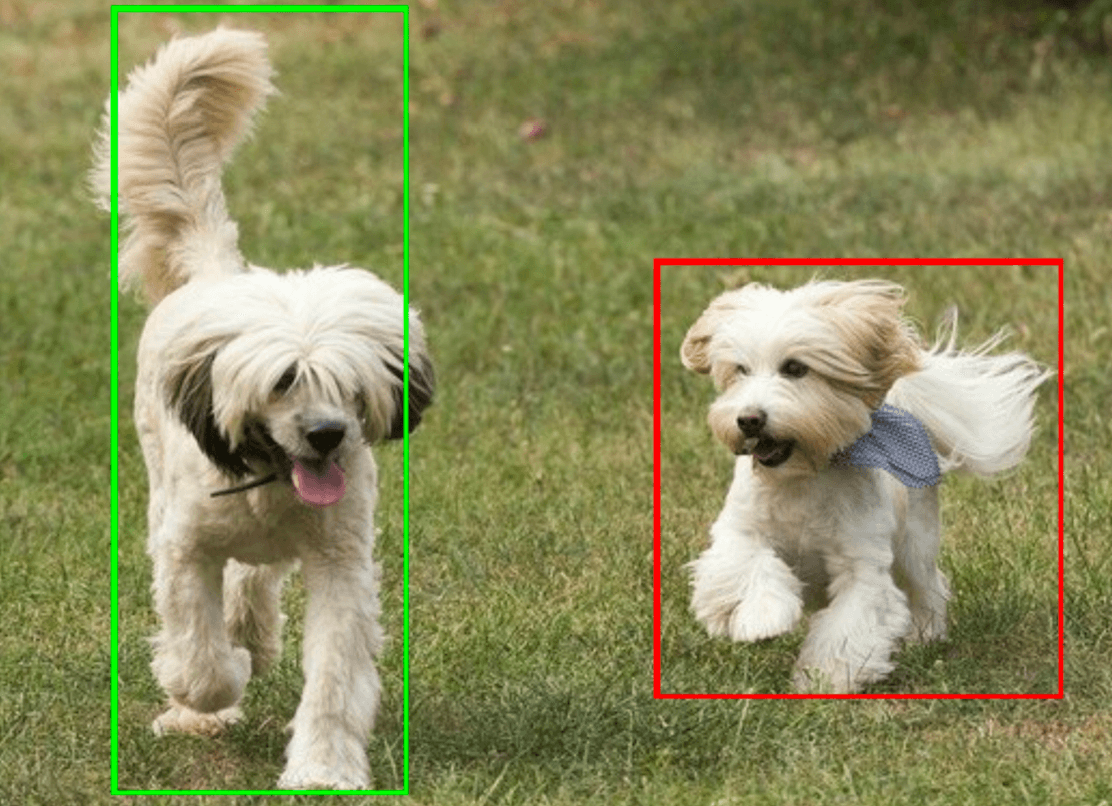
다음은 이 태스크의 출력 데이터 예시입니다.
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
다음 이미지는 태스크 출력의 시각화를 보여줍니다.

객체 감지기 예시 코드는 태스크에서 반환된 감지 결과를 표시하는 방법을 보여줍니다. 자세한 내용은 OverlayView 클래스를 참고하세요.

