借助 MediaPipe 对象检测器任务,您可以检测多类对象的存在情况和位置。此任务会接受图片数据,并输出检测结果列表,其中每个结果都代表图片中识别出的对象。这些说明中介绍的代码示例可在 CodePen 上找到。
您可以查看演示,了解此任务的实际运作方式。如需详细了解此任务的功能、模型和配置选项,请参阅概览。
代码示例
对象检测器的示例代码提供了此任务在 JavaScript 中的完整实现,供您参考。此代码可帮助您测试此任务,并开始构建自己的文本分类应用。您只需使用网络浏览器即可查看、运行和修改物体检测器示例代码。
设置
本部分介绍了专门用于设置开发环境以使用对象检测器的关键步骤。如需了解有关设置 Web 和 JavaScript 开发环境的一般信息(包括平台版本要求),请参阅 Web 版设置指南。
JavaScript 软件包
对象检测器代码可通过 MediaPipe @mediapipe/tasks-vision
NPM 软件包获取。您可以按照平台设置指南中的说明查找和下载这些库。
您可以使用以下命令通过 NPM 安装所需的软件包:
npm install @mediapipe/tasks-vision
如果您想通过内容分发网络 (CDN) 服务导入任务代码,请在 HTML 文件的 <head> 标记中添加以下代码:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
型号
MediaPipe 对象检测器任务需要与此任务兼容的训练模型。如需详细了解适用于对象检测器的已训练模型,请参阅“模型”部分中的任务概览。
选择并下载模型,然后将其存储在项目目录中:
<dev-project-root>/app/shared/models/
创建任务
使用某个对象检测器 ObjectDetector.createFrom...() 函数准备任务以运行推理。将 createFromModelPath() 函数与经过训练的模型文件的相对路径或绝对路径搭配使用。如果您的模型已加载到内存中,您可以使用 createFromModelBuffer() 方法。以下代码示例演示了如何使用 createFromOptions() 函数,该函数可让您设置更多配置选项。如需详细了解可用的配置选项,请参阅配置选项部分。
以下代码演示了如何构建和配置此任务:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
如需更完整地了解如何创建对象检测器任务,请参阅代码示例。
配置选项
此任务针对 Web 应用提供了以下配置选项:
| 选项名称 | 说明 | 值范围 | 默认值 |
|---|---|---|---|
runningMode |
设置任务的运行模式。有两种模式: IMAGE:适用于单张图片输入的模式。 视频:视频的解码帧或输入数据(例如来自摄像头)的直播的模式。 |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
设置要为任务模型的元数据(如果有)中提供的显示名称使用的标签语言。默认值为 en(英语)。您可以使用 TensorFlow Lite Metadata Writer API 向自定义模型的元数据添加本地化标签
|
语言区域代码 | en |
maxResults |
设置可选的要返回的得分最高的检测结果的数量上限。 | 任何正数 | -1(返回所有结果) |
scoreThreshold |
设置预测得分阈值,该阈值会替换模型元数据中提供的阈值(如果有)。低于此值的结果将被拒绝。 | 任何浮点数 | 未设置 |
categoryAllowlist |
设置允许的类别名称的可选列表。如果不为空,则系统会滤除类别名称不在该集合中的检测结果。系统会忽略重复或未知的类别名称。此选项与 categoryDenylist 互斥,同时使用这两个选项会导致错误。 |
任何字符串 | 未设置 |
categoryDenylist |
设置不允许的类别名称的可选列表。如果不为空,系统会滤除类别名称在此集合中的检测结果。系统会忽略重复或未知的类别名称。此选项与 categoryAllowlist 互斥,同时使用这两个选项会导致错误。 |
任何字符串 | 未设置 |
准备数据
对象检测器可以检测主机浏览器支持的任何格式的图片中的对象。该任务还会处理数据输入预处理,包括调整大小、旋转和值归一化。如需检测视频中的对象,您可以使用此 API 一次快速处理一个帧,并使用帧的时间戳来确定视频中手势发生的时间。
运行任务
对象检测器使用 detect() 处理单张图片,使用 detectForVideo() 处理视频帧中的对象检测。该任务会处理数据,尝试识别对象,然后报告结果。
对 detect() 和 detectForVideo() 方法的调用会同步运行并阻塞界面线程。如果您要识别设备摄像头的视频帧中的对象,则每次分类都会阻塞主线程。您可以通过实现 Web Worker 在其他线程中运行检测来防止这种情况。
以下代码演示了如何使用任务模型执行处理:
Image
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
视频
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
如需更完整地实现运行对象检测器任务,请参阅代码示例。
处理和显示结果
对象检测器会为每次运行的检测生成一个检测结果对象。results 对象包含检测结果列表,其中每个检测结果都包含边界框和有关检测到的对象的类别信息,包括对象的名称和置信度得分。
以下是此任务的输出数据示例:
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
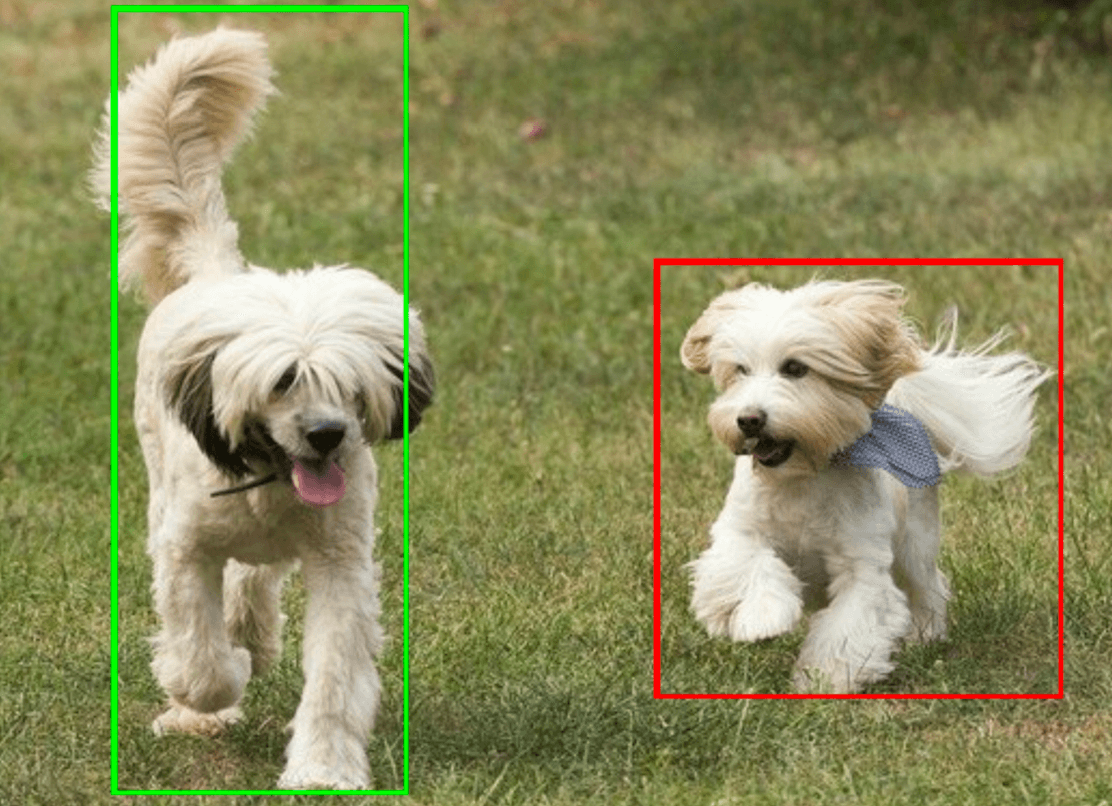
下图显示了任务输出的可视化结果:

对象检测器示例代码演示了如何显示从任务返回的检测结果,如需了解详情,请参阅代码示例。
