MediaPipe 객체 감지기 태스크를 사용하면 여러 객체 클래스의 존재와 위치를 감지할 수 있습니다. 이 작업은 이미지 데이터를 가져와서 각각 이미지에서 식별된 객체를 나타내는 감지 결과 목록을 출력합니다. 이 안내에 설명된 코드 샘플은 CodePen에서 확인할 수 있습니다.
데모를 보면서 이 작업이 실행되는 모습을 확인할 수 있습니다. 이 태스크의 기능, 모델, 구성 옵션에 관한 자세한 내용은 개요를 참고하세요.
코드 예
객체 감지기의 예시 코드는 참고용으로 JavaScript에서 이 작업을 완전히 구현한 코드를 제공합니다. 이 코드는 이 작업을 테스트하고 자체 텍스트 분류 앱을 빌드하는 데 도움이 됩니다. 웹브라우저만 사용하여 객체 감지기 예시 코드를 보고, 실행하고, 수정할 수 있습니다.
설정
이 섹션에서는 특히 객체 감지기를 사용하기 위해 개발 환경을 설정하는 주요 단계를 설명합니다. 플랫폼 버전 요구사항을 비롯한 웹 및 JavaScript 개발 환경 설정에 관한 일반적인 정보는 웹 설정 가이드를 참고하세요.
JavaScript 패키지
객체 감지기 코드는 MediaPipe @mediapipe/tasks-vision
NPM 패키지를 통해 사용할 수 있습니다. 플랫폼 설정 가이드의 안내에 따라 이러한 라이브러리를 찾아 다운로드할 수 있습니다.
다음 명령어를 사용하여 NPM을 통해 필요한 패키지를 설치할 수 있습니다.
npm install @mediapipe/tasks-vision
콘텐츠 전송 네트워크 (CDN) 서비스를 통해 작업 코드를 가져오려면 HTML 파일의 <head> 태그에 다음 코드를 추가합니다.
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
모델
MediaPipe 객체 감지기 태스크에는 이 태스크와 호환되는 학습된 모델이 필요합니다. 객체 감지기에 사용할 수 있는 학습된 모델에 관한 자세한 내용은 모델 섹션의 작업 개요를 참고하세요.
모델을 선택하고 다운로드한 다음 프로젝트 디렉터리에 저장합니다.
<dev-project-root>/app/shared/models/
할 일 만들기
객체 감지기 ObjectDetector.createFrom...() 함수 중 하나를 사용하여 추론 실행 작업을 준비합니다. 학습된 모델 파일의 상대 또는 절대 경로와 함께 createFromModelPath() 함수를 사용합니다.
모델이 이미 메모리에 로드된 경우 createFromModelBuffer() 메서드를 사용할 수 있습니다. 아래의 코드 예는 더 많은 구성 옵션을 설정할 수 있는 createFromOptions() 함수 사용을 보여줍니다. 사용 가능한 구성 옵션에 관한 자세한 내용은 구성 옵션 섹션을 참고하세요.
다음 코드는 이 태스크를 빌드하고 구성하는 방법을 보여줍니다.
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
객체 감지기 작업 만들기의 더 완전한 구현은 코드 예시를 참고하세요.
구성 옵션
이 작업에는 웹 애플리케이션의 다음과 같은 구성 옵션이 있습니다.
| 옵션 이름 | 설명 | 값 범위 | 기본값 |
|---|---|---|---|
runningMode |
태스크의 실행 모드를 설정합니다. 모드는 두 가지가 있습니다. IMAGE: 단일 이미지 입력의 모드입니다. 동영상: 동영상의 디코딩된 프레임 또는 카메라와 같은 입력 데이터의 라이브 스트림에 관한 모드입니다. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
가능한 경우 태스크 모델의 메타데이터에 제공된 표시 이름에 사용할 라벨의 언어를 설정합니다. 기본값은 영어의 경우 en입니다. TensorFlow Lite Metadata Writer API를 사용하여 맞춤 모델의 메타데이터에 현지화된 라벨을 추가할 수 있습니다.
|
언어 코드 | en |
maxResults |
반환할 선택적 최대 점수의 감지 결과 수를 설정합니다. | 모든 양수 | -1 (모든 결과가 반환됨) |
scoreThreshold |
모델 메타데이터에 제공된 값 (있는 경우)을 재정의하는 예측 점수 기준점을 설정합니다. 이 값 미만의 결과는 거부됩니다. | 모든 부동 소수점 수 | 설정되지 않음 |
categoryAllowlist |
허용되는 카테고리 이름의 선택적 목록을 설정합니다. 비어 있지 않으면 이 세트에 카테고리 이름이 없는 감지 결과가 필터링됩니다. 중복 또는 알 수 없는 카테고리 이름은 무시됩니다.
이 옵션은 categoryDenylist와 상호 배타적이며 둘 다 사용하면 오류가 발생합니다. |
모든 문자열 | 설정되지 않음 |
categoryDenylist |
허용되지 않는 카테고리 이름의 선택적 목록을 설정합니다. 비어 있지 않으면 이 세트에 카테고리 이름이 있는 감지 결과가 필터링됩니다. 중복 또는 알 수 없는 카테고리 이름은 무시됩니다. 이 옵션은 categoryAllowlist와 상호 배타적이며 둘 다 사용하면 오류가 발생합니다. |
모든 문자열 | 설정되지 않음 |
데이터 준비
객체 감지기는 호스트 브라우저에서 지원하는 모든 형식의 이미지에서 객체를 감지할 수 있습니다. 이 작업은 크기 조절, 회전, 값 정규화 등 데이터 입력 전처리도 처리합니다. 동영상에서 객체를 감지하려면 API를 사용하여 한 번에 한 프레임을 빠르게 처리하고 프레임의 타임스탬프를 사용하여 동영상에서 동작이 발생하는 시점을 확인할 수 있습니다.
태스크 실행
객체 감지기는 단일 이미지 작업에 detect()를 사용하고 동영상 프레임에서 객체를 감지하는 작업에는 detectForVideo()를 사용합니다. 태스크는 데이터를 처리하고 객체를 인식하려고 시도한 후 결과를 보고합니다.
detect() 및 detectForVideo() 메서드 호출은 동기식으로 실행되며 사용자 인터페이스 스레드를 차단합니다. 기기 카메라의 동영상 프레임에서 객체를 인식하면 각 분류가 기본 스레드를 차단합니다. 웹 워커를 구현하여 감지를 다른 스레드에서 실행하면 이를 방지할 수 있습니다.
다음 코드는 태스크 모델로 처리를 실행하는 방법을 보여줍니다.
이미지
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
동영상
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
객체 감지기 작업 실행의 더 완전한 구현은 코드 예시를 참고하세요.
결과 처리 및 표시
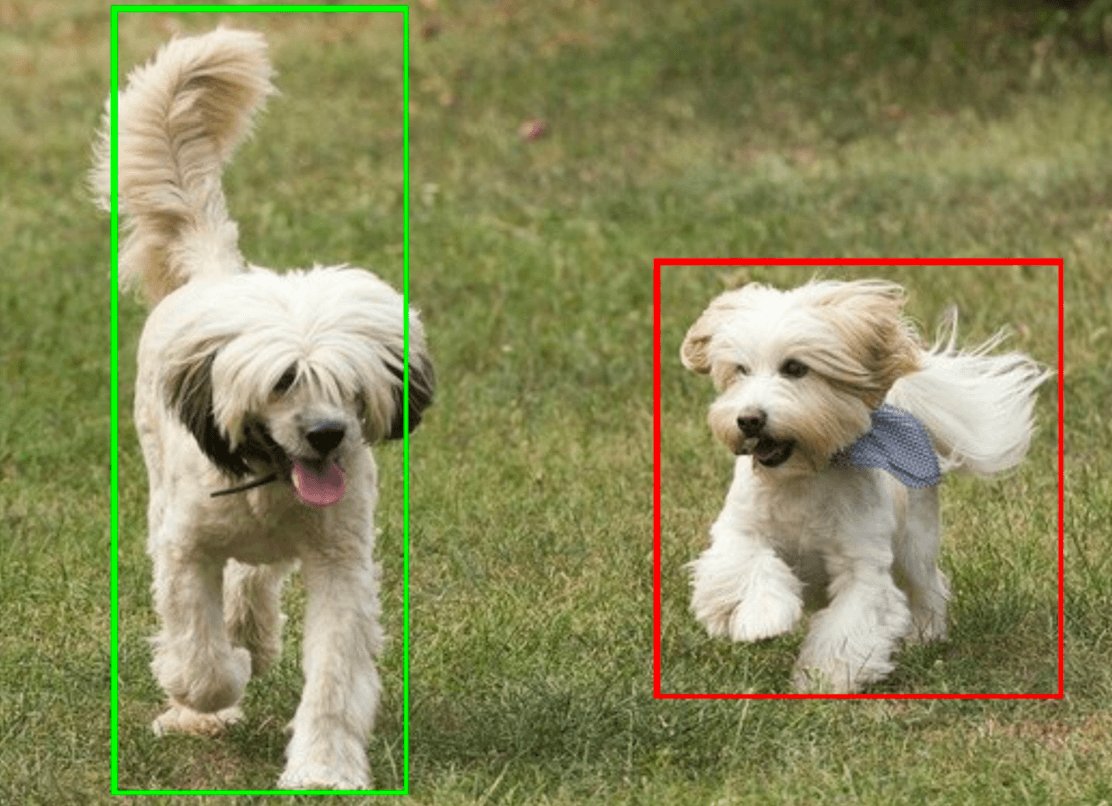
객체 감지기는 감지 실행마다 감지 결과 객체를 생성합니다. 결과 객체에는 감지 목록이 포함되며, 각 감지에는 객체의 이름과 신뢰도 점수를 비롯하여 감지된 객체에 관한 경계 상자 및 카테고리 정보가 포함됩니다.
다음은 이 태스크의 출력 데이터 예시입니다.
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
다음 이미지는 태스크 출력의 시각화를 보여줍니다.

객체 감지기 예시 코드는 태스크에서 반환된 감지 결과를 표시하는 방법을 보여줍니다. 자세한 내용은 코드 예시를 참고하세요.

