Zadanie MediaPipe Object Detector umożliwia wykrywanie obecności i lokalizacji wielu klas obiektów. To zadanie pobiera dane obrazu i wyprowadza listę wyników wykrywania, z których każdy reprezentuje obiekt zidentyfikowany na obrazie. Przykładowy kod opisany w tych instrukcjach jest dostępny na CodePen.
Aby zobaczyć, jak to zadanie działa w praktyce, obejrzyj prezentację. Więcej informacji o możliwościach, modelach i opcjach konfiguracji tego zadania znajdziesz w sekcji Omówienie.
Przykładowy kod
Przykładowy kod usługi Object Detector zawiera pełną implementację tego zadania w języku JavaScript. Ten kod pomoże Ci przetestować to zadanie i rozpocząć tworzenie własnej aplikacji do klasyfikacji tekstu. Możesz wyświetlać, uruchamiać i edytować przykładowy kod usługi Object Detector, korzystając tylko z przeglądarki.
Konfiguracja
W tej sekcji opisaliśmy kluczowe kroki konfiguracji środowiska programistycznego, które są niezbędne do korzystania z Obiektowego detektora. Ogólne informacje o konfigurowaniu środowiska programowania w sieci i JavaScriptu, w tym wymagania dotyczące wersji platformy, znajdziesz w przewodniku konfiguracji dla sieci.
Pakiety JavaScript
Kod detektora obiektów jest dostępny w pakiecie @mediapipe/tasks-vision
NPM MediaPipe. Aby znaleźć i pobrać te biblioteki, wykonaj instrukcje podane w przewodniku po konfiguracji platformy.
Wymagane pakiety możesz zainstalować za pomocą NPM, używając tego polecenia:
npm install @mediapipe/tasks-vision
Jeśli chcesz zaimportować kod zadania za pomocą usługi sieci dystrybucji treści (CDN), dodaj ten kod do tagu <head> w pliku HTML:
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.js"
crossorigin="anonymous"></script>
</head>
Model
Zadanie Wykrywanie obiektów MediaPipe wymaga wytrenowanego modelu zgodnego z tym zadaniem. Więcej informacji o dostępnych wytrenowanych modelach detektora obiektów znajdziesz w omówieniu zadania w sekcji Modele.
Wybierz i pobierz model, a potem zapisz go w katalogu projektu:
<dev-project-root>/app/shared/models/
Tworzenie zadania
Użyj jednej z funkcji Object Detector ObjectDetector.createFrom...(), aby przygotować zadanie do wykonywania wnioskowań. Użyj funkcji createFromModelPath() z ścieżką względną lub bezwzględną do wytrenowanego pliku modelu.
Jeśli model został już załadowany do pamięci, możesz użyć metody createFromModelBuffer(). Przykładowy kod poniżej pokazuje, jak używać funkcji createFromOptions(), która umożliwia ustawienie dodatkowych opcji konfiguracji. Więcej informacji o dostępnych opcjach konfiguracji znajdziesz w sekcji Opcje konfiguracji.
Poniższy kod pokazuje, jak skompilować i skonfigurować to zadanie:
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
Pełniejsze wdrożenie zadania Object Detector znajdziesz w przykładowym kodzie.
Opcje konfiguracji
W tym zadaniu dostępne są te opcje konfiguracji aplikacji internetowych:
| Nazwa opcji | Opis | Zakres wartości | Wartość domyślna |
|---|---|---|---|
runningMode |
Ustawia tryb działania zadania. Dostępne są 2 tryby: IMAGE (Obraz): tryb dla pojedynczych obrazów wejściowych. VIDEO: tryb dekodowanych klatek filmu lub transmisji na żywo danych wejściowych, np. z kamery. |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
Określa język etykiet, których należy używać do wyświetlanych nazw podanych w metadanych modelu zadania (jeśli są dostępne). Wartość domyślna to en w przypadku języka angielskiego. Możesz dodawać zlokalizowane etykiety do metadanych modelu niestandardowego, korzystając z interfejsu TensorFlow Lite Metadata Writer API.
|
Kod języka | en |
maxResults |
Ustawia opcjonalną maksymalną liczbę wyników wykrywania o najwyższym wyniku, które mają zostać zwrócone. | dowolne liczby dodatnie, | -1 (zwracane są wszystkie wyniki). |
scoreThreshold |
Ustawia próg wyniku prognozy, który zastępuje próg podany w metadanych modelu (jeśli takie istnieją). Wyniki poniżej tej wartości są odrzucane. | Dowolna liczba zmiennych typu float | Nie ustawiono |
categoryAllowlist |
Ustawia opcjonalną listę dozwolonych nazw kategorii. Jeśli wyniki wykrywania nie są puste, a nazwa kategorii nie znajduje się w tym zbiorze, zostaną odfiltrowane. Powtarzające się lub nieznane nazwy kategorii są ignorowane.
Ta opcja jest wzajemnie wykluczająca się z opcją categoryDenylist. Użycie obu spowoduje błąd. |
dowolne ciągi znaków; | Nie ustawiono |
categoryDenylist |
Ustawia opcjonalną listę nazw kategorii, które są niedozwolone. Jeśli nie jest pusty, wyniki wykrywania, których nazwa kategorii znajduje się w tym zbiorze, zostaną odfiltrowane. Powtarzające się lub nieznane nazwy kategorii są ignorowane. Ta opcja jest wzajemnie wykluczająca się z opcją categoryAllowlist, a użycie obu spowoduje błąd. |
dowolne ciągi znaków; | Nie ustawiono |
Przygotuj dane
Wykrywca obiektów może wykrywać obiekty na obrazach w dowolnym formacie obsługiwanym przez przeglądarkę hosta. Zadanie to obejmuje też wstępną obróbkę danych wejściowych, w tym ich zmianę rozmiaru, obrót i normalizację wartości. Aby wykrywać obiekty w filmach, możesz użyć interfejsu API do szybkiego przetwarzania pojedynczych klatek, korzystając z sygnatury czasowej, aby określić, kiedy w filmie występują gesty.
Uruchamianie zadania
Wykrywanie obiektów korzysta z detect() do obsługi pojedynczych obrazów oraz z detectForVideo() do wykrywania obiektów w klatkach wideo. Zadanie przetwarza dane, próbuje rozpoznać obiekty, a potem przekazuje wyniki.
Wywołania metod detect() i detectForVideo() są wykonywane synchronicznie i blokują wątek interfejsu użytkownika. Jeśli rozpoznasz obiekty na kadrach wideo z kamery urządzenia, każda klasyfikacja blokuje główny wątek. Możesz temu zapobiec, wdrażając procesy internetowe, które będą wykonywać wykrywanie na innym wątku.
Poniższy kod pokazuje, jak wykonać przetwarzanie za pomocą modelu zadania:
Obraz
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
Wideo
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
Pełnięszą implementację zadania Object Detector znajdziesz w przykładowym kodzie.
Obsługa i wyświetlanie wyników
Detektor obiektów generuje obiekt wyników wykrywania dla każdego uruchomienia wykrywania. Obiekt wyników zawiera listę wykryć, z których każde zawiera ramkę ograniczającą i informacje o kategorii wykrytego obiektu, w tym jego nazwę i wskaźnik ufności.
Poniżej znajdziesz przykład danych wyjściowych z tego zadania:
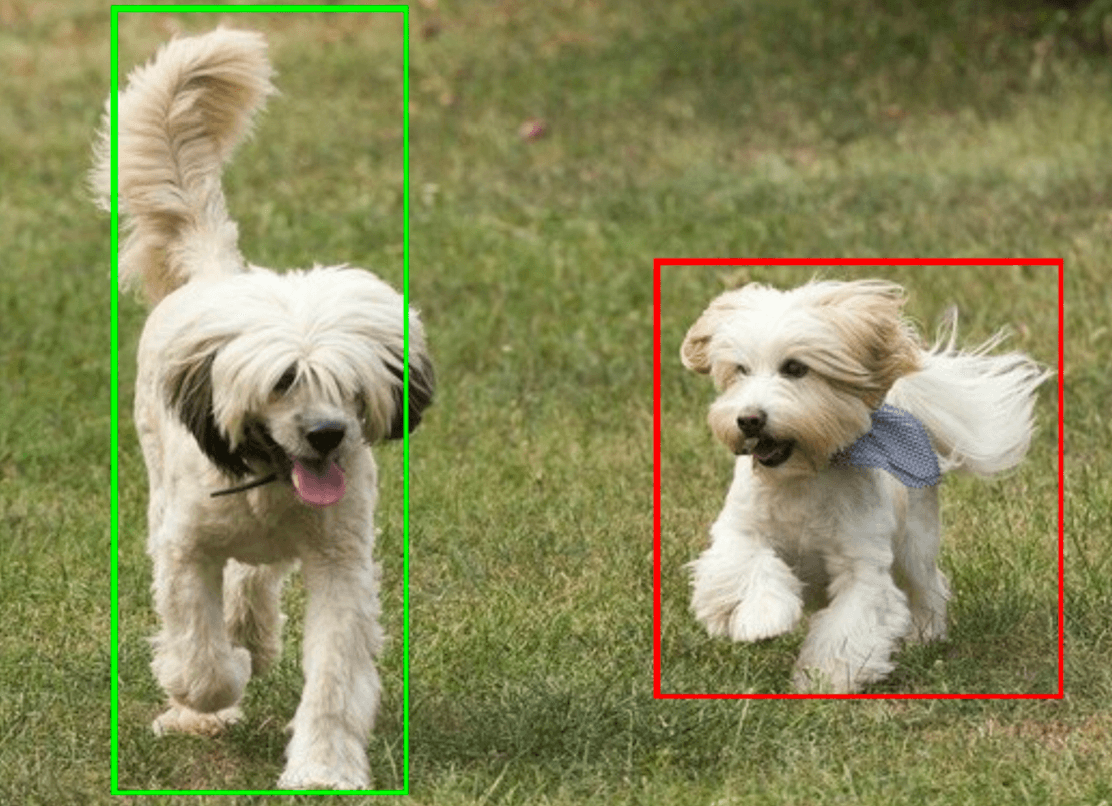
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
Na ilustracji poniżej widać wynik wykonania zadania:

Przykładowy kod usługi Object Detector pokazuje, jak wyświetlać wyniki wykrywania zwrócone przez zadanie. Szczegółowe informacje znajdziesz w przykładowym kodzie.

