La tarea del detector de objetos te permite detectar la presencia y la ubicación de varias clases de objetos. Por ejemplo, un detector de objetos puede ubicar perros en una imagen. En estas instrucciones, se muestra cómo usar la tarea de detector de objetos en Android. La muestra de código que se describe en estas instrucciones está disponible en GitHub. Puedes ver esta tarea en acción en esta demostración web. Para obtener más información sobre las funciones, los modelos y las opciones de configuración de esta tarea, consulta la descripción general.
Ejemplo de código
El código de ejemplo de MediaPipe Tasks es una implementación simple de una app de detector de objetos para Android. En el ejemplo, se usa la cámara de un dispositivo Android físico para detectar objetos de forma continua y también se pueden usar imágenes y videos de la galería del dispositivo para detectar objetos de forma estática.
Puedes usar la app como punto de partida para tu propia app para Android o consultarla cuando modifiques una app existente. El código de ejemplo de Object Detector se aloja en GitHub.
Descarga el código
En las siguientes instrucciones, se muestra cómo crear una copia local del código de ejemplo con la herramienta de línea de comandos git.
Para descargar el código de ejemplo, sigue estos pasos:
- Clona el repositorio de git con el siguiente comando:
git clone https://github.com/google-ai-edge/mediapipe-samples
- De manera opcional, configura tu instancia de git para usar el control de revisión disperso, de modo que solo tengas los archivos de la app de ejemplo de Object Detector:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/object_detection/android
Después de crear una versión local del código de ejemplo, puedes importar el proyecto a Android Studio y ejecutar la app. Para obtener instrucciones, consulta la Guía de configuración para Android.
Componentes clave
Los siguientes archivos contienen el código fundamental de la aplicación de ejemplo de Object Detector:
- ObjectDetectorHelper.kt: Inicializa el detector de objetos y controla el modelo y la selección del delegado.
- MainActivity.kt: Implementa la aplicación y ensambla los componentes de la interfaz de usuario.
- OverlayView.kt: Controla y muestra los resultados.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo y codificar proyectos para usar el detector de objetos. Si deseas obtener información general sobre cómo configurar tu entorno de desarrollo para usar tareas de MediaPipe, incluidos los requisitos de la versión de la plataforma, consulta la Guía de configuración para Android.
Dependencias
El detector de objetos usa la biblioteca com.google.mediapipe:tasks-vision. Agrega esta dependencia al archivo build.gradle de tu proyecto de desarrollo de apps para Android. Importa las dependencias requeridas con
el siguiente código:
dependencies {
implementation 'com.google.mediapipe:tasks-vision:latest.release'
}
Modelo
La tarea del detector de objetos de MediaPipe requiere un modelo entrenado que sea compatible con esta tarea. Para obtener más información sobre los modelos entrenados disponibles para el Detector de objetos, consulta la sección Modelos de la descripción general de la tarea.
Selecciona y descarga el modelo, y guárdalo en el directorio de tu proyecto:
<dev-project-root>/src/main/assets
Usa el método BaseOptions.Builder.setModelAssetPath() para especificar la ruta que usa el modelo. Para ver un ejemplo de código, consulta la siguiente sección.
Crea la tarea
Puedes usar la función createFromOptions para crear la tarea. La función createFromOptions acepta opciones de configuración, como el modo de ejecución, la configuración regional de los nombres visibles, la cantidad máxima de resultados, el umbral de confianza, la lista de entidades permitidas y la lista de entidades rechazadas de la categoría. Si no se especifica una opción de configuración, se usará el valor predeterminado. Para obtener más información sobre las opciones de configuración, consulta Descripción general de la configuración.
La tarea de detector de objetos admite 3 tipos de datos de entrada: imágenes fijas, archivos de video y transmisiones de video en vivo. Cuando crees la tarea, debes especificar el modo de ejecución correspondiente a tu tipo de datos de entrada. Elige la pestaña correspondiente a tu tipo de datos de entrada para ver cómo crear la tarea y ejecutar la inferencia.
Imagen
ObjectDetectorOptions options =
ObjectDetectorOptions.builder()
.setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build())
.setRunningMode(RunningMode.IMAGE)
.setMaxResults(5)
.build();
objectDetector = ObjectDetector.createFromOptions(context, options);
Video
ObjectDetectorOptions options =
ObjectDetectorOptions.builder()
.setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build())
.setRunningMode(RunningMode.VIDEO)
.setMaxResults(5)
.build();
objectDetector = ObjectDetector.createFromOptions(context, options);
Transmisión en vivo
ObjectDetectorOptions options = ObjectDetectorOptions.builder() .setBaseOptions(BaseOptions.builder().setModelAssetPath(‘model.tflite’).build()) .setRunningMode(RunningMode.LIVE_STREAM) .setMaxResults(5) .setResultListener((result, inputImage) -> { // Process the detection result here. }) .setErrorListener((result, inputImage) -> { // Process the classification errors here. }) .build(); objectDetector = ObjectDetector.createFromOptions(context, options);
La implementación del código de ejemplo del detector de objetos permite al usuario cambiar entre los modos de procesamiento. El enfoque hace que el código de creación de tareas sea más complicado y es posible que no sea adecuado para tu caso de uso. Puedes ver este código en la función setupObjectDetector() de la clase ObjectDetectorHelper.
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para apps para Android:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
runningMode |
Establece el modo de ejecución de la tarea. Existen tres modos: IMAGE: Es el modo para entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video. LIVE_STREAM: Es el modo de transmisión en vivo de datos de entrada, como los de una cámara. En este modo, se debe llamar a resultListener para configurar un objeto de escucha que reciba resultados de forma asíncrona. |
{IMAGE, VIDEO, LIVE_STREAM} |
IMAGE |
displayNamesLocales |
Establece el idioma de las etiquetas que se usarán para los nombres visibles proporcionados en los metadatos del modelo de la tarea, si están disponibles. El valor predeterminado es en para el inglés. Puedes agregar etiquetas localizadas a los metadatos de un modelo personalizado con la API de Metadata Writer de TensorFlow Lite.
|
Código de configuración regional | en |
maxResults |
Establece la cantidad máxima opcional de resultados de detección con la puntuación más alta que se mostrarán. | Cualquier número positivo | -1 (se muestran todos los resultados) |
scoreThreshold |
Establece el umbral de puntuación de predicción que anula el que se proporciona en los metadatos del modelo (si corresponde). Se rechazan los resultados por debajo de este valor. | Cualquier número de punto flotante | Sin establecer |
categoryAllowlist |
Establece la lista opcional de nombres de categorías permitidas. Si no está vacío, se filtrarán los resultados de detección cuyo nombre de categoría no esté en este conjunto. Se ignoran los nombres de categorías duplicados o desconocidos.
Esta opción es mutuamente excluyente con categoryDenylist y, si se usan ambas, se genera un error. |
Cualquier cadena | Sin establecer |
categoryDenylist |
Establece la lista opcional de nombres de categorías que no están permitidos. Si no está vacío, se filtrarán los resultados de detección cuyo nombre de categoría esté en este conjunto. Se ignoran los nombres de categorías duplicados o desconocidos. Esta opción es mutuamente excluyente con categoryAllowlist y usar ambas genera un error. |
Cualquier cadena | Sin establecer |
resultListener |
Establece el objeto de escucha de resultados para que reciba los resultados de detección de forma asíncrona cuando el detector de objetos esté en el modo de transmisión en vivo. Solo puedes usar esta opción cuando configuras runningMode en LIVE_STREAM. | No aplicable | Sin establecer |
Preparar los datos
Debes convertir la imagen o el fotograma de entrada en un objeto com.google.mediapipe.framework.image.MPImage antes de pasarlo al detector de objetos.
En los siguientes ejemplos, se explica y muestra cómo preparar los datos para su procesamiento para cada uno de los tipos de datos disponibles:
Imagen
import com.google.mediapipe.framework.image.BitmapImageBuilder; import com.google.mediapipe.framework.image.MPImage; // Load an image on the user’s device as a Bitmap object using BitmapFactory. // Convert an Android’s Bitmap object to a MediaPipe’s Image object. Image mpImage = new BitmapImageBuilder(bitmap).build();
Video
import com.google.mediapipe.framework.image.BitmapImageBuilder; import com.google.mediapipe.framework.image.MPImage; // Load a video file on the user's device using MediaMetadataRetriever // From the video’s metadata, load the METADATA_KEY_DURATION and // METADATA_KEY_VIDEO_FRAME_COUNT values. Use these values // to calculate the timestamp of each frame later. // Loop through the video and load each frame as a Bitmap object. // Convert the Android’s Bitmap object to a MediaPipe’s Image object. Image mpImage = new BitmapImageBuilder(frame).build();
Transmisión en vivo
import com.google.mediapipe.framework.image.MediaImageBuilder; import com.google.mediapipe.framework.image.MPImage; // Create a CameraX’s ImageAnalysis to continuously receive frames // from the device’s camera. Configure it to output frames in RGBA_8888 // format to match with what is required by the model. // For each Android’s ImageProxy object received from the ImageAnalysis, // extract the encapsulated Android’s Image object and convert it to // a MediaPipe’s Image object. android.media.Image mediaImage = imageProxy.getImage() MPImage mpImage = new MediaImageBuilder(mediaImage).build();
En el código de ejemplo del detector de objetos, la preparación de los datos se controla en la clase ObjectDetectorHelper dentro de las funciones detectImage(), detectVideoFile() y detectLivestreamFrame().
Ejecuta la tarea
Según el tipo de datos con los que estés trabajando, usa el método ObjectDetector.detect...() específico para ese tipo de datos. Usa detect() para imágenes individuales, detectForVideo() para marcos en archivos de video y detectAsync() para transmisiones de video. Cuando realices detecciones en una transmisión de video, asegúrate de ejecutarlas en un subproceso independiente para evitar bloquear el subproceso de la interfaz de usuario.
En las siguientes muestras de código, se muestran ejemplos simples de cómo ejecutar el detector de objetos en estos diferentes modos de datos:
Imagen
ObjectDetectorResult detectionResult = objectDetector.detect(image);
Video
// Calculate the timestamp in milliseconds of the current frame. long frame_timestamp_ms = 1000 * video_duration * frame_index / frame_count; // Run inference on the frame. ObjectDetectorResult detectionResult = objectDetector.detectForVideo(image, frameTimestampMs);
Transmisión en vivo
// Run inference on the frame. The detection results will be available // via the `resultListener` provided in the `ObjectDetectorOptions` when // the object detector was created. objectDetector.detectAsync(image, frameTimestampMs);
En el ejemplo de código del detector de objetos, se muestran las implementaciones de cada uno de estos modos con más detalle: detect(), detectVideoFile() y detectAsync().
El código de ejemplo permite al usuario cambiar entre modos de procesamiento que pueden no ser necesarios para tu caso de uso.
Ten en cuenta lo siguiente:
- Cuando se ejecuta en el modo de video o en el modo de transmisión en vivo, también debes proporcionar la marca de tiempo del fotograma de entrada a la tarea del detector de objetos.
- Cuando se ejecuta en el modo de imagen o video, la tarea del detector de objetos bloqueará el subproceso actual hasta que termine de procesar la imagen o el fotograma de entrada. Para evitar bloquear el subproceso actual, ejecuta el procesamiento en un subproceso en segundo plano.
- Cuando se ejecuta en el modo de transmisión en vivo, la tarea del detector de objetos no bloquea el subproceso actual, sino que se muestra de inmediato. Invocará su objeto de escucha de resultados con el resultado de la detección cada vez que termine de procesar un fotograma de entrada. Si se llama a la función de detección cuando la tarea del detector de objetos está ocupada procesando otro fotograma, se ignorará el nuevo fotograma de entrada.
Cómo controlar y mostrar los resultados
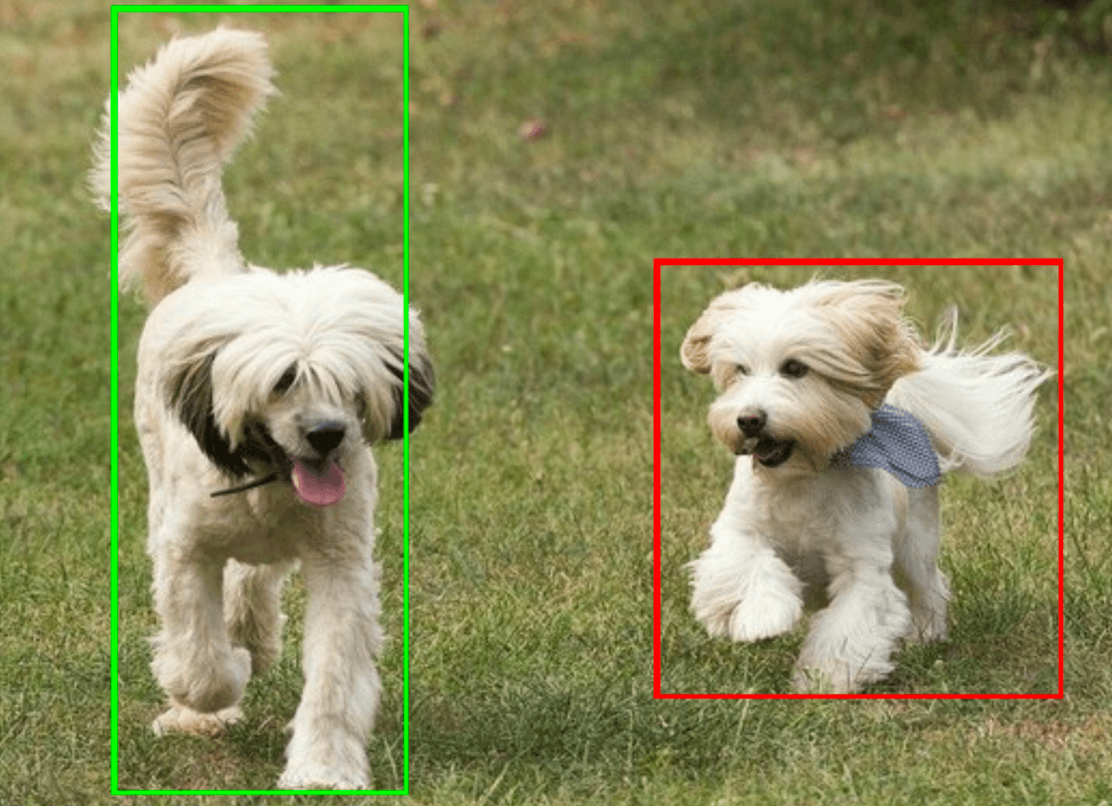
Cuando se ejecuta la inferencia, la tarea del detector de objetos muestra un objeto ObjectDetectorResult que describe los objetos que encontró en la imagen de entrada.
A continuación, se muestra un ejemplo de los datos de resultado de esta tarea:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

En el código de ejemplo del detector de objetos, se muestra cómo mostrar los resultados de detección que se devuelven de la tarea. Consulta la clase OverlayView para obtener más detalles.

