জেমিনি এপিআই এবং এআই স্টুডিওতে গ্রাউন্ডিং উইথ গুগল সার্চ বৈশিষ্ট্যটি মডেল থেকে প্রতিক্রিয়াগুলির সঠিকতা এবং নতুনত্ব উন্নত করতে ব্যবহার করা যেতে পারে। আরও বাস্তবিক প্রতিক্রিয়া ছাড়াও, যখন Google অনুসন্ধানের সাথে গ্রাউন্ডিং সক্ষম করা থাকে, তখন Gemini API গ্রাউন্ডিং উত্স (ইন-লাইন সমর্থনকারী লিঙ্ক) এবং প্রতিক্রিয়া সামগ্রী সহ Google অনুসন্ধান পরামর্শ প্রদান করে। অনুসন্ধান পরামর্শ ব্যবহারকারীদের গ্রাউন্ডেড প্রতিক্রিয়ার সাথে সম্পর্কিত অনুসন্ধান ফলাফলের দিকে নির্দেশ করে।
Google অনুসন্ধানের সাথে গ্রাউন্ডিং শুধুমাত্র টেক্সট প্রম্পট সমর্থন করে। এটি মাল্টিমোডাল (টেক্সট-এবং ইমেজ, টেক্সট-এবং-অডিও, ইত্যাদি) প্রম্পট সমর্থন করে না। Google অনুসন্ধানের সাথে গ্রাউন্ডিং মিথুন মডেলের জন্য উপলব্ধ সমস্ত ভাষা সমর্থন করে৷
এই গাইডটি আপনাকে Gemini API SDK বা REST API-এর একটি ব্যবহার করে Google অনুসন্ধানের সাথে গ্রাউন্ডিং শুরু করতে সাহায্য করবে৷
Google অনুসন্ধান ব্যবহার করার জন্য একটি মডেল কনফিগার করুন
কেন Google অনুসন্ধানের সাথে গ্রাউন্ডিং দরকারী?
জেনারেটিভ এআই-তে, গ্রাউন্ডিং বলতে মডেলটিকে তথ্যের যাচাইযোগ্য উৎসের সাথে সংযুক্ত করার প্রক্রিয়াকে বোঝায়। এই উত্সগুলি বাস্তব-বিশ্বের কর্মক্ষেত্রের তথ্য বা অন্যান্য নির্দিষ্ট প্রসঙ্গ সরবরাহ করতে পারে। গ্রাউন্ডিং এআই আউটপুটগুলির নির্ভুলতা, নির্ভরযোগ্যতা এবং উপযোগিতা উন্নত করতে সাহায্য করে।
ওয়েব থেকে আপ-টু-ডেট তথ্যের প্রয়োজন হয় এমন প্রম্পটের জন্য গ্রাউন্ডিং বিশেষভাবে গুরুত্বপূর্ণ। গ্রাউন্ডিং ব্যবহার করে, মডেলটি তার জ্ঞানের কাটঅফ তারিখের বাইরে তথ্য অ্যাক্সেস করতে পারে, তথ্যের জন্য উত্স পেতে পারে এবং এমন প্রশ্নের উত্তর দিতে পারে যা অন্যথায় সঠিকভাবে উত্তর দিতে পারত না।
Google AI স্টুডিও বা Gemini API ব্যবহার করে, আপনি Google অনুসন্ধানে মডেল আউটপুট গ্রাউন্ড করতে পারেন। Google অনুসন্ধানের সাথে গ্রাউন্ডিং নিম্নলিখিত সুবিধাগুলি প্রদান করে:
- নির্দিষ্ট বিষয়বস্তুর সাথে সংযুক্ত মডেল প্রতিক্রিয়াগুলিকে অনুমতি দেয়৷
- মডেল হ্যালুসিনেশন হ্রাস করে, যা এমন উদাহরণ যেখানে মডেল এমন সামগ্রী তৈরি করে যা বাস্তবসম্মত নয়।
- একজন ব্যবহারকারী ক্লিক করে খুলতে পারে এমন উৎসগুলির অ্যাঙ্কর মডেল প্রতিক্রিয়া।
- উত্পন্ন সামগ্রীর বিশ্বস্ততা এবং প্রয়োগযোগ্যতা বাড়ায়।
আপনি যখন Google অনুসন্ধানের সাথে গ্রাউন্ডিং ব্যবহার করেন, আপনি কার্যকরভাবে মডেলটিকে ইন্টারনেট থেকে নির্ভরযোগ্য অনুসন্ধান ফলাফলের সাথে সংযুক্ত করছেন৷ যেহেতু নন-গ্রাউন্ডেড মডেল প্রতিক্রিয়াগুলি শেখা নিদর্শনগুলির উপর ভিত্তি করে, তাই আপনি বর্তমান ইভেন্টগুলি সম্পর্কে প্রম্পটের বাস্তব প্রতিক্রিয়া নাও পেতে পারেন (উদাহরণস্বরূপ, একটি আবহাওয়ার পূর্বাভাস বা সাম্প্রতিক ফুটবল খেলার চূড়ান্ত স্কোর জিজ্ঞাসা করা)। যেহেতু ইন্টারনেট নতুন তথ্যে অ্যাক্সেস সরবরাহ করে, একটি গ্রাউন্ডেড প্রম্পট আরও আপ-টু-ডেট প্রতিক্রিয়া তৈরি করতে পারে, সূত্র উদ্ধৃত করে।
এখানে একটি নন-গ্রাউন্ডেড প্রতিক্রিয়া এবং API ব্যবহার করে উত্পন্ন একটি গ্রাউন্ডেড প্রতিক্রিয়া তুলনা করার একটি উদাহরণ। (প্রতিক্রিয়াগুলি 2024 সালের অক্টোবরে তৈরি করা হয়েছিল।)
| ভিত্তিহীন মিথুন | Google অনুসন্ধানের সাথে গ্রাউন্ডিং |
|---|---|
| প্রম্পট: কে এই বছর সুপার বোল জিতেছে? প্রতিক্রিয়া: কানসাস সিটি চিফস এই বছর (2023) সুপার বোল LVII জিতেছে। | প্রম্পট: কে এই বছর সুপার বোল জিতেছে? প্রতিক্রিয়া: কানসাস সিটি চিফস এই বছর সুপার বোল LVIII জিতেছে, সান ফ্রান্সিসকো 49ersকে ওভারটাইমে 25 থেকে 22 স্কোর দিয়ে পরাজিত করেছে। |
ভিত্তিহীন প্রতিক্রিয়ায়, মডেলটি কানসাস সিটি চিফের 2023 সুপার বোল জয়ের কথা উল্লেখ করে। গ্রাউন্ডেড প্রতিক্রিয়াতে, মডেলটি সঠিকভাবে তাদের সাম্প্রতিক 2024 জয়ের উল্লেখ করেছে।
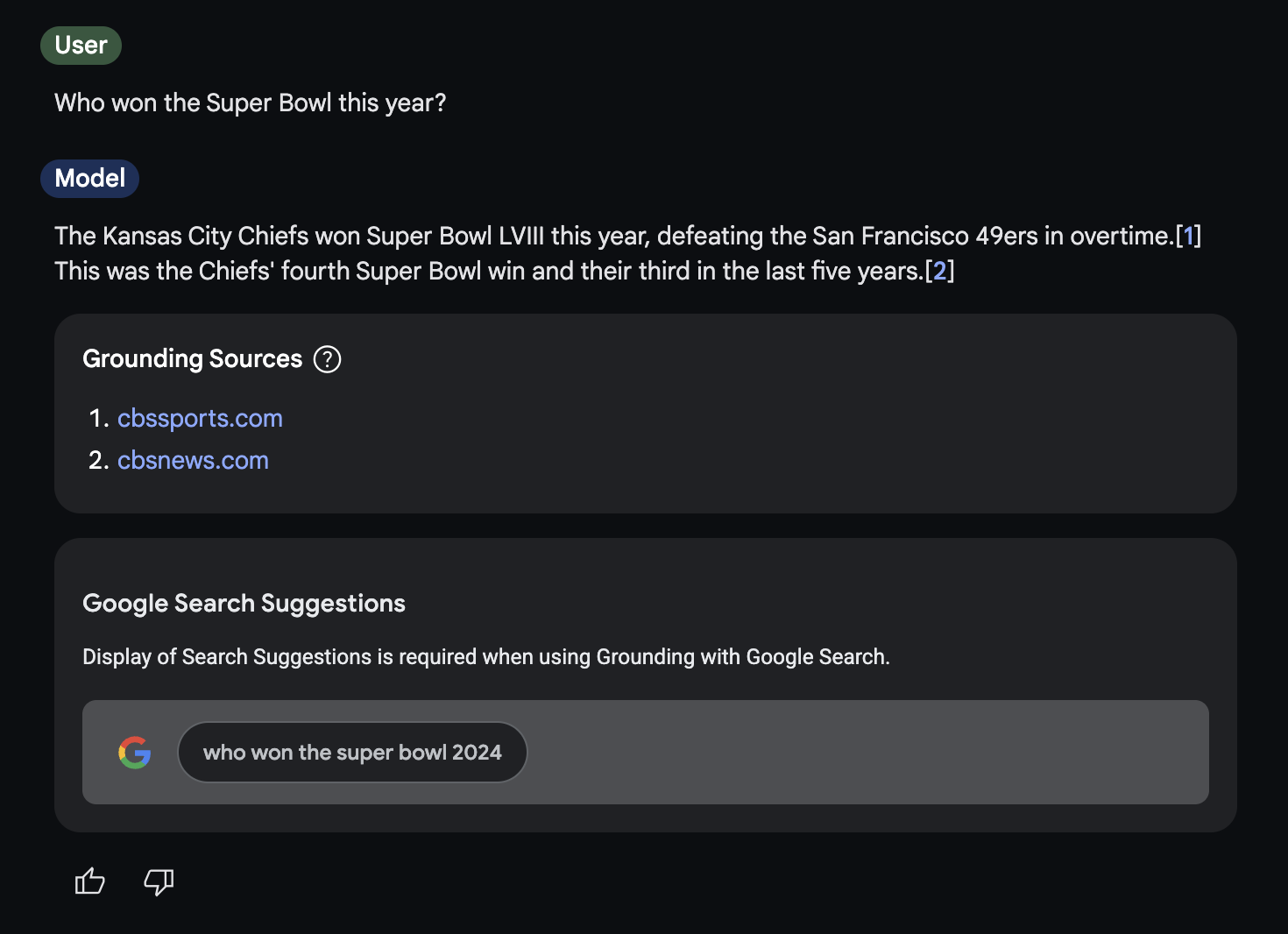
নিচের ছবিটি এআই স্টুডিওতে গ্রাউন্ডেড রেসপন্স কেমন দেখায় তা দেখায়।

গুগল সার্চ সাজেশন
Google অনুসন্ধানের সাথে গ্রাউন্ডিং ব্যবহার করতে, আপনাকে Google অনুসন্ধান পরামর্শগুলি প্রদর্শন করতে হবে, যেগুলি গ্রাউন্ডেড প্রতিক্রিয়ার মেটাডেটাতে অন্তর্ভুক্ত প্রস্তাবিত প্রশ্নগুলি। প্রদর্শনের প্রয়োজনীয়তা সম্পর্কে আরও জানতে, Google অনুসন্ধান পরামর্শ ব্যবহার করুন দেখুন।
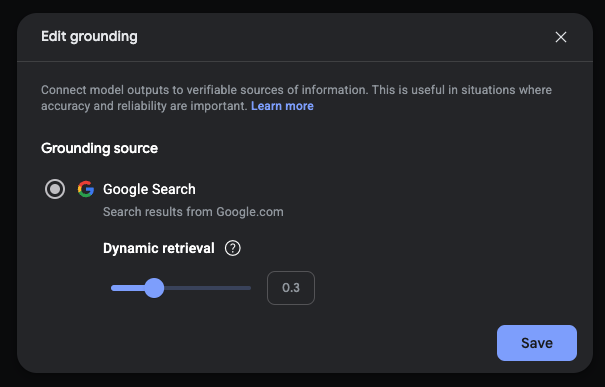
গতিশীল পুনরুদ্ধার
কিছু প্রশ্ন অন্যদের তুলনায় Google অনুসন্ধানের সাথে গ্রাউন্ডিং থেকে বেশি উপকৃত হতে পারে। গতিশীল পুনরুদ্ধার বৈশিষ্ট্য আপনাকে Google অনুসন্ধানের সাথে কখন গ্রাউন্ডিং ব্যবহার করতে হবে তার উপর অতিরিক্ত নিয়ন্ত্রণ দেয়৷
গতিশীল পুনরুদ্ধার মোড অনির্দিষ্ট থাকলে, Google অনুসন্ধানের সাথে গ্রাউন্ডিং সর্বদা ট্রিগার হয়৷ মোডটি ডায়নামিক সেট করা থাকলে, আপনি কনফিগার করতে পারেন এমন একটি থ্রেশহোল্ডের উপর ভিত্তি করে কখন গ্রাউন্ডিং ব্যবহার করবেন মডেলটি সিদ্ধান্ত নেয়। থ্রেশহোল্ড হল একটি ফ্লোটিং-পয়েন্ট মান [0,1] পরিসরে এবং ডিফল্ট 0.3। থ্রেশহোল্ড মান 0 হলে, প্রতিক্রিয়া সর্বদা Google অনুসন্ধানের সাথে ভিত্তি করে থাকে; যদি এটি 1 হয়, এটি কখনই নয়।
কিভাবে গতিশীল পুনরুদ্ধার কাজ করে
Google অনুসন্ধানের সাথে কখন গ্রাউন্ডিং চালু করতে হবে তা চয়ন করতে আপনি আপনার অনুরোধে গতিশীল পুনরুদ্ধার ব্যবহার করতে পারেন৷ এটি উপযোগী যখন প্রম্পটের জন্য Google অনুসন্ধানে গ্রাউন্ডেড উত্তরের প্রয়োজন হয় না এবং মডেলটি তার নিজস্ব জ্ঞানের ভিত্তিতে গ্রাউন্ডিং ছাড়াই একটি উত্তর প্রদান করতে পারে। এটি আপনাকে আরও কার্যকরভাবে লেটেন্সি, গুণমান এবং খরচ পরিচালনা করতে সাহায্য করে।
আপনি আপনার অনুরোধে গতিশীল পুনরুদ্ধার কনফিগারেশন আহ্বান করার আগে, নিম্নলিখিত পরিভাষাটি বুঝুন:
ভবিষ্যদ্বাণী স্কোর : আপনি যখন একটি গ্রাউন্ডেড উত্তরের অনুরোধ করেন, তখন মিথুন প্রম্পটে একটি পূর্বাভাস স্কোর বরাদ্দ করে। ভবিষ্যদ্বাণী স্কোর হল একটি ফ্লোটিং পয়েন্ট মান [0,1] পরিসরে। এটির মান নির্ভর করে প্রম্পটটি Google অনুসন্ধান থেকে সবচেয়ে আপ-টু-ডেট তথ্য সহ উত্তরটিকে ভিত্তি করে লাভবান হতে পারে কিনা। এইভাবে, যদি একটি প্রম্পটের জন্য ওয়েবে সাম্প্রতিক তথ্যের ভিত্তিতে একটি উত্তরের প্রয়োজন হয়, তবে এটির উচ্চতর পূর্বাভাস স্কোর রয়েছে। একটি প্রম্পট যার জন্য একটি মডেল-উত্পন্ন উত্তর যথেষ্ট তার ভবিষ্যদ্বাণীর স্কোর কম।
এখানে কিছু প্রম্পট এবং তাদের ভবিষ্যদ্বাণী স্কোরের উদাহরণ রয়েছে।
প্রম্পট ভবিষ্যদ্বাণী স্কোর মন্তব্য করুন " peonies সম্পর্কে একটি কবিতা লিখুন" 0.13 মডেলটি তার জ্ঞানের উপর নির্ভর করতে পারে এবং উত্তরটির জন্য গ্রাউন্ডিংয়ের প্রয়োজন নেই। "একটি 2 বছর বয়সী শিশুর জন্য একটি খেলনা প্রস্তাব করুন" 0.36 মডেলটি তার জ্ঞানের উপর নির্ভর করতে পারে এবং উত্তরটির জন্য গ্রাউন্ডিংয়ের প্রয়োজন নেই। "আপনি কি এশিয়ান-অনুপ্রাণিত গুয়াকামোলের রেসিপি দিতে পারেন?" 0.55 Google অনুসন্ধান একটি গ্রাউন্ডেড উত্তর দিতে পারে, কিন্তু গ্রাউন্ডিং কঠোরভাবে প্রয়োজন হয় না; মডেল জ্ঞান যথেষ্ট হতে পারে. "এজেন্ট বিল্ডার কি? এজেন্ট বিল্ডারে কিভাবে গ্রাউন্ডিং বিল করা হয়?" 0.72 একটি সুনির্দিষ্ট উত্তর তৈরি করতে Google অনুসন্ধানের প্রয়োজন৷ "কে সর্বশেষ F1 গ্র্যান্ড প্রিক্স জিতেছে?" 0.97 একটি সুনির্দিষ্ট উত্তর তৈরি করতে Google অনুসন্ধানের প্রয়োজন৷ থ্রেশহোল্ড : আপনার API অনুরোধে, আপনি একটি থ্রেশহোল্ড সহ একটি গতিশীল পুনরুদ্ধার কনফিগারেশন নির্দিষ্ট করতে পারেন। থ্রেশহোল্ড হল একটি ফ্লোটিং পয়েন্ট মান [0,1] পরিসরে এবং ডিফল্ট 0.7। থ্রেশহোল্ড মান শূন্য হলে, প্রতিক্রিয়া সর্বদা Google অনুসন্ধানের সাথে ভিত্তি করে থাকে। থ্রেশহোল্ডের অন্যান্য সমস্ত মানগুলির জন্য, নিম্নলিখিতগুলি প্রযোজ্য:
- যদি ভবিষ্যদ্বাণী স্কোর থ্রেশহোল্ডের চেয়ে বেশি বা সমান হয়, তাহলে উত্তরটি Google অনুসন্ধানের সাথে ভিত্তি করে। একটি নিম্ন থ্রেশহোল্ড বোঝায় যে আরও প্রম্পটে প্রতিক্রিয়া রয়েছে যা Google অনুসন্ধানের সাথে গ্রাউন্ডিং ব্যবহার করে তৈরি করা হয়।
- ভবিষ্যদ্বাণী স্কোর থ্রেশহোল্ডের চেয়ে কম হলে, মডেলটি এখনও উত্তর তৈরি করতে পারে, কিন্তু এটি Google অনুসন্ধানের সাথে ভিত্তি করে নয়।
একটি SDK বা REST API ব্যবহার করে কীভাবে গতিশীল পুনরুদ্ধার থ্রেশহোল্ড সেট করবেন তা শিখতে, উপযুক্ত কোড উদাহরণ দেখুন।
আপনি যদি এআই স্টুডিও ব্যবহার করেন, তাহলে আপনি গ্রাউন্ডিং সম্পাদনা করুন ক্লিক করে গতিশীল পুনরুদ্ধার থ্রেশহোল্ড সেট করতে পারেন।

আপনার ব্যবসার প্রয়োজন অনুসারে একটি ভাল থ্রেশহোল্ড খুঁজে পেতে, আপনি এমন প্রশ্নের একটি প্রতিনিধি সেট তৈরি করতে পারেন যা আপনি সম্মুখীন হতে চান। তারপরে আপনি প্রতিক্রিয়াতে ভবিষ্যদ্বাণী স্কোর অনুযায়ী প্রশ্নগুলি সাজাতে পারেন এবং আপনার ব্যবহারের ক্ষেত্রে একটি ভাল থ্রেশহোল্ড নির্বাচন করতে পারেন।
একটি স্থল প্রতিক্রিয়া
যদি আপনার প্রম্পট সফলভাবে Google অনুসন্ধানে গ্রাউন্ড করা হয়, তাহলে প্রতিক্রিয়া groundingMetadata অন্তর্ভুক্ত করবে। একটি গ্রাউন্ডেড প্রতিক্রিয়া এইরকম কিছু দেখতে পারে (প্রতিক্রিয়ার অংশগুলি সংক্ষিপ্ততার জন্য বাদ দেওয়া হয়েছে):
{
"candidates": [
{
"content": {
"parts": [
{
"text": "Carlos Alcaraz won the Gentlemen's Singles title at the 2024 Wimbledon Championships. He defeated Novak Djokovic in the final, winning his second consecutive Wimbledon title and fourth Grand Slam title overall. \n"
}
],
"role": "model"
},
...
"groundingMetadata": {
"searchEntryPoint": {
"renderedContent": "\u003cstyle\u003e\n.container {\n align-items: center;\n border-radius: 8px;\n display: flex;\n font-family: Google Sans, Roboto, sans-serif;\n font-size: 14px;\n line-height: 20px;\n padding: 8px 12px;\n}\n.chip {\n display: inline-block;\n border: solid 1px;\n border-radius: 16px;\n min-width: 14px;\n padding: 5px 16px;\n text-align: center;\n user-select: none;\n margin: 0 8px;\n -webkit-tap-highlight-color: transparent;\n}\n.carousel {\n overflow: auto;\n scrollbar-width: none;\n white-space: nowrap;\n margin-right: -12px;\n}\n.headline {\n display: flex;\n margin-right: 4px;\n}\n.gradient-container {\n position: relative;\n}\n.gradient {\n position: absolute;\n transform: translate(3px, -9px);\n height: 36px;\n width: 9px;\n}\n@media (prefers-color-scheme: light) {\n .container {\n background-color: #fafafa;\n box-shadow: 0 0 0 1px #0000000f;\n }\n .headline-label {\n color: #1f1f1f;\n }\n .chip {\n background-color: #ffffff;\n border-color: #d2d2d2;\n color: #5e5e5e;\n text-decoration: none;\n }\n .chip:hover {\n background-color: #f2f2f2;\n }\n .chip:focus {\n background-color: #f2f2f2;\n }\n .chip:active {\n background-color: #d8d8d8;\n border-color: #b6b6b6;\n }\n .logo-dark {\n display: none;\n }\n .gradient {\n background: linear-gradient(90deg, #fafafa 15%, #fafafa00 100%);\n }\n}\n@media (prefers-color-scheme: dark) {\n .container {\n background-color: #1f1f1f;\n box-shadow: 0 0 0 1px #ffffff26;\n }\n .headline-label {\n color: #fff;\n }\n .chip {\n background-color: #2c2c2c;\n border-color: #3c4043;\n color: #fff;\n text-decoration: none;\n }\n .chip:hover {\n background-color: #353536;\n }\n .chip:focus {\n background-color: #353536;\n }\n .chip:active {\n background-color: #464849;\n border-color: #53575b;\n }\n .logo-light {\n display: none;\n }\n .gradient {\n background: linear-gradient(90deg, #1f1f1f 15%, #1f1f1f00 100%);\n }\n}\n\u003c/style\u003e\n\u003cdiv class=\"container\"\u003e\n \u003cdiv class=\"headline\"\u003e\n \u003csvg class=\"logo-light\" width=\"18\" height=\"18\" viewBox=\"9 9 35 35\" fill=\"none\" xmlns=\"http://www.w3.org/2000/svg\"\u003e\n \u003cpath fill-rule=\"evenodd\" clip-rule=\"evenodd\" d=\"M42.8622 27.0064C42.8622 25.7839 42.7525 24.6084 42.5487 23.4799H26.3109V30.1568H35.5897C35.1821 32.3041 33.9596 34.1222 32.1258 35.3448V39.6864H37.7213C40.9814 36.677 42.8622 32.2571 42.8622 27.0064V27.0064Z\" fill=\"#4285F4\"/\u003e\n \u003cpath fill-rule=\"evenodd\" clip-rule=\"evenodd\" d=\"M26.3109 43.8555C30.9659 43.8555 34.8687 42.3195 37.7213 39.6863L32.1258 35.3447C30.5898 36.3792 28.6306 37.0061 26.3109 37.0061C21.8282 37.0061 18.0195 33.9811 16.6559 29.906H10.9194V34.3573C13.7563 39.9841 19.5712 43.8555 26.3109 43.8555V43.8555Z\" fill=\"#34A853\"/\u003e\n \u003cpath fill-rule=\"evenodd\" clip-rule=\"evenodd\" d=\"M16.6559 29.8904C16.3111 28.8559 16.1074 27.7588 16.1074 26.6146C16.1074 25.4704 16.3111 24.3733 16.6559 23.3388V18.8875H10.9194C9.74388 21.2072 9.06992 23.8247 9.06992 26.6146C9.06992 29.4045 9.74388 32.022 10.9194 34.3417L15.3864 30.8621L16.6559 29.8904V29.8904Z\" fill=\"#FBBC05\"/\u003e\n \u003cpath fill-rule=\"evenodd\" clip-rule=\"evenodd\" d=\"M26.3109 16.2386C28.85 16.2386 31.107 17.1164 32.9095 18.8091L37.8466 13.8719C34.853 11.082 30.9659 9.3736 26.3109 9.3736C19.5712 9.3736 13.7563 13.245 10.9194 18.8875L16.6559 23.3388C18.0195 19.2636 21.8282 16.2386 26.3109 16.2386V16.2386Z\" fill=\"#EA4335\"/\u003e\n \u003c/svg\u003e\n \u003csvg class=\"logo-dark\" width=\"18\" height=\"18\" viewBox=\"0 0 48 48\" xmlns=\"http://www.w3.org/2000/svg\"\u003e\n \u003ccircle cx=\"24\" cy=\"23\" fill=\"#FFF\" r=\"22\"/\u003e\n \u003cpath d=\"M33.76 34.26c2.75-2.56 4.49-6.37 4.49-11.26 0-.89-.08-1.84-.29-3H24.01v5.99h8.03c-.4 2.02-1.5 3.56-3.07 4.56v.75l3.91 2.97h.88z\" fill=\"#4285F4\"/\u003e\n \u003cpath d=\"M15.58 25.77A8.845 8.845 0 0 0 24 31.86c1.92 0 3.62-.46 4.97-1.31l4.79 3.71C31.14 36.7 27.65 38 24 38c-5.93 0-11.01-3.4-13.45-8.36l.17-1.01 4.06-2.85h.8z\" fill=\"#34A853\"/\u003e\n \u003cpath d=\"M15.59 20.21a8.864 8.864 0 0 0 0 5.58l-5.03 3.86c-.98-2-1.53-4.25-1.53-6.64 0-2.39.55-4.64 1.53-6.64l1-.22 3.81 2.98.22 1.08z\" fill=\"#FBBC05\"/\u003e\n \u003cpath d=\"M24 14.14c2.11 0 4.02.75 5.52 1.98l4.36-4.36C31.22 9.43 27.81 8 24 8c-5.93 0-11.01 3.4-13.45 8.36l5.03 3.85A8.86 8.86 0 0 1 24 14.14z\" fill=\"#EA4335\"/\u003e\n \u003c/svg\u003e\n \u003cdiv class=\"gradient-container\"\u003e\u003cdiv class=\"gradient\"\u003e\u003c/div\u003e\u003c/div\u003e\n \u003c/div\u003e\n \u003cdiv class=\"carousel\"\u003e\n \u003ca class=\"chip\" href=\"https://vertexaisearch.cloud.google.com/grounding-api-redirect/AWhgh4x8Epe-gzpwRBvp7o3RZh2m1ygq1EHktn0OWCtvTXjad4bb1zSuqfJd6OEuZZ9_SXZ_P2SvCpJM7NaFfQfiZs6064MeqXego0vSbV9LlAZoxTdbxWK1hFeqTG6kA13YJf7Fbu1SqBYM0cFM4zo0G_sD9NKYWcOCQMvDLDEJFhjrC9DM_QobBIAMq-gWN95G5tvt6_z6EuPN8QY=\"\u003ewho won wimbledon 2024\u003c/a\u003e\n \u003c/div\u003e\n\u003c/div\u003e\n"
},
"groundingChunks": [
{
"web": {
"uri": "https://vertexaisearch.cloud.google.com/grounding-api-redirect/AWhgh4whET1ta3sDETZvcicd8FeNe4z0VuduVsxrT677KQRp2rYghXI0VpfYbIMVI3THcTuMwggRCbFXS_wVvW0UmGzMe9h2fyrkvsnQPJyikJasNIbjJLPX0StM4Bd694-ZVle56MmRA4YiUvwSqad1w6O2opmWnw==",
"title": "wikipedia.org"
}
},
{
"web": {
"uri": "https://vertexaisearch.cloud.google.com/grounding-api-redirect/AWhgh4wR1M-9-yMPUr_KdHlnoAmQ8ZX90DtQ_vDYTjtP2oR5RH4tRP04uqKPLmesvo64BBkPeYLC2EpVDxv9ngO3S1fs2xh-e78fY4m0GAtgNlahUkm_tBm_sih5kFPc7ill9u2uwesNGUkwrQlmP2mfWNU5lMMr23HGktr6t0sV0QYlzQq7odVoBxYWlQ_sqWFH",
"title": "wikipedia.org"
}
},
{
"web": {
"uri": "https://vertexaisearch.cloud.google.com/grounding-api-redirect/AWhgh4wsDmROzbP-tmt8GdwCW_pqISTZ4IRbBuoaMyaHfcQg8WW-yKRQQvMDTPAuLxJh-8_U8_iw_6JKFbQ8M9oVYtaFdWFK4gOtL4RrC9Jyqc5BNpuxp6uLEKgL5-9TggtNvO97PyCfziDFXPsxylwI1HcfQdrz3Jy7ZdOL4XM-S5rC0lF2S3VWW0IEAEtS7WX861meBYVjIuuF_mIr3spYPqWLhbAY2Spj-4_ba8DjRvmevIFUhRuESTKvBfmpxNSM",
"title": "cbssports.com"
}
},
{
"web": {
"uri": "https://vertexaisearch.cloud.google.com/grounding-api-redirect/AWhgh4yzjLkorHiUKjhOPkWaZ9b4cO-cLG-02vlEl6xTBjMUjyhK04qSIclAa7heR41JQ6AAVXmNdS3WDrLOV4Wli-iezyzW8QPQ4vgnmO_egdsuxhcGk3-Fp8-yfqNLvgXFwY5mPo6QRhvplOFv0_x9mAcka18QuAXtj0SPvJfZhUEgYLCtCrucDS5XFc5HmRBcG1tqFdKSE1ihnp8KLdaWMhrUQI21hHS9",
"title": "jagranjosh.com"
}
},
{
"web": {
"uri": "https://vertexaisearch.cloud.google.com/grounding-api-redirect/AWhgh4y9L4oeNGWCatFz63b9PpP3ys-Wi_zwnkUT5ji9lY7gPUJQcsmmE87q88GSdZqzcx5nZG9usot5FYk2yK-FAGvCRE6JsUQJB_W11_kJU2HVV1BTPiZ4SAgm8XDFIxpCZXnXmEx5HUfRqQm_zav7CvS2qjA2x3__qLME6Jy7R5oza1C5_aqjQu422le9CaigThS5bvJoMo-ZGcXdBUCj2CqoXNVjMA==",
"title": "apnews.com"
}
}
],
"groundingSupports": [
{
"segment": {
"endIndex": 85,
"text": "Carlos Alcaraz won the Gentlemen's Singles title at the 2024 Wimbledon Championships."
},
"groundingChunkIndices": [
0,
1,
2,
3
],
"confidenceScores": [
0.97380733,
0.97380733,
0.97380733,
0.97380733
]
},
{
"segment": {
"startIndex": 86,
"endIndex": 210,
"text": "He defeated Novak Djokovic in the final, winning his second consecutive Wimbledon title and fourth Grand Slam title overall."
},
"groundingChunkIndices": [
1,
0,
4
],
"confidenceScores": [
0.96145374,
0.96145374,
0.96145374
]
}
],
"webSearchQueries": [
"who won wimbledon 2024"
]
}
}
],
...
}
যদি প্রতিক্রিয়া groundingMetadata অন্তর্ভুক্ত না করে, তাহলে এর মানে হল প্রতিক্রিয়া সফলভাবে গ্রাউন্ড করা হয়নি। মডেল প্রতিক্রিয়ার মধ্যে কম উত্স প্রাসঙ্গিকতা বা অসম্পূর্ণ তথ্য সহ এটি ঘটতে পারে এমন বেশ কয়েকটি কারণ রয়েছে।
যখন একটি গ্রাউন্ডেড ফলাফল তৈরি করা হয়, তখন মেটাডেটাতে URI থাকে যা গ্রাউন্ডেড ফলাফল তৈরি করতে ব্যবহৃত সামগ্রীর প্রকাশকদের কাছে পুনঃনির্দেশিত করে। এই URI-তে vertexaisearch সাবডোমেন রয়েছে, যেমন এই ছেঁটে দেওয়া উদাহরণে: https://vertexaisearch.cloud.google.com/grounding-api-redirect/... মেটাডেটাতে প্রকাশকদের ডোমেনও থাকে। প্রদত্ত ইউআরআইগুলি গ্রাউন্ডেড ফলাফল তৈরি হওয়ার পরে 30 দিনের জন্য অ্যাক্সেসযোগ্য থাকে।
searchEntryPoint মধ্যে renderedContent ক্ষেত্রটি হল Google অনুসন্ধান সাজেশন বাস্তবায়নের জন্য প্রদত্ত কোড। আরও জানতে Google অনুসন্ধান পরামর্শ ব্যবহার করুন দেখুন।

