MediaPipe オブジェクト検出タスクを使用すると、複数のクラスのオブジェクトの存在と位置を検出できます。このタスクは、画像データを取得して、検出結果のリストを出力します。各検出結果は、画像内で識別されたオブジェクトを表します。この手順で説明するコードサンプルは CodePen で入手できます。
このタスクの動作を確認するには、デモをご覧ください。このタスクの機能、モデル、構成オプションの詳細については、概要をご覧ください。
サンプルコード
オブジェクト検出器のサンプルコードには、このタスクの JavaScript での完全な実装が示されています。このコードは、このタスクをテストし、独自のテキスト分類アプリの作成を開始するのに役立ちます。ウェブブラウザのみを使用して、オブジェクト検出の例コードを表示、実行、編集できます。
セットアップ
このセクションでは、Object Detector を使用するように開発環境を設定する主な手順について説明します。プラットフォームのバージョン要件など、ウェブと JavaScript の開発環境の設定に関する一般的な情報については、ウェブの設定ガイドをご覧ください。
JavaScript パッケージ
オブジェクト検出コードは、MediaPipe @mediapipe/tasks-vision
NPM パッケージで入手できます。これらのライブラリは、プラットフォームの設定ガイドの手順に沿って見つけ、ダウンロードできます。
必要なパッケージは、次のコマンドを使用して NPM からインストールできます。
npm install @mediapipe/tasks-vision
コンテンツ配信ネットワーク(CDN)サービス経由でタスクコードをインポートする場合は、HTML ファイルの <head> タグに次のコードを追加します。
<!-- You can replace JSDeliver with another CDN if you prefer to -->
<head>
<script src="https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision/vision_bundle.mjs"
crossorigin="anonymous"></script>
</head>
モデル
MediaPipe オブジェクト検出タスクには、このタスクに対応したトレーニング済みモデルが必要です。Object Detector で使用可能なトレーニング済みモデルの詳細については、モデル セクションのタスクの概要をご覧ください。
モデルを選択してダウンロードし、プロジェクト ディレクトリに保存します。
<dev-project-root>/app/shared/models/
タスクを作成する
Object Detector の ObjectDetector.createFrom...() 関数のいずれかを使用して、推論を実行するタスクを準備します。トレーニング済みモデルファイルの相対パスまたは絶対パスを指定して createFromModelPath() 関数を使用します。モデルがすでにメモリに読み込まれている場合は、createFromModelBuffer() メソッドを使用できます。次のコードサンプルは、createFromOptions() 関数を使用する方法を示しています。これにより、より多くの構成オプションを設定できます。使用可能な構成オプションの詳細については、構成オプションのセクションをご覧ください。
次のコードは、このタスクをビルドして構成する方法を示しています。
const vision = await FilesetResolver.forVisionTasks(
// path/to/wasm/root
"https://cdn.jsdelivr.net/npm/@mediapipe/tasks-vision@latest/wasm"
);
objectDetector = await ObjectDetector.createFromOptions(vision, {
baseOptions: {
modelAssetPath: `https://storage.googleapis.com/mediapipe-tasks/object_detector/efficientdet_lite0_uint8.tflite`
},
scoreThreshold: 0.5,
runningMode: runningMode
});
オブジェクト検出タスクの作成の詳細な実装については、コードサンプルをご覧ください。
設定オプション
このタスクには、ウェブ アプリケーションの次の構成オプションがあります。
| オプション名 | 説明 | 値の範囲 | デフォルト値 |
|---|---|---|---|
runningMode |
タスクの実行モードを設定します。モードは 2 つあります。 IMAGE: 単一画像入力のモード。 動画: 動画のフレームまたはカメラなどの入力データのライブ配信のデコード モード。 |
{IMAGE, VIDEO} |
IMAGE |
displayNamesLocale |
タスクのモデルのメタデータで指定されている表示名に使用するラベルの言語を設定します(利用可能な場合)。デフォルトは英語で en です。TensorFlow Lite Metadata Writer API を使用して、カスタムモデルのメタデータにローカライズされたラベルを追加できます。 |
言語 / 地域コード | en |
maxResults |
返されるスコア上位の検出結果の最大数を設定します(省略可)。 | 任意の正の数 | -1(すべての結果が返されます) |
scoreThreshold |
モデル メタデータで指定された予測スコアしきい値(存在する場合)をオーバーライドする予測スコアしきい値を設定します。この値を下回る結果は拒否されます。 | 任意の浮動小数点数 | 未設定 |
categoryAllowlist |
許可されるカテゴリ名のリスト(省略可)。空でない場合、このセットにカテゴリ名が含まれていない検出結果は除外されます。重複するカテゴリ名または不明なカテゴリ名は無視されます。このオプションは categoryDenylist とは相互に排他的であり、両方を使用するとエラーが発生します。 |
任意の文字列 | 未設定 |
categoryDenylist |
許可されないカテゴリ名のリスト(省略可)。空でない場合、このセットにカテゴリ名が含まれている検出結果は除外されます。重複するカテゴリ名または不明なカテゴリ名は無視されます。このオプションは categoryAllowlist と相互排他的であり、両方を使用するとエラーが発生します。 |
任意の文字列 | 未設定 |
データの準備
オブジェクト検出機能は、ホスト ブラウザでサポートされている任意の形式の画像内のオブジェクトを検出できます。このタスクは、サイズ変更、回転、値の正規化などのデータ入力前処理も処理します。動画内のオブジェクトを検出するには、API を使用してフレームを 1 つずつすばやく処理し、フレームのタイムスタンプを使用して動画内でジェスチャーが発生したタイミングを特定します。
タスクを実行する
オブジェクト検出では、単一の画像を処理するために detect() を使用し、動画フレーム内のオブジェクトを検出するために detectForVideo() を使用します。タスクはデータを処理し、オブジェクトの認識を試みて、結果を報告します。
detect() メソッドと detectForVideo() メソッドの呼び出しは同期的に実行され、ユーザー インターフェース スレッドをブロックします。デバイスのカメラから動画フレームのオブジェクトを認識する場合、各分類でメインスレッドがブロックされます。これを回避するには、ウェブワーカーを実装して、別のスレッドで検出を実行します。
次のコードは、タスクモデルを使用して処理を実行する方法を示しています。
画像
const image = document.getElementById("image") as HTMLImageElement; const detections = objectDetector.detect(image);
動画
await objectDetector.setOptions({ runningMode: "video" }); let lastVideoTime = -1; function renderLoop(): void { const video = document.getElementById("video"); if (video.currentTime !== lastVideoTime) { const detections = detector.detectForVideo(video); processResults(detections); lastVideoTime = video.currentTime; } requestAnimationFrame(() => { renderLoop(); }); }
オブジェクト検出タスクの実行の詳細な実装については、コードサンプルをご覧ください。
結果を処理して表示する
オブジェクト検出機能は、検出実行ごとに検出結果オブジェクトを生成します。results オブジェクトには検出結果のリストが含まれます。各検出結果には、検出されたオブジェクトの境界ボックスとカテゴリ情報(オブジェクトの名前や信頼スコアなど)が含まれます。
このタスクの出力データの例を次に示します。
ObjectDetectorResult:
Detection #0:
Box: (x: 355, y: 133, w: 190, h: 206)
Categories:
index : 17
score : 0.73828
class name : dog
Detection #1:
Box: (x: 103, y: 15, w: 138, h: 369)
Categories:
index : 17
score : 0.73047
class name : dog
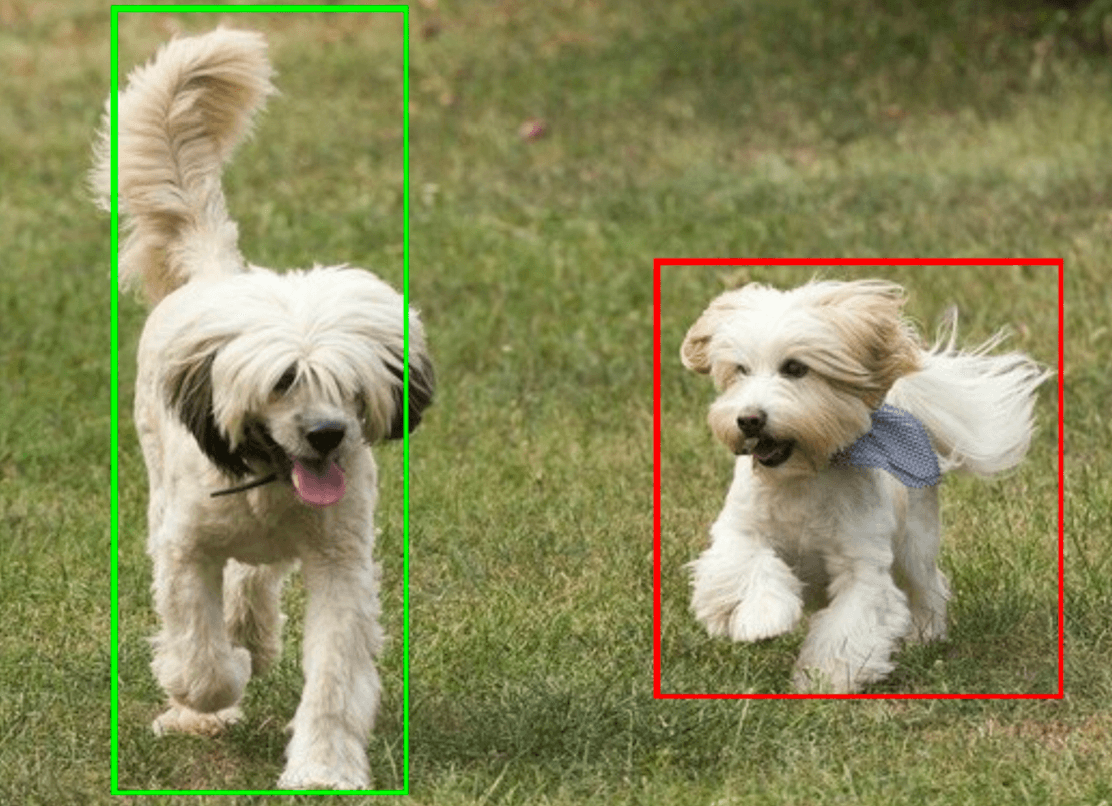
次の図は、タスク出力の可視化を示しています。

オブジェクト検出のサンプルコードは、タスクから返された検出結果を表示する方法を示しています。詳細については、コードサンプルをご覧ください。
