รวบรวม เรียกใช้ และปรับแต่งส่วนเสริมของผู้ตรวจสอบสไลด์สำหรับ Google Workspace สไลด์ที่มีโปรเจ็กต์โค้ดนี้ ไม่ว่าคุณจะนำเสนองานสัปดาห์ละครั้ง หรืออาจจะแค่ปีละครั้ง พวกเราส่วนใหญ่ก็ใช้ความช่วยเหลือ ในการทำงานให้เป็นไปอย่างถูกต้องได้ คุณ หากมีแนวโน้มที่จะใส่ลงในสไลด์มากเกินไป คุณอาจลืมแบ่งการนำเสนอของตัวเอง โดยใช้ภาพได้อย่างไร คุณอาจมีแม้กระทั่งชุดหลักเกณฑ์ จากองค์กรของคุณเกี่ยวกับ งานนำเสนอที่มีประสิทธิภาพ เมื่อเร็วๆ นี้คุณได้อ่านเนื้อหาเหล่านี้ไหม
ที่ปรึกษาของสไลด์ เป็นส่วนเสริมของ Google Workspace แบบโอเพนซอร์สที่ใช้ส่วนเสริมปลอม เทคโนโลยีปัญญาประดิษฐ์ (AI) ที่ช่วยตรวจสอบและให้ความคิดเห็นเกี่ยวกับงานนำเสนอ ได้ทุกเมื่อที่ต้องการ โปรเจ็กต์ใช้รูปภาพและข้อความ Gemini API ของ Google ฟีเจอร์การประมวลผล เพื่อวิเคราะห์ Google สไลด์เทียบกับหลักเกณฑ์ต่างๆ เพื่อให้คุณทราบว่าคุณทำอย่างไรกับหลักเกณฑ์เหล่านั้น ยิ่งไปกว่านั้น คุณ สามารถปรับแต่งหลักเกณฑ์เหล่านั้นเพื่อให้เป็นไปตามคำแนะนำขององค์กร หรือ ช่วยเตือนให้คุณปรับปรุงงานนำเสนอตามกฎที่คุณกำหนดขึ้น ตัวคุณเอง
หากต้องการดูวิดีโอภาพรวมของโปรเจ็กต์และวิธีต่อยอดโปรเจ็กต์ รวมถึงข้อมูลเชิงลึก จากทีมผู้สร้าง โปรดดูผู้ตรวจสอบสไลด์ AI - Build with Google AI ไม่เช่นนั้น คุณสามารถเริ่มขยายเวลา โปรเจ็กต์โดยทำตามคำแนะนำต่อไปนี้
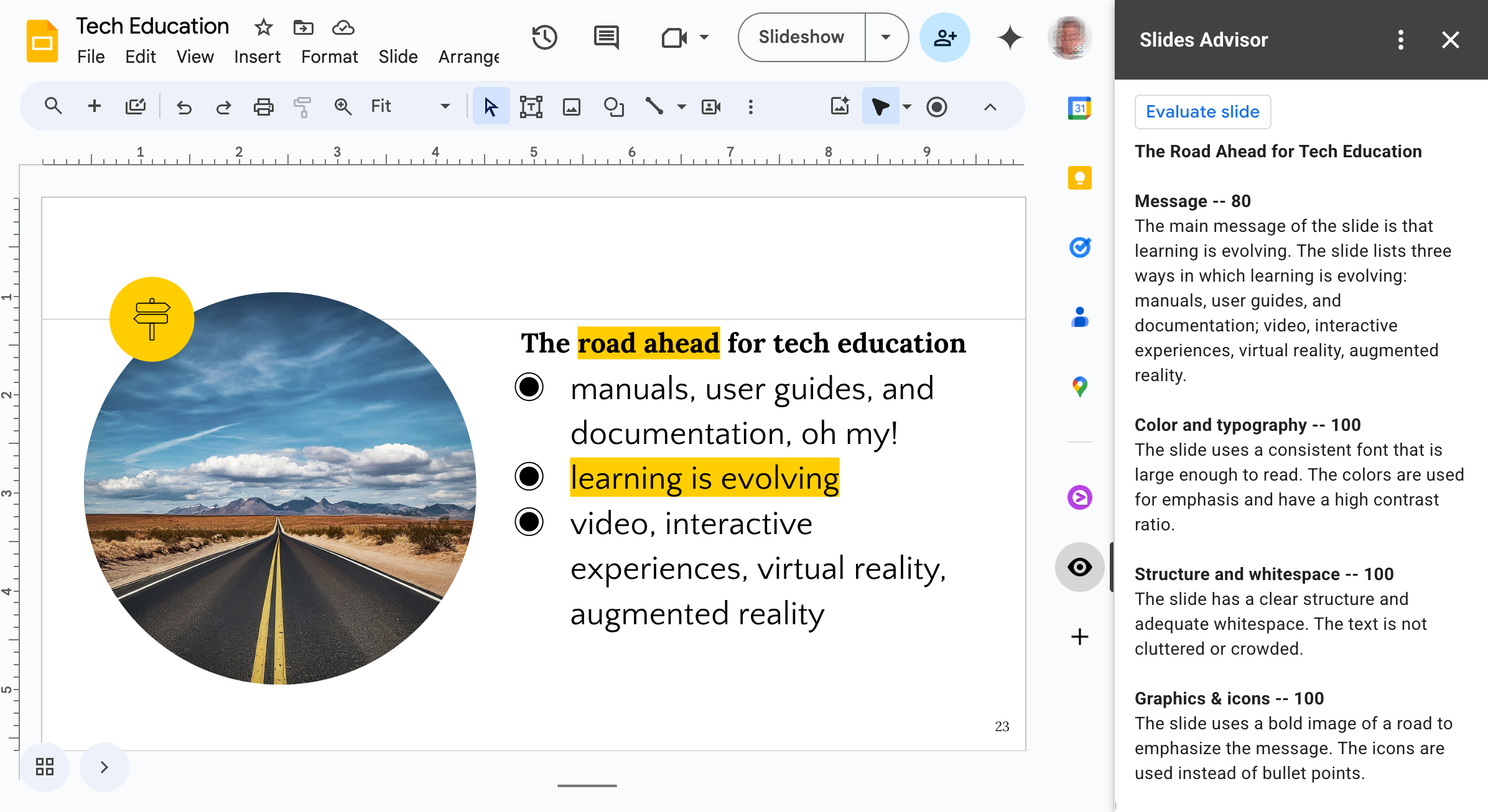
 รูปที่ 1 ส่วนเสริมที่ปรึกษาสไลด์สำหรับ Google สไลด์ที่ทำงานเป็นแผงแถบด้านข้าง
รูปที่ 1 ส่วนเสริมที่ปรึกษาสไลด์สำหรับ Google สไลด์ที่ทำงานเป็นแผงแถบด้านข้าง
การตั้งค่าโปรเจ็กต์
วิธีการเหล่านี้จะแนะนำคุณตลอดขั้นตอนการตั้งค่าโครงการให้คำปรึกษาของสไลด์ เพื่อการพัฒนาและการทดสอบ ขั้นตอนทั่วไปคือการสร้างแอป Google โปรเจ็กต์สคริปต์ การตั้งค่าโปรเจ็กต์ Google Cloud สำหรับการเข้าถึง API และการตั้งค่า พร็อพเพอร์ตี้สคริปต์บางรายการของโปรเจ็กต์นี้
สร้างโปรเจ็กต์ Apps Script
โครงการให้คำปรึกษาของสไลด์นี้ทำหน้าที่เป็น ส่วนเสริมสำหรับ Google สไลด์ คุณตั้งค่าโปรเจ็กต์โดยใช้อินเทอร์เฟซเว็บของ Google สไลด์ และ สร้างโครงการ Apps Script สำหรับโค้ดดังกล่าว
วิธีสร้างโครงการ Apps Script ใหม่
- ไปที่เว็บแอปสไลด์สำหรับ Google Google Workspace ได้อย่างเต็มประสิทธิภาพ
- เปิดงานนำเสนอที่มีอยู่หรือสร้างงานนำเสนอใหม่
- ในงานนำเสนอของสไลด์ ให้เลือกส่วนขยาย > Apps Script
เมื่อทำตามขั้นตอนเหล่านี้จนเสร็จสิ้นแล้ว คุณควรมีโปรเจ็กต์ที่ไม่มีชื่อใหม่ใน อินเทอร์เฟซผู้ใช้เว็บแบบ Apps Script ซึ่งแนบไปกับงานนำเสนอ ที่คุณเริ่มต้น ตั้งชื่อโปรเจ็กต์เพื่อให้ค้นหาได้ง่ายขึ้น
วิธีตั้งชื่อโครงการ Apps Script มีดังนี้
- ในอินเทอร์เฟซเว็บของ Apps Script ให้เลือกข้อความโปรเจ็กต์ที่ไม่มีชื่อ
- ในกล่องโต้ตอบเปลี่ยนชื่อโปรเจ็กต์ ให้พิมพ์
My Slides Advisorแล้วตามด้วย เลือกเปลี่ยนชื่อ
เตรียมไฟล์โครงการ
โปรเจ็กต์ที่ปรึกษาสไลด์มีไฟล์โค้ด 5 ไฟล์และคุณจะต้องตั้งค่าไฟล์เหล่านั้น ก่อนที่จะคัดลอกโค้ดไปยังโครงการ Apps Script ใหม่ ส่วนนี้ อธิบายวิธีการเตรียมโครงการและรับโค้ด
วิธีเตรียมไฟล์โครงการ
- เปิดอินเทอร์เฟซเว็บของ Apps Script ที่มีที่ปรึกษาสไลด์ของฉัน
- ที่เมนูด้านซ้าย ให้เลือกปุ่ม < มุมมองผู้แก้ไข
- เปลี่ยนชื่อไฟล์ Code.gs เป็น main.gs โดยการวางเมาส์เหนือ
ชื่อไฟล์โค้ด Code.gs การเลือกเปลี่ยนชื่อจากเมนูตามบริบท
ป้อน
mainอินเทอร์เฟซจะเพิ่มนามสกุล .gs โดยอัตโนมัติ - ทำให้ไฟล์ Manifest appscript.json ของโปรเจ็กต์มองเห็นได้โดยการเลือก ไอคอนรูปเฟือง (การตั้งค่าโครงการ) ในเมนูด้านซ้าย จากนั้น เปิดใช้แสดง "appscript.json" ไฟล์ Manifest
- ในอินเทอร์เฟซเว็บของ Apps Script ในเมนูด้านซ้าย ให้เลือกปุ่ม < มุมมองผู้แก้ไข
- สร้างไฟล์โค้ด UI.gs โดยเลือกไอคอน + (บวก) ทางด้านขวา
ของส่วนหัว Files ให้เลือก Script แล้วป้อน
ui - ทำซ้ำขั้นตอนก่อนหน้าเพื่อสร้าง
slides.gsและai.gsโค้ด
ขณะนี้โครงการ Apps Script ของคุณควรมีไฟล์โค้ด 5 ไฟล์ต่อไปนี้ ซึ่ง มักจะว่างเปล่า:
- appscript.json
- main.gs
- ui.gs
- slides.gs
- ai.gs
สำหรับขั้นตอนถัดไป ให้รับโค้ดโปรเจ็กต์จากที่เก็บและคัดลอกไปยัง โครงการ Apps Script ของคุณ
รับรหัสโปรเจ็กต์
โค้ดสำหรับโปรเจ็กต์ที่ปรึกษาของสไลด์จะอยู่ในที่เก็บโค้ด คุณ คุณต้องคัดลอกโค้ดดังกล่าวไปยังโปรเจ็กต์ Apps Script ของคุณเพื่อใช้งาน ช่วงเวลานี้ อธิบายวิธีรับรหัสโครงการ
วิธีรับรหัสโปรเจ็กต์
- ไปที่ที่เก็บโค้ดโปรเจ็กต์สำหรับไฟล์ Manifest ของโปรเจ็กต์
appsscript.json - คัดลอกเนื้อหาของไฟล์โค้ดนี้ไปยังคลิปบอร์ด
- กลับไปที่อินเทอร์เฟซเว็บของ Apps Script แล้วเลือก appsscript.json แล้ววางโค้ดลงในตัวแก้ไขโค้ด โดยแทนที่โค้ดก่อนหน้า
- ทำขั้นตอนนี้ซ้ำสำหรับไฟล์โค้ดอีก 4 ไฟล์:
เชื่อมต่อโปรเจ็กต์ Google Cloud
โปรเจ็กต์นี้ใช้โปรเจ็กต์ Google Cloud เพื่อเข้าถึงโมเดล Gemini AI Google Cloud ให้ความเป็นส่วนตัวของข้อมูลที่เฉพาะเจาะจง ตลอดจนบริการซอฟต์แวร์ที่เป็นประโยชน์สำหรับการสร้าง แอปพลิเคชัน เช่น Slides Advisor คุณเชื่อมต่อโค้ดส่วนเสริมกับ Gemini API โดยการสร้างโปรเจ็กต์ที่อยู่ในระบบคลาวด์ที่มีสิทธิ์เข้าถึง AI API, การสร้างบัญชีบริการสำหรับ โปรเจ็กต์ สร้างคีย์สำหรับบัญชีบริการ และติดตั้งคีย์นั้น โปรเจ็กต์ส่วนเสริมของคุณ
กำหนดค่าโปรเจ็กต์ที่อยู่ในระบบคลาวด์
โปรเจ็กต์ระบบคลาวด์ที่คุณใช้เชื่อมต่อกับ Gemini API ต้องมี Vertex AI เปิดใช้บริการ API แล้ว และคุณจะต้องสร้างการเชื่อมต่อที่มีการตรวจสอบสิทธิ์จาก ส่วนเสริมของที่ปรึกษาในสไลด์สำหรับโปรเจ็กต์นี้ นอกจากนี้ Vertex AI API ยังต้องใช้ การเรียกเก็บเงินอีกครั้ง ในโปรเจ็กต์ที่คุณใช้
วิธีกำหนดค่าโปรเจ็กต์ที่อยู่ในระบบคลาวด์ที่มีสิทธิ์เข้าถึง Vertex AI API
- ไปที่ Google Cloud Console แล้วลงชื่อเข้าใช้ได้ หากจำเป็น
- ในคอนโซล Google Cloud ให้เลือกโปรเจ็กต์ที่อยู่ในระบบคลาวด์ที่มีอยู่ หรือ สร้างบัญชีใหม่
- ในคอนโซล หน้าแดชบอร์ดสำหรับ โปรเจ็กต์ ในแผง API ให้เลือกไปที่ภาพรวม API หรือ ไปที่ https://console.cloud.google.com/apis/
- ในหน้า API และบริการ ที่ด้านบนของหน้า ให้เลือก + เปิดใช้ API และบริการ
- ในหน้าไลบรารี API ให้ค้นหา
vertex ai apiเลือก ตัวเลือก Vertex AI API แล้วเลือกปุ่มเปิดใช้ - หากยังไม่ได้ใช้งาน คุณต้องเปิดใช้การเรียกเก็บเงินสำหรับ Google Cloud โปรเจ็กต์ แล้วเปิดใช้ AI API โดยเลือกปุ่มเปิดใช้ใน หน้าคอนโซล Vertex AI API
- ยืนยันว่าเปิดใช้ Vertex AI API แล้วโดยไปที่ หน้า API และบริการสำหรับ โปรเจ็กต์ของคุณ ตอนนี้คุณควรเห็น Vertex AI API แสดงอยู่ในหน้านี้
สร้างบัญชีบริการ
ส่วนเสริมตัวให้คำปรึกษาของสไลด์ต้องใช้การเชื่อมต่อที่ผ่านการตรวจสอบสิทธิ์กับระบบคลาวด์ของคุณ โปรเจ็กต์เพื่อเข้าถึง Vertex AI API และโมเดล Gemini คุณสร้าง เชื่อมต่อด้วยการสร้าง บัญชีบริการ ในโปรเจ็กต์ที่อยู่ในระบบคลาวด์ที่มีสิทธิ์เข้าถึง Vertex AI API ที่ปรึกษาด้านสไลด์ โปรเจ็กต์เชื่อมต่อโดยใช้บัญชีบริการนี้
วิธีสร้างบัญชีบริการสำหรับส่วนเสริมของที่ปรึกษาสไลด์
- ในคอนโซล Google Cloud ให้ไปที่ส่วน API และบริการ สำหรับโปรเจ็กต์ที่อยู่ในระบบคลาวด์
- ที่ด้านซ้ายของหน้า ให้เลือกข้อมูลเข้าสู่ระบบ
- ที่ด้านบนของหน้า ให้เลือก + สร้างข้อมูลรับรอง > บัญชีบริการ
- ในหน้าสร้างบัญชีบริการในรายละเอียดบัญชีบริการ ให้ป้อนชื่อ รหัส และคำอธิบายของบัญชีบริการ
- สร้างบัญชีบริการโดยเลือกสร้างและดำเนินการต่อ
- เลือกในส่วนให้สิทธิ์บัญชีบริการนี้ในการเข้าถึงโปรเจ็กต์ การควบคุมบทบาท
- ในการค้นหาช่องตัวกรอง แล้วเลือกผู้ใช้ Vertex AI ชุดสิทธิ์ แล้วเลือกดำเนินการต่อ
- สร้างบัญชีบริการนี้ให้เสร็จสิ้นโดยเลือกเสร็จสิ้น
โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างบัญชีบริการที่หัวข้อ Google Cloud สร้างบัญชีบริการ เอกสารประกอบ
สร้างและติดตั้งคีย์บัญชีบริการ
โปรเจ็กต์ที่ปรึกษาในสไลด์ต้องตรวจสอบสิทธิ์กับบัญชีบริการได้ ที่คุณสร้างไว้ในขั้นตอนก่อนหน้า คุณจะเปิดใช้การตรวจสอบสิทธิ์ดังกล่าวได้โดย สร้างคีย์สำหรับบัญชีบริการและกำหนดค่าคีย์นั้นในสไลด์ แนะนำโครงการ Apps Script เป็นพร็อพเพอร์ตี้ของสคริปต์ ขั้นตอนต่อไปนี้ อธิบายวิธีสร้างคีย์และกำหนดค่าคีย์ในโปรเจ็กต์ของคุณ
วิธีสร้างและกำหนดค่าคีย์บัญชีบริการ
- ในคอนโซล Google Cloud ให้ไปที่ส่วน หน้า API และบริการสำหรับ โปรเจ็กต์ระบบคลาวด์ของคุณ
- ที่ด้านซ้ายของหน้า ให้เลือกข้อมูลเข้าสู่ระบบ
- ในส่วนบัญชีบริการ ให้ค้นหาบัญชีบริการที่คุณ สร้างแล้ว เลือกที่อยู่อีเมลของบัญชีหรือไอคอนดินสอเพื่อแก้ไข
- ในหน้าต่างแก้ไขบัญชีบริการ บริเวณด้านบนของหน้า เลือก ชื่อแท็บKEYS
- ในส่วน Keys ให้เลือก Add Key > สร้างคีย์ใหม่
- ในกล่องโต้ตอบสร้างคีย์ส่วนตัวสำหรับ... ให้เลือก JSON แล้วเลือก สร้าง ขั้นตอนนี้จะสร้างไฟล์คีย์ชื่อ projectid-hashcode.json และดาวน์โหลดวิดีโอนั้นลงในคอมพิวเตอร์โดยอัตโนมัติ
- เปิดไฟล์ projectid-hashcode.json ที่ดาวน์โหลดแล้วคัดลอกเนื้อหา
- เปิดอินเทอร์เฟซเว็บของ Apps Script ที่มีที่ปรึกษาสไลด์ของฉัน โปรเจ็กต์และในเมนูด้านซ้าย ให้เลือกมุมมองการตั้งค่า
- ในส่วนคุณสมบัติของสคริปต์ ให้เลือกแก้ไขสคริปต์ พร็อพเพอร์ตี้ และปุ่มเพิ่มพร็อพเพอร์ตี้ของสคริปต์
- ในช่อง Property ใหม่ ให้ป้อน
SERVICE_ACCOUNT_KEYและในฟิลด์ ค่า ให้คัดลอกเนื้อหาของฟิลด์ที่ดาวน์โหลด ไฟล์ projectid-hashcode.json - บันทึกพร็อพเพอร์ตี้ใหม่โดยเลือกปุ่มบันทึกพร็อพเพอร์ตี้ของสคริปต์
โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างคีย์บัญชีบริการได้ที่ Google Cloud สร้างและลบคีย์บัญชีบริการ เอกสารประกอบ
ทดสอบโปรเจ็กต์ส่วนเสริม
 ในการทดสอบโปรเจ็กต์ที่ปรึกษาสไลด์ คุณจะต้องสร้างการติดตั้งใช้งานทดสอบ
ของโค้ดส่วนเสริม และติดตั้งการทดสอบการทำให้ใช้งานได้ ในการทดสอบนี้
การกำหนดค่า โปรเจ็กต์นี้ใช้งานได้เฉพาะในงานนำเสนอของ Google สไลด์
ตำแหน่งที่คุณเริ่มต้น "เพิ่มสคริปต์ Apps ในโครงการ" และในสไลด์อื่น
งานนำเสนอ ดูข้อมูลเพิ่มเติมเกี่ยวกับการทำให้ส่วนเสริมใช้งานได้เพื่อการใช้งานที่กว้างขึ้นใน
เอกสารประกอบ Google Workspace Apps Script
สร้างและจัดการการทำให้ใช้งานได้
หัวข้อ
ในการทดสอบโปรเจ็กต์ที่ปรึกษาสไลด์ คุณจะต้องสร้างการติดตั้งใช้งานทดสอบ
ของโค้ดส่วนเสริม และติดตั้งการทดสอบการทำให้ใช้งานได้ ในการทดสอบนี้
การกำหนดค่า โปรเจ็กต์นี้ใช้งานได้เฉพาะในงานนำเสนอของ Google สไลด์
ตำแหน่งที่คุณเริ่มต้น "เพิ่มสคริปต์ Apps ในโครงการ" และในสไลด์อื่น
งานนำเสนอ ดูข้อมูลเพิ่มเติมเกี่ยวกับการทำให้ส่วนเสริมใช้งานได้เพื่อการใช้งานที่กว้างขึ้นใน
เอกสารประกอบ Google Workspace Apps Script
สร้างและจัดการการทำให้ใช้งานได้
หัวข้อ
หากต้องการใช้งานและทดสอบรหัสโครงการ Apps Script ให้ทำดังนี้
- ที่ด้านบนของอินเทอร์เฟซเว็บของ Apps Script ให้เลือกทำให้ใช้งานได้ > ทดสอบ การใช้งานจริง
- ในกล่องโต้ตอบทดสอบการทำให้ใช้งานได้ ถัดจากเลือกประเภท ให้เลือก ไอคอนรูปเฟือง และส่วนเสริมของ Google Workspace
- ข้างแอปพลิเคชัน: ชื่อสไลด์ ให้เลือกปุ่มติดตั้ง
- คงการตั้งค่าเริ่มต้นสำหรับทดสอบโค้ดล่าสุดไว้และเลือกเสร็จสิ้น
- ไปยังส่วนต่างๆ ของงานนำเสนอ Google สไลด์ที่เชื่อมต่อกับ Apps Script โปรเจ็กต์และโหลดหน้าเว็บซ้ำ
- ที่มุมขวาล่างของเว็บแอปสไลด์ ให้เลือก ( < ) เพื่อเปิดแผงด้านข้าง แล้วเลือกไอคอนตาขาวดำเพื่อ เปิดแผงตัวให้คำปรึกษาของสไลด์
เมื่อทำตามขั้นตอนนี้และเรียกใช้ส่วนเสริมสำเร็จแล้ว คุณจะเริ่มได้ แก้ไขให้ใช้หลักเกณฑ์อื่นหรือทำตามเวิร์กโฟลว์อื่น โปรดดู สำหรับคำแนะนำเกี่ยวกับวิธีการแก้ไขขั้นพื้นฐานกับ ส่วนเสริมที่ปรึกษาในสไลด์
แก้ไขลักษณะการทำงานของรีวิว
คุณสามารถเปลี่ยนลักษณะการตรวจสอบของที่ปรึกษาสไลด์ ทั้งในแง่ของ ที่คุณได้รับจาก Gemini API และอินเทอร์เฟซผู้ใช้ที่ให้บริการโดย แก้ไขรหัสโปรเจ็กต์ให้กับส่วนเสริม บทแนะนำนี้เน้นที่การเปลี่ยน พร้อมแจ้งให้เปลี่ยนลักษณะการตรวจสอบสไลด์ของงานนำเสนอ สำหรับ ข้อมูลเพิ่มเติมเกี่ยวกับการขยายอินเทอร์เฟซผู้ใช้ของ Google สไลด์โดยใช้ Apps Script ดู ส่วนขยายใน Google สไลด์
เปลี่ยนหลักเกณฑ์การตรวจสอบ
ที่ปรึกษาสไลด์มาพร้อมกับชุดหลักเกณฑ์พื้นฐานในการตรวจสอบสไลด์ ด้วยหมวดหมู่ความเรียบง่าย สีและการพิมพ์ตัวอักษร โครงสร้าง และช่องว่าง รวมถึงกราฟิกและไอคอน หลักเกณฑ์การตรวจสอบเป็นเพียงข้อความคำแนะนำ ที่รวมอยู่ในพรอมต์ผ่าน Gemini API พร้อมกับภาพสแนปชอตของ สไลด์ที่เลือกและบันทึกของผู้บรรยาย
คุณสามารถเปลี่ยนลักษณะการตรวจสอบของส่วนเสริมได้โดยเปลี่ยนข้อความ วิธีทำ ตัวอย่างเช่น คุณสามารถสั่งให้โมเดล Gemini แสดงผล รีวิวโดยแสดงคะแนนหมวดหมู่ในบรรทัดเดียวกับส่วนหัวหมวดหมู่ หรือ เปลี่ยนชื่อหมวดหมู่
หากต้องการเปลี่ยนตำแหน่งคะแนนและหมวดหมู่ ให้ทำดังนี้
- เปิดอินเทอร์เฟซเว็บของ Apps Script ที่มีที่ปรึกษาสไลด์ของฉัน หากจำเป็น ให้ไปที่หน้าต่างโปรเจ็กต์โดยเปิดหน้า Google งานนำเสนอในสไลด์ที่มีโครงการ Apps Script แล้วเลือก ส่วนขยาย > Apps Script
- ที่เมนูด้านซ้าย ให้เลือก < มุมมองผู้แก้ไข แล้วเลือก ai.gs
- ในไฟล์โค้ด ai.gs ให้ค้นหาค่าคงที่ของสตริง
SYSTEM_PROMPTและแก้ไขคำแนะนำดังต่อไปนี้ด้วยข้อความที่เป็นตัวหนาconst SYSTEM_PROMPT = ` ... For each of the following categories evaluate the given slide. Score each category on a scale of 0 to 100, show the score next to the category heading, and concisely explain the reasoning. Do not suggest improvements if the score is 80 or above.
- ในค่าคงที่สตริง
SYSTEM_PROMPTเดียวกัน ให้เปลี่ยนSimplicityข้อความหมวดหมู่เป็นภาษาMessage:const SYSTEM_PROMPT = ` ... * Message -- Slides should focus on one main idea per slide and ...
- บันทึกการเปลี่ยนแปลงในไฟล์โค้ด ai.gs
- ไปยังส่วนต่างๆ ของงานนำเสนอ Google สไลด์ที่เชื่อมต่อกับ Apps Script จากนั้น ให้โหลดหน้าเว็บซ้ำ และทดสอบการเปลี่ยนแปลงกับส่วนเสริมโดย การเรียกใช้อีกครั้ง
หากคุณยังไม่ได้ตั้งค่าการใช้งานทดสอบสำหรับส่วนเสริมของที่ปรึกษาสไลด์ ทำตามวิธีการใน ทดสอบโปรเจ็กต์ส่วนเสริม
คุณสามารถลบ แทนที่ หรือเขียนคำสั่งหมวดหมู่รีวิวใหม่ได้ใน
ค่าคงที่ของสตริง SYSTEM_PROMPT เพื่อให้ตรงกับข้อกำหนดในการตรวจสอบของคุณ หากคุณต้องการ
เพื่อลองใช้แนวทางพรอมต์รีวิวแบบต่างๆ หรือเขียนรีวิวทั้งหมดใหม่
โปรดดูเว็บ Google AI Studio
แอปพลิเคชัน แอปนี้ช่วยให้คุณสร้างต้นแบบ ทดสอบ และบันทึกพรอมต์สำหรับ Gemini ได้ใน
อินเทอร์เฟซที่สะดวก และใช้ Gemini API เดียวกับที่ปรึกษาสไลด์
สําหรับข้อมูลเพิ่มเติมเกี่ยวกับการใช้ AI Studio โปรดไปที่
คู่มือเริ่มใช้งาน AI Studio ฉบับย่อ
เปลี่ยนการกำหนดค่าลักษณะการทำงานของโมเดล
Gemini API มีการตั้งค่าหลายอย่างสำหรับการเปลี่ยนแปลงการดำเนินการทั่วไปของ โมเดลในการตอบกลับพรอมต์คำขอ โดยเฉพาะอย่างยิ่ง อุณหภูมิ การตั้งค่าสำหรับโมเดลช่วยให้คุณกำหนดจำนวนรูปแบบที่โมเดลได้รับอนุญาตใน โดย 0 หมายถึงต่ำสุดและ 1 คือสูงสุด การตั้งค่านี้ ที่ 0.1 จะให้คำตอบที่สอดคล้องกันมาก แต่ลักษณะการทำงานอาจดูซ้ำซาก และไม่ค่อยมีประโยชน์ต่อผู้ใช้ที่รับความคิดเห็นเกี่ยวกับรีวิว ลองตั้งค่า ค่าอุณหภูมิจะสูงขึ้น และโปรดทราบว่ายิ่งอุณหภูมิสูงขึ้นเท่าไร ผลลัพธ์อาจไม่สอดคล้องกันมากขึ้น ซึ่งอาจรวมถึงการใช้ ให้คำแนะนำแตกต่างกัน หรือแม้แต่เพิกเฉยบางคำสั่งโดยสิ้นเชิง
หากต้องการเพิ่มอุณหภูมิในการตอบรีวิว ให้ทำดังนี้
- เปิดอินเทอร์เฟซเว็บของ Apps Script ที่มีที่ปรึกษาสไลด์ของฉัน
- ที่เมนูด้านซ้าย ให้เลือก < มุมมองผู้แก้ไข แล้วเลือก ai.gs
ในไฟล์โค้ด ai.gs ให้ค้นหาฟังก์ชัน
analyzeSlides()และ แก้ไขค่าคงที่generationConfigโดยการตั้งค่าtemperatureถึง0.3:function analyzeSlides(slide) { const generationConfig = { temperature: 0.3, maxOutputTokens: 1024 * 2, };บันทึกการเปลี่ยนแปลงในไฟล์โค้ด ai.gs
ไปยังส่วนต่างๆ ของงานนำเสนอ Google สไลด์ที่เชื่อมต่อกับ Apps Script จากนั้น ให้โหลดหน้าเว็บซ้ำ และทดสอบการเปลี่ยนแปลงกับส่วนเสริมโดย การเรียกใช้อีกครั้ง
ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่าลักษณะการทำงานของโมเดลได้ที่ Gemini
เอกสารประกอบของ API สำหรับ
GenerationConfig
แหล่งข้อมูลเพิ่มเติม
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับโครงการให้คำปรึกษาของสไลด์ โปรดดูที่ ที่เก็บโค้ด หากต้องการความช่วยเหลือในการสร้างแอปพลิเคชันหรือต้องการร่วมงานด้วย นักพัฒนาซอฟต์แวร์รายอื่นๆ ได้ที่ เซิร์ฟเวอร์ Discord ของชุมชน Google Developers หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับโปรเจ็กต์ Build with Google AI โปรดไปที่ เพลย์ลิสต์วิดีโอ

