La tarea del detector de objetos te permite detectar la presencia y la ubicación de varias clases de objetos. Por ejemplo, un detector de objetos puede ubicar perros dentro de una imagen. En estas instrucciones, se muestra cómo usar la tarea de detector de objetos en iOS. El código de muestra que se describe en estas instrucciones está disponible en GitHub.
Puedes ver esta tarea en acción en esta demo web. Para obtener más información sobre las funciones, los modelos y las opciones de configuración de esta tarea, consulta la descripción general.
Ejemplo de código
El código de ejemplo de MediaPipe Tasks es una implementación básica de una app de detector de objetos para iOS. En el ejemplo, se usa la cámara de un dispositivo iOS físico para detectar objetos de forma continua y también se pueden usar imágenes y videos de la galería del dispositivo para detectar objetos de forma estática.
Puedes usar la app como punto de partida para tu propia app para iOS o consultarla cuando modifiques una app existente. El código de ejemplo de Object Detector se aloja en GitHub.
Descarga el código
En las siguientes instrucciones, se muestra cómo crear una copia local del código de ejemplo con la herramienta de línea de comandos git.
Para descargar el código de ejemplo, sigue estos pasos:
Clona el repositorio de git con el siguiente comando:
git clone https://github.com/google-ai-edge/mediapipe-samplesDe manera opcional, configura tu instancia de git para usar el control de revisión disperso, de modo que solo tengas los archivos de la app de ejemplo de Object Detector:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/object_detection/ios/
Después de crear una versión local del código de ejemplo, puedes instalar la biblioteca de tareas MediaPipe, abrir el proyecto con Xcode y ejecutar la app. Para obtener instrucciones, consulta la Guía de configuración para iOS.
Componentes clave
Los siguientes archivos contienen el código fundamental de la aplicación de ejemplo de Object Detector:
- ObjectDetectorService.swift: Inicializa el detector, controla la selección del modelo y ejecuta la inferencia en los datos de entrada.
- CameraViewController.swift: Implementa la IU para el modo de entrada de feed de cámara en vivo y visualiza los resultados de la detección.
- MediaLibraryViewController.swift: Implementa la IU para el modo de entrada de archivos de imágenes fijas y videos, y visualiza los resultados de la detección.
Configuración
En esta sección, se describen los pasos clave para configurar tu entorno de desarrollo y codificar proyectos para usar el detector de objetos. Si deseas obtener información general para configurar tu entorno de desarrollo para usar tareas de MediaPipe, incluidos los requisitos de la versión de la plataforma, consulta la Guía de configuración para iOS.
Dependencias
El detector de objetos usa la biblioteca MediaPipeTasksVision, que se debe instalar con CocoaPods. La biblioteca es compatible con apps de Swift y Objective-C,
y no requiere ninguna configuración adicional específica del lenguaje.
Para obtener instrucciones para instalar CocoaPods en macOS, consulta la guía de instalación de CocoaPods.
Para obtener instrucciones sobre cómo crear un Podfile con los pods necesarios para tu
app, consulta Cómo usar
CocoaPods.
Agrega el pod MediaPipeTasksVision en Podfile con el siguiente código:
target 'MyObjectDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Si tu app incluye destinos de pruebas de unidades, consulta la Guía de configuración para iOS para obtener información adicional sobre cómo configurar tu Podfile.
Modelo
La tarea del detector de objetos de MediaPipe requiere un modelo entrenado que sea compatible con esta tarea. Para obtener más información sobre los modelos entrenados disponibles para Object Detector, consulta la sección de modelos de la descripción general de la tarea.
Selecciona y descarga un modelo, y agrégalo al directorio de tu proyecto con Xcode. Si deseas obtener instrucciones para agregar archivos a tu proyecto de Xcode, consulta Cómo administrar archivos y carpetas en tu proyecto de Xcode.
Usa la propiedad BaseOptions.modelAssetPath para especificar la ruta de acceso al modelo
en tu paquete de aplicación. Para ver un ejemplo de código, consulta la siguiente sección.
Crea la tarea
Para crear la tarea del detector de objetos, llama a uno de sus inicializadores. El inicializador ObjectDetector(options:) establece valores para las opciones de configuración, como el modo de ejecución, la configuración regional de los nombres visibles, la cantidad máxima de resultados, el umbral de confianza, la lista de entidades permitidas y la lista de entidades rechazadas de la categoría.
Si no necesitas un detector de objetos inicializado con opciones de configuración personalizadas, puedes usar el inicializador ObjectDetector(modelPath:) para crear un detector de objetos con las opciones predeterminadas. Para obtener más información sobre las opciones de configuración, consulta Descripción general de la configuración.
La tarea de detector de objetos admite 3 tipos de datos de entrada: imágenes fijas, archivos de video y transmisiones de video en vivo. De forma predeterminada, ObjectDetector(modelPath:) inicializa una tarea para imágenes fijas. Si deseas que tu tarea se inicialice para procesar archivos de video o transmisiones de video en vivo, usa ObjectDetector(options:) para especificar el modo de ejecución del video o la transmisión en vivo. El modo de transmisión en vivo también requiere la opción de configuración adicional objectDetectorLiveStreamDelegate, que permite que el detector de objetos envíe resultados de detección al delegado de forma asíncrona.
Elige la pestaña correspondiente a tu modo de ejecución para ver cómo crear la tarea y ejecutar la inferencia.
Swift
Imagen
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
Video
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
transmisión en vivo
import MediaPipeTasksVision // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. class ObjectDetectorResultProcessor: NSObject, ObjectDetectorLiveStreamDelegate { func objectDetector( _ objectDetector: ObjectDetector, didFinishDetection objectDetectionResult: ObjectDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the detection result or errors here. } } let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream options.maxResults = 5 // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. let processor = ObjectDetectorResultProcessor() options.objectDetectorLiveStreamDelegate = processor let objectDetector = try ObjectDetector(options: options)
Objective-C
Imagen
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
Video
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
transmisión en vivo
@import MediaPipeTasksVision; // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. @interface APPObjectDetectorResultProcessor : NSObject@end @implementation MPPObjectDetectorResultProcessor - (void)objectDetector:(MPPObjectDetector *)objectDetector didFinishDetectionWithResult:(MPPObjectDetectorResult *)ObjectDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the detection result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; options.maxResults = 5; // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. APPObjectDetectorResultProcessor *processor = [APPObjectDetectorResultProcessor new]; options.objectDetectorLiveStreamDelegate = processor; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
Opciones de configuración
Esta tarea tiene las siguientes opciones de configuración para apps para iOS:
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
runningMode |
Establece el modo de ejecución de la tarea. Existen tres modos: IMAGE: Es el modo para entradas de una sola imagen. VIDEO: Es el modo para los fotogramas decodificados de un video. LIVE_STREAM: Es el modo de transmisión en vivo de datos de entrada, como los de una cámara. En este modo, se debe llamar a resultListener para configurar un objeto de escucha que reciba resultados de forma asíncrona. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
displayNamesLocales |
Establece el idioma de las etiquetas que se usarán para los nombres visibles proporcionados en los metadatos del modelo de la tarea, si están disponibles. El valor predeterminado es en para el inglés. Puedes agregar etiquetas localizadas a los metadatos de un modelo personalizado con la API de Metadata Writer de TensorFlow Lite.
|
Código de configuración regional | en |
maxResults |
Establece la cantidad máxima opcional de resultados de detección con la puntuación más alta que se mostrarán. | Cualquier número positivo | -1 (se muestran todos los resultados) |
scoreThreshold |
Establece el umbral de puntuación de predicción que anula el que se proporciona en los metadatos del modelo (si corresponde). Se rechazan los resultados por debajo de este valor. | Cualquier número de punto flotante | Sin establecer |
categoryAllowlist |
Establece la lista opcional de nombres de categorías permitidas. Si no está vacío, se filtrarán los resultados de detección cuyo nombre de categoría no esté en este conjunto. Se ignoran los nombres de categorías duplicados o desconocidos.
Esta opción es mutuamente excluyente con categoryDenylist y, si se usan ambas, se genera un error. |
Cualquier cadena | Sin establecer |
categoryDenylist |
Establece la lista opcional de nombres de categorías que no están permitidos. Si no está vacío, se filtrarán los resultados de detección cuyo nombre de categoría esté en este conjunto. Se ignoran los nombres de categorías duplicados o desconocidos. Esta opción es mutuamente excluyente con categoryAllowlist y usar ambas genera un error. |
Cualquier cadena | Sin establecer |
Configuración de la transmisión en vivo
Cuando el modo de ejecución se establece en transmisión en vivo, el detector de objetos requiere la opción de configuración adicional objectDetectorLiveStreamDelegate, que permite que el detector entregue resultados de detección de forma asíncrona. El delegado implementa el método objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:), al que el detector de objetos llama después de procesar el resultado de la detección para cada fotograma.
| Nombre de la opción | Descripción | Rango de valores | Valor predeterminado |
|---|---|---|---|
objectDetectorLiveStreamDelegate |
Permite que el detector de objetos reciba resultados de detección de forma asíncrona en el modo de transmisión en vivo. La clase cuya instancia se establece en esta propiedad debe implementar el método objectDetector(_:didFinishDetection:timestampInMilliseconds:error:). |
No aplicable | Sin establecer |
Preparar los datos
Debes convertir la imagen o el fotograma de entrada en un objeto MPImage antes de pasarlo al detector de objetos. MPImage admite diferentes tipos de formatos de imagen de iOS y puede usarlos en cualquier modo de ejecución para la inferencia. Para obtener más información sobre MPImage, consulta la API de MPImage.
Elige un formato de imagen para iOS según tu caso de uso y el modo de ejecución que requiere tu aplicación.MPImage acepta los formatos de imagen para iOS UIImage, CVPixelBuffer y CMSampleBuffer.
UIImage
El formato UIImage es adecuado para los siguientes modos de ejecución:
Imágenes: Las imágenes de un paquete de apps, una galería de usuarios o un sistema de archivos con formato de imágenes
UIImagese pueden convertir en un objetoMPImage.Videos: Usa AVAssetImageGenerator para extraer fotogramas de video al formato CGImage y, luego, conviértelos en imágenes
UIImage.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
En el ejemplo, se inicializa un MPImage con la orientación predeterminada UIImage.Orientation.Up. Puedes inicializar un MPImage con cualquiera de los valores de UIImage.Orientation compatibles. El detector de objetos no admite orientaciones reflejadas, como .upMirrored, .downMirrored, .leftMirrored, .rightMirrored.
Para obtener más información sobre UIImage, consulta la documentación para desarrolladores de Apple sobre UIImage.
CVPixelBuffer
El formato CVPixelBuffer es adecuado para aplicaciones que generan fotogramas y usan el framework CoreImage de iOS para el procesamiento.
El formato CVPixelBuffer es adecuado para los siguientes modos de ejecución:
Imágenes: Las apps que generan imágenes
CVPixelBufferdespués de un procesamiento con el frameworkCoreImagede iOS se pueden enviar al detector de objetos en el modo de ejecución de imágenes.Videos: Los fotogramas de video se pueden convertir al formato
CVPixelBufferpara su procesamiento y, luego, enviarse al detector de objetos en modo de video.Transmisión en vivo: Es posible que las apps que usan una cámara para iOS para generar fotogramas se conviertan al formato
CVPixelBufferpara su procesamiento antes de enviarlas al detector de objetos en modo de transmisión en vivo.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Para obtener más información sobre CVPixelBuffer, consulta la documentación para desarrolladores de Apple de CVPixelBuffer.
CMSampleBuffer
El formato CMSampleBuffer almacena muestras de contenido multimedia de un tipo de contenido multimedia uniforme y es adecuado para el modo de ejecución de transmisiones en vivo. AVCaptureVideoDataOutput de iOS entrega de forma asíncrona los fotogramas en vivo de las cámaras de iOS en el formato CMSampleBuffer.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
Para obtener más información sobre CMSampleBuffer, consulta la documentación para desarrolladores de Apple de CMSampleBuffer.
Ejecuta la tarea
Para ejecutar el detector de objetos, usa el método detect() específico del modo de ejecución asignado:
- Imagen fija:
detect(image:) - Video:
detect(videoFrame:timestampInMilliseconds:) - transmisión en vivo:
detectAsync(image:)
En las siguientes muestras de código, se muestran ejemplos básicos de cómo ejecutar el detector de objetos en estos diferentes modos de ejecución:
Swift
Imagen
let objectDetector.detect(image:image)
Video
let objectDetector.detect(videoFrame:image)
transmisión en vivo
let objectDetector.detectAsync(image:image)
Objective-C
Imagen
MPPObjectDetectorResult *result = [objectDetector detectInImage:image error:nil];
Video
MPPObjectDetectorResult *result = [objectDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
transmisión en vivo
BOOL success = [objectDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
En el ejemplo de código del detector de objetos, se muestran las implementaciones de cada uno de estos modos con más detalle: detect(image:), detect(videoFrame:) y detectAsync(image:). El código de ejemplo permite al usuario cambiar entre modos de procesamiento que pueden no ser necesarios para tu caso de uso.
Ten en cuenta lo siguiente:
Cuando se ejecuta en modo de video o en modo de transmisión en vivo, también debes proporcionar la marca de tiempo del fotograma de entrada a la tarea del detector de objetos.
Cuando se ejecuta en modo de imagen o video, la tarea del detector de objetos bloquea el subproceso actual hasta que termina de procesar la imagen o el fotograma de entrada. Para evitar bloquear el subproceso actual, ejecuta el procesamiento en un subproceso en segundo plano con los frameworks Dispatch o NSOperation de iOS.
Cuando se ejecuta en el modo de transmisión en vivo, la tarea del detector de objetos se muestra de inmediato y no bloquea el subproceso actual. Invoca el método
objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:)con el resultado de la detección después de procesar cada fotograma de entrada. El detector de objetos invoca este método de forma asíncrona en una cola de envío en serie dedicada. Para mostrar los resultados en la interfaz de usuario, envíalos a la cola principal después de procesarlos. Si se llama a la funcióndetectAsynccuando la tarea del detector de objetos está ocupada procesando otro fotograma, el detector de objetos ignora el nuevo fotograma de entrada.
Cómo controlar y mostrar los resultados
Cuando se ejecuta la inferencia, la tarea del detector de objetos muestra un objeto ObjectDetectorResult que describe los objetos que encontró en la imagen de entrada.
A continuación, se muestra un ejemplo de los datos de resultado de esta tarea:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
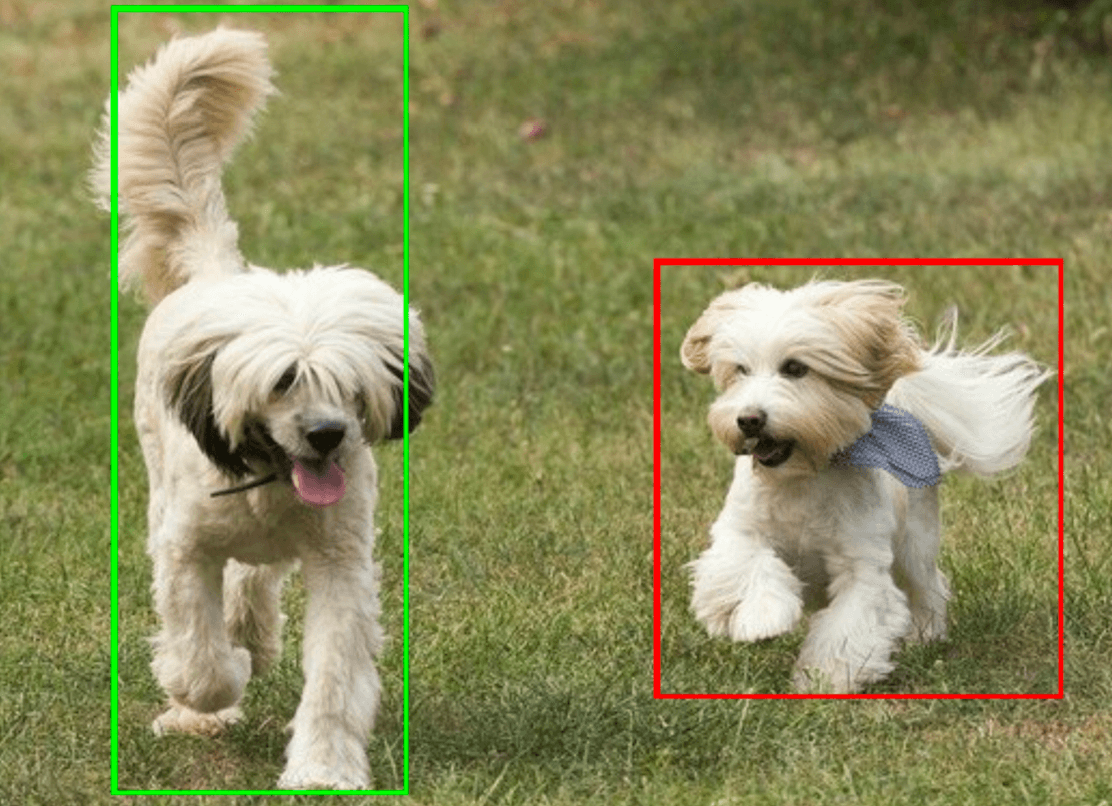
En la siguiente imagen, se muestra una visualización del resultado de la tarea:

En el código de ejemplo del detector de objetos, se muestra cómo mostrar los resultados de la detección que se muestran en la tarea. Consulta el ejemplo de código para obtener más información.
