Tugas Pendeteksi Objek memungkinkan Anda mendeteksi kehadiran dan lokasi beberapa class objek. Misalnya, Pendeteksi Objek dapat menemukan dalam gambar. Petunjuk ini menunjukkan cara menggunakan tugas Pendeteksi Objek di iOS. Contoh kode yang dijelaskan dalam petunjuk ini tersedia di GitHub.
Anda dapat melihat cara kerja tugas ini dengan melihat Demo web ini. Untuk mengetahui informasi selengkapnya tentang kemampuan, model, dan opsi konfigurasi tugas ini, lihat Ringkasan.
Contoh kode
Kode contoh MediaPipe Tasks adalah implementasi dasar aplikasi Objek Detector untuk iOS. Contoh ini menggunakan kamera di perangkat iOS fisik untuk terus mendeteksi objek, dan juga dapat menggunakan gambar dan video dari galeri perangkat untuk mendeteksi objek secara statis.
Anda dapat menggunakan aplikasi ini sebagai titik awal untuk aplikasi iOS Anda sendiri, atau merujuknya saat mengubah aplikasi yang ada. Kode contoh Detektor Objek dihosting di GitHub.
Mendownload kode
Petunjuk berikut menunjukkan cara membuat salinan lokal contoh kode menggunakan alat command line git.
Untuk mendownload kode contoh:
Clone repositori git menggunakan perintah berikut:
git clone https://github.com/google-ai-edge/mediapipe-samplesSecara opsional, konfigurasikan instance git Anda untuk menggunakan checkout jarang, sehingga Anda hanya memiliki file untuk aplikasi contoh Object Detector:
cd mediapipe-samples git sparse-checkout init --cone git sparse-checkout set examples/object_detection/ios/
Setelah membuat versi lokal kode contoh, Anda dapat menginstal library tugas MediaPipe, membuka project menggunakan Xcode, dan menjalankan aplikasi. Untuk petunjuk, lihat Panduan Penyiapan untuk iOS.
Komponen utama
File berikut berisi kode penting untuk aplikasi contoh Object Detector:
- ObjectDetectorService.swift: Melakukan inisialisasi detektor, menangani pemilihan model, dan menjalankan inferensi pada data input.
- CameraViewController.swift: Mengimplementasikan UI untuk mode input feed kamera live dan memvisualisasikan hasil deteksi.
- MediaLibraryViewController.swift: Mengimplementasikan UI untuk mode input file gambar diam dan video serta memvisualisasikan hasil deteksi.
Penyiapan
Bagian ini menjelaskan langkah-langkah utama untuk menyiapkan lingkungan pengembangan dan project kode untuk menggunakan Object Detector. Untuk informasi umum tentang cara menyiapkan lingkungan pengembangan untuk menggunakan tugas MediaPipe, termasuk persyaratan versi platform, lihat Panduan penyiapan untuk iOS.
Dependensi
Object Detector menggunakan library MediaPipeTasksVision, yang harus diinstal menggunakan CocoaPods. Library ini kompatibel dengan aplikasi Swift dan Objective-C, serta tidak memerlukan penyiapan khusus bahasa tambahan.
Untuk petunjuk menginstal CocoaPods di macOS, lihat panduan penginstalan
CocoaPods.
Untuk mengetahui petunjuk cara membuat Podfile dengan pod yang diperlukan untuk
aplikasi Anda, lihat Menggunakan
CocoaPods.
Tambahkan pod MediaPipeTasksVision di Podfile menggunakan kode berikut:
target 'MyObjectDetectorApp' do
use_frameworks!
pod 'MediaPipeTasksVision'
end
Jika aplikasi Anda menyertakan target pengujian unit, lihat Panduan Penyiapan untuk
iOS guna mendapatkan informasi tambahan tentang cara menyiapkan
Podfile.
Model
Tugas MediaPipe Object Detector memerlukan model terlatih yang kompatibel dengan tugas ini. Untuk mengetahui informasi selengkapnya tentang model terlatih yang tersedia untuk Object Detector, lihat bagian Model ringkasan tugas.
Pilih dan download model, lalu tambahkan ke direktori project Anda menggunakan Xcode. Untuk mengetahui petunjuk cara menambahkan file ke project Xcode, lihat Mengelola file dan folder di project Xcode.
Gunakan properti BaseOptions.modelAssetPath untuk menentukan jalur ke model
dalam app bundle Anda. Untuk contoh kode, lihat bagian berikutnya.
Membuat tugas
Anda dapat membuat tugas Object Detector dengan memanggil salah satu penginisialisasinya. Penginisialisasi
ObjectDetector(options:) menetapkan nilai untuk opsi konfigurasi
termasuk mode berjalan, lokalitas nama tampilan, jumlah maksimum hasil, nilai minimum
keyakinan, daftar yang diizinkan dan daftar yang ditolak kategori.
Jika tidak memerlukan Detektor Objek yang diinisialisasi dengan opsi konfigurasi yang disesuaikan, Anda dapat menggunakan penginisialisasi ObjectDetector(modelPath:) untuk membuat Detektor Objek dengan opsi default. Untuk informasi selengkapnya tentang opsi konfigurasi, lihat Ringkasan Konfigurasi.
Tugas Pendeteksi Objek mendukung 3 jenis data input: gambar diam, file video, dan streaming video live. Secara default, ObjectDetector(modelPath:) melakukan inisialisasi
tugas untuk gambar diam. Jika Anda ingin tugas diinisialisasi untuk memproses file
video atau streaming video live, gunakan ObjectDetector(options:) untuk menentukan mode
video atau live stream yang berjalan. Mode live stream juga memerlukan opsi konfigurasi
objectDetectorLiveStreamDelegate tambahan, yang memungkinkan
Detektor Objek mengirimkan hasil deteksi ke delegasi secara asinkron.
Pilih tab yang sesuai dengan mode operasi Anda untuk melihat cara membuat tugas dan menjalankan inferensi.
Swift
Gambar
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .image options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
Video
import MediaPipeTasksVision let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .video options.maxResults = 5 let objectDetector = try ObjectDetector(options: options)
livestream
import MediaPipeTasksVision // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. class ObjectDetectorResultProcessor: NSObject, ObjectDetectorLiveStreamDelegate { func objectDetector( _ objectDetector: ObjectDetector, didFinishDetection objectDetectionResult: ObjectDetectorResult?, timestampInMilliseconds: Int, error: Error?) { // Process the detection result or errors here. } } let modelPath = Bundle.main.path(forResource: "model", ofType: "tflite") let options = ObjectDetectorOptions() options.baseOptions.modelAssetPath = modelPath options.runningMode = .liveStream options.maxResults = 5 // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. let processor = ObjectDetectorResultProcessor() options.objectDetectorLiveStreamDelegate = processor let objectDetector = try ObjectDetector(options: options)
Objective-C
Gambar
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeImage; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
Video
@import MediaPipeTasksVision; NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeVideo; options.maxResults = 5; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
livestream
@import MediaPipeTasksVision; // Class that conforms to the `ObjectDetectorLiveStreamDelegate` protocol and // implements the method that the object detector calls once it // finishes performing detection on each input frame. @interface APPObjectDetectorResultProcessor : NSObject@end @implementation MPPObjectDetectorResultProcessor - (void)objectDetector:(MPPObjectDetector *)objectDetector didFinishDetectionWithResult:(MPPObjectDetectorResult *)ObjectDetectorResult timestampInMilliseconds:(NSInteger)timestampInMilliseconds error:(NSError *)error { // Process the detection result or errors here. } @end NSString *modelPath = [[NSBundle mainBundle] pathForResource:@"model" ofType:@"tflite"]; MPPObjectDetectorOptions *options = [[MPPObjectDetectorOptions alloc] init]; options.baseOptions.modelAssetPath = modelPath; options.runningMode = MPPRunningModeLiveStream; options.maxResults = 5; // Assign an object of the class to the `objectDetectorLiveStreamDelegate` // property. APPObjectDetectorResultProcessor *processor = [APPObjectDetectorResultProcessor new]; options.objectDetectorLiveStreamDelegate = processor; MPPObjectDetector *objectDetector = [[MPPObjectDetector alloc] initWithOptions:options error:nil];
Opsi konfigurasi
Tugas ini memiliki opsi konfigurasi berikut untuk aplikasi iOS:
| Nama Opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
runningMode |
Menetapkan mode berjalan untuk tugas. Ada tiga
mode: GAMBAR: Mode untuk input gambar tunggal. VIDEO: Mode untuk frame video yang didekode. LIVE_STREAM: Mode untuk live stream data input, seperti dari kamera. Dalam mode ini, resultListener harus dipanggil untuk menyiapkan pemroses guna menerima hasil secara asinkron. |
{RunningMode.image, RunningMode.video, RunningMode.liveStream} |
RunningMode.image |
displayNamesLocales |
Menetapkan bahasa label yang akan digunakan untuk nama tampilan yang diberikan dalam
metadata model tugas, jika tersedia. Default-nya adalah en untuk
bahasa Inggris. Anda dapat menambahkan label yang dilokalkan ke metadata model kustom
menggunakan TensorFlow Lite Metadata Writer API
|
Kode lokalitas | id |
maxResults |
Menetapkan jumlah maksimum opsional hasil deteksi dengan skor tertinggi yang akan ditampilkan. | Angka positif apa pun | -1 (semua hasil ditampilkan) |
scoreThreshold |
Menetapkan nilai minimum skor prediksi yang menggantikan nilai yang diberikan dalam metadata model (jika ada). Hasil di bawah nilai ini akan ditolak. | Semua float | Tidak ditetapkan |
categoryAllowlist |
Menetapkan daftar opsional nama kategori yang diizinkan. Jika tidak kosong,
hasil deteksi yang nama kategorinya tidak ada dalam kumpulan ini akan
difilter. Nama kategori duplikat atau tidak dikenal akan diabaikan.
Opsi ini saling eksklusif dengan categoryDenylist dan menggunakan
keduanya akan menghasilkan error. |
String apa pun | Tidak ditetapkan |
categoryDenylist |
Menetapkan daftar opsional nama kategori yang tidak diizinkan. Jika
tidak kosong, hasil deteksi yang nama kategorinya ada dalam set ini akan difilter
keluar. Nama kategori duplikat atau tidak dikenal akan diabaikan. Opsi ini saling
eksklusif dengan categoryAllowlist dan menggunakan keduanya akan menyebabkan error. |
String apa pun | Tidak ditetapkan |
Konfigurasi livestream
Jika mode berjalan disetel ke livestream, Detektor Objek memerlukan
opsi konfigurasi objectDetectorLiveStreamDelegate tambahan, yang
memungkinkan detektor mengirimkan hasil deteksi secara asinkron. Delegasi
menerapkan
metode
objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:), yang dipanggil oleh Detektor Objek setelah memproses hasil deteksi untuk
setiap frame.
| Nama opsi | Deskripsi | Rentang Nilai | Nilai Default |
|---|---|---|---|
objectDetectorLiveStreamDelegate |
Memungkinkan Detektor Objek menerima hasil deteksi secara asinkron dalam
mode live stream. Class yang instance-nya ditetapkan ke properti ini harus
menerapkan
metode
objectDetector(_:didFinishDetection:timestampInMilliseconds:error:). |
Tidak berlaku | Tidak ditetapkan |
Menyiapkan data
Anda perlu mengonversi gambar atau frame input menjadi objek MPImage sebelum
meneruskannya ke Detektor Objek. MPImage mendukung berbagai jenis format gambar iOS, dan dapat menggunakannya dalam mode berjalan apa pun untuk inferensi. Untuk informasi
selengkapnya tentang MPImage, lihat
MPImage API.
Pilih format gambar iOS berdasarkan kasus penggunaan dan mode operasi yang diperlukan
aplikasi Anda.MPImage menerima format gambar iOS UIImage, CVPixelBuffer, dan
CMSampleBuffer.
UIImage
Format UIImage sangat cocok untuk mode operasi berikut:
Gambar: gambar dari app bundle, galeri pengguna, atau sistem file yang diformat sebagai gambar
UIImagedapat dikonversi menjadi objekMPImage.Video: gunakan AVAssetImageGenerator untuk mengekstrak frame video ke format CGImage, lalu konversikan ke gambar
UIImage.
Swift
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(uiImage: image)
Objective-C
// Load an image on the user's device as an iOS `UIImage` object. // Convert the `UIImage` object to a MediaPipe's Image object having the default // orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Contoh ini menginisialisasi MPImage dengan orientasi
UIImage.Orientation.Up
default. Anda dapat menginisialisasi MPImage dengan salah satu nilai
UIImage.Orientation
yang didukung. Pendeteksi Objek tidak mendukung orientasi yang dicerminkan seperti .upMirrored,
.downMirrored, .leftMirrored, .rightMirrored.
Untuk mengetahui informasi selengkapnya tentang UIImage, lihat Dokumentasi Developer Apple
UIImage.
CVPixelBuffer
Format CVPixelBuffer sangat cocok untuk aplikasi yang menghasilkan frame
dan menggunakan framework CoreImage
iOS untuk pemrosesan.
Format CVPixelBuffer sangat cocok untuk mode operasi berikut:
Gambar: aplikasi yang menghasilkan gambar
CVPixelBuffersetelah beberapa pemrosesan menggunakan frameworkCoreImageiOS dapat dikirim ke Detektor Objek dalam mode pengoperasian gambar.Video: frame video dapat dikonversi ke format
CVPixelBufferuntuk pemrosesan, lalu dikirim ke Detektor Objek dalam mode video.livestream: aplikasi yang menggunakan kamera iOS untuk menghasilkan frame dapat dikonversi ke format
CVPixelBufferuntuk diproses sebelum dikirim ke Detektor Objek dalam mode livestream.
Swift
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(pixelBuffer: pixelBuffer)
Objective-C
// Obtain a CVPixelBuffer. // Convert the `CVPixelBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithUIImage:image error:nil];
Untuk mengetahui informasi selengkapnya tentang CVPixelBuffer, lihat Dokumentasi Developer Apple
CVPixelBuffer.
CMSampleBuffer
Format CMSampleBuffer menyimpan sampel media dari jenis media yang seragam, dan
sangat cocok untuk mode berjalan live stream. Frame live dari kamera iOS
dikirim secara asinkron dalam format CMSampleBuffer oleh iOS
AVCaptureVideoDataOutput.
Swift
// Obtain a CMSampleBuffer. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the default // orientation `UIImage.Orientation.up`. let image = try MPImage(sampleBuffer: sampleBuffer)
Objective-C
// Obtain a `CMSampleBuffer`. // Convert the `CMSampleBuffer` object to a MediaPipe's Image object having the // default orientation `UIImageOrientationUp`. MPImage *image = [[MPPImage alloc] initWithSampleBuffer:sampleBuffer error:nil];
Untuk mengetahui informasi selengkapnya tentang CMSampleBuffer, lihat Dokumentasi Developer Apple
CMSampleBuffer.
Menjalankan tugas
Untuk menjalankan Detektor Objek, gunakan metode detect() yang khusus untuk mode
berjalan yang ditetapkan:
- Gambar diam:
detect(image:) - Video:
detect(videoFrame:timestampInMilliseconds:) - livestream:
detectAsync(image:)
Contoh kode berikut menunjukkan contoh dasar cara menjalankan Pendeteksi Objek dalam berbagai mode operasi ini:
Swift
Gambar
let objectDetector.detect(image:image)
Video
let objectDetector.detect(videoFrame:image)
livestream
let objectDetector.detectAsync(image:image)
Objective-C
Gambar
MPPObjectDetectorResult *result = [objectDetector detectInImage:image error:nil];
Video
MPPObjectDetectorResult *result = [objectDetector detectInVideoFrame:image timestampInMilliseconds:timestamp error:nil];
livestream
BOOL success = [objectDetector detectAsyncInImage:image timestampInMilliseconds:timestamp error:nil];
Contoh kode Detektor Objek menunjukkan implementasi setiap mode ini
secara lebih mendetail detect(image:), detect(videoFrame:), dan
detectAsync(image:). Kode contoh memungkinkan pengguna beralih antara
mode pemrosesan yang mungkin tidak diperlukan untuk kasus penggunaan Anda.
Perhatikan hal berikut:
Saat berjalan dalam mode video atau mode live stream, Anda juga harus memberikan stempel waktu frame input ke tugas Object Detector.
Saat berjalan dalam mode gambar atau video, tugas Object Detector akan memblokir thread saat ini hingga selesai memproses gambar atau frame input. Untuk menghindari pemblokiran thread saat ini, jalankan pemrosesan di thread latar belakang menggunakan framework Dispatch atau NSOperation iOS.
Saat berjalan dalam mode live stream, tugas Detektor Objek akan segera ditampilkan dan tidak memblokir thread saat ini. Metode ini memanggil metode
objectDetector(_objectDetector:didFinishDetection:timestampInMilliseconds:error:)dengan hasil deteksi setelah memproses setiap frame input. Detektor Objek memanggil metode ini secara asinkron di antrean pengiriman serial khusus. Untuk menampilkan hasil di antarmuka pengguna, kirimkan hasil ke antrean utama setelah memproses hasil. Jika fungsidetectAsyncdipanggil saat tugas Object Detector sibuk memproses frame lain, Object Detector akan mengabaikan frame input baru.
Menangani dan menampilkan hasil
Setelah menjalankan inferensi, tugas Pendeteksi Objek akan menampilkan objek ObjectDetectorResult
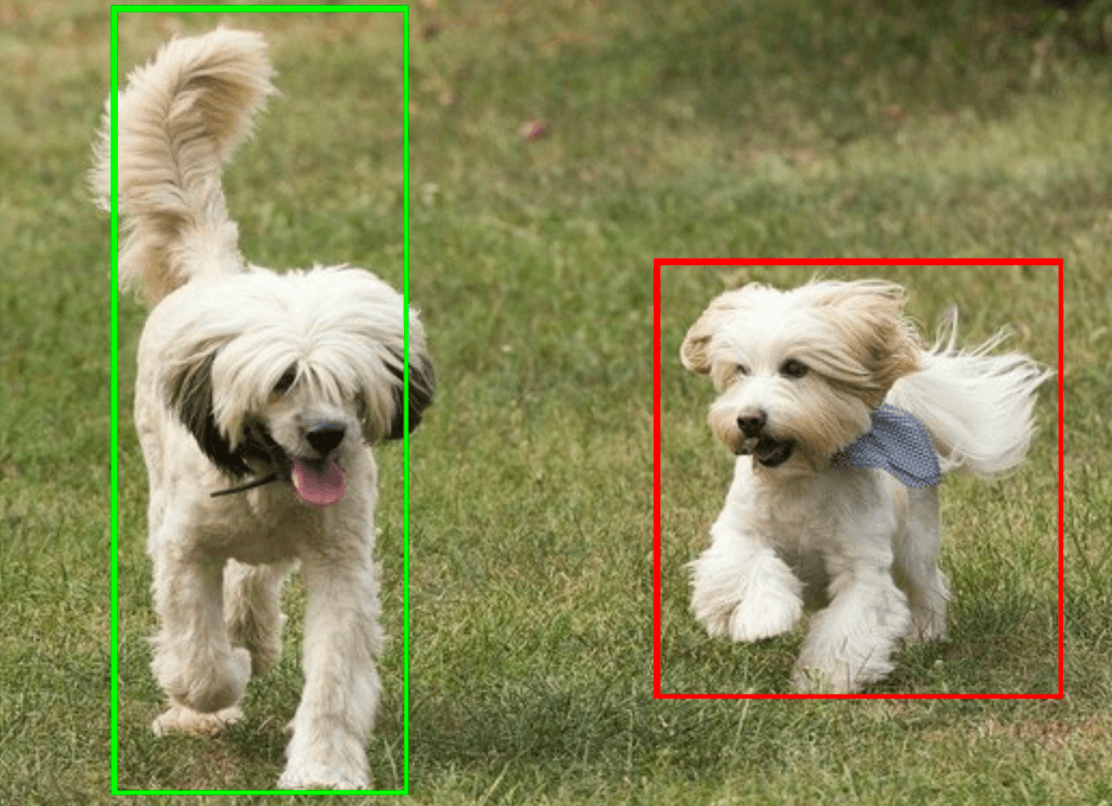
yang menjelaskan objek yang telah ditemukan dalam gambar input.
Berikut adalah contoh data output dari tugas ini:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
Gambar berikut menunjukkan visualisasi output tugas:

Kode contoh Pendeteksi Objek menunjukkan cara menampilkan hasil deteksi yang ditampilkan dari tugas, lihat contoh kode untuk mengetahui detailnya.
